Imagínese desplazarse por las imágenes y encontrar el color perfecto, el tono exacto que necesita para su próximo proyecto de diseño. Hay algunas herramientas increíbles en Internet para ayudarlo a identificar colores específicos en cualquier aplicación o sitio web. Echemos un vistazo a algunas de las mejores opciones.
1. Uso de herramientas para desarrolladores en el navegador web Chrome
Una opción que puede probar es la herramienta para desarrolladores de Chrome. Chrome viene con muchas funciones útiles para los desarrolladores que facilitan mucho las cosas. Puede utilizar los siguientes pasos para identificar colores específicos en cualquier aplicación o sitio web.
- Abra el sitio web donde desea identificar un color en el navegador web Chrome
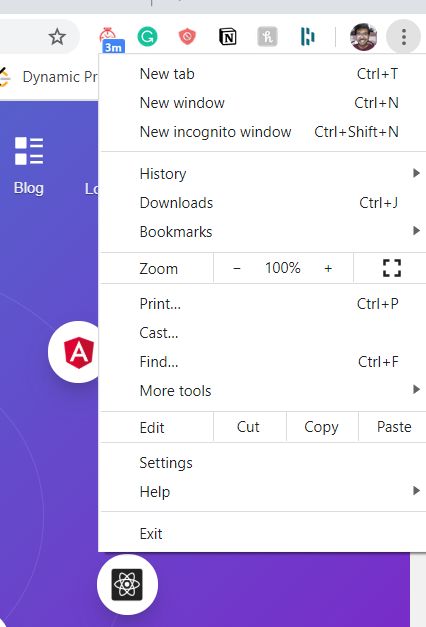
- Haga clic en el ícono de tres puntos en la parte superior derecha de Chrome. Aparecerá una ventana emergente con un montón de opciones.
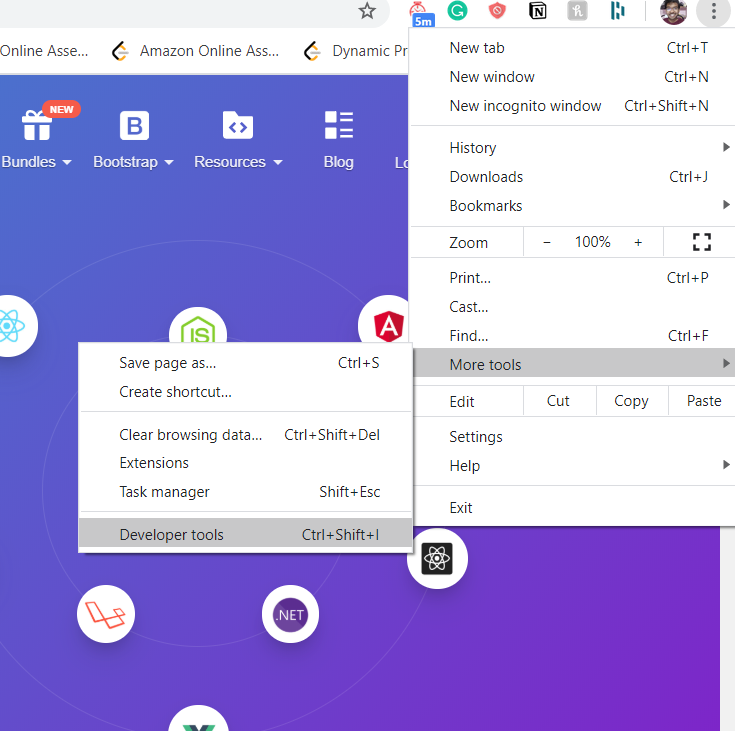
- Haga clic en «Más herramientas», luego seleccione «Herramientas de desarrollo» en la ventana emergente resultante.
- Use Ctrl + Shift + I si desea omitir los pasos anteriores
- Ahora la ventana se divide en dos pantallas: el sitio web a la izquierda y el código del sitio web a la derecha.
- Escribe Ctrl + Shift + C en tu teclado. Esto le muestra todos los detalles de un elemento en particular en el sitio web mientras colocamos el cursor del mouse sobre los elementos.
- Puede encontrar el código de color del artículo, así como otra información útil.
Ejemplo
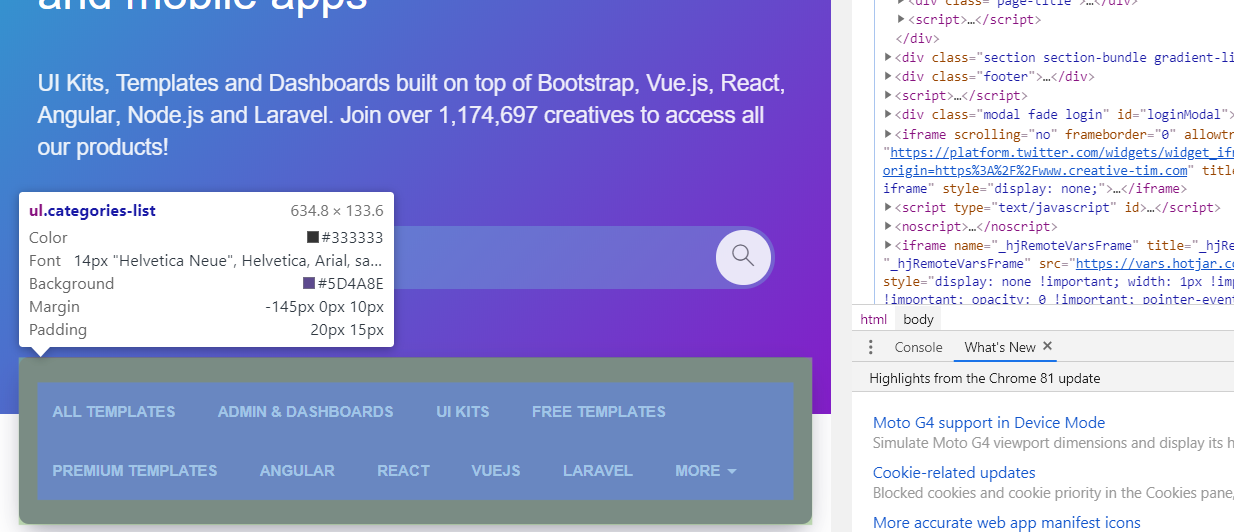
Supongamos que está interesado en los códigos de color específicos para algunos artículos en el siguiente sitio web:
Puede elegir las herramientas de desarrollo haciendo clic en los tres puntos en la esquina de su pantalla. En el menú desplegable, seleccione Más herramientas y luego Herramientas para desarrolladores.


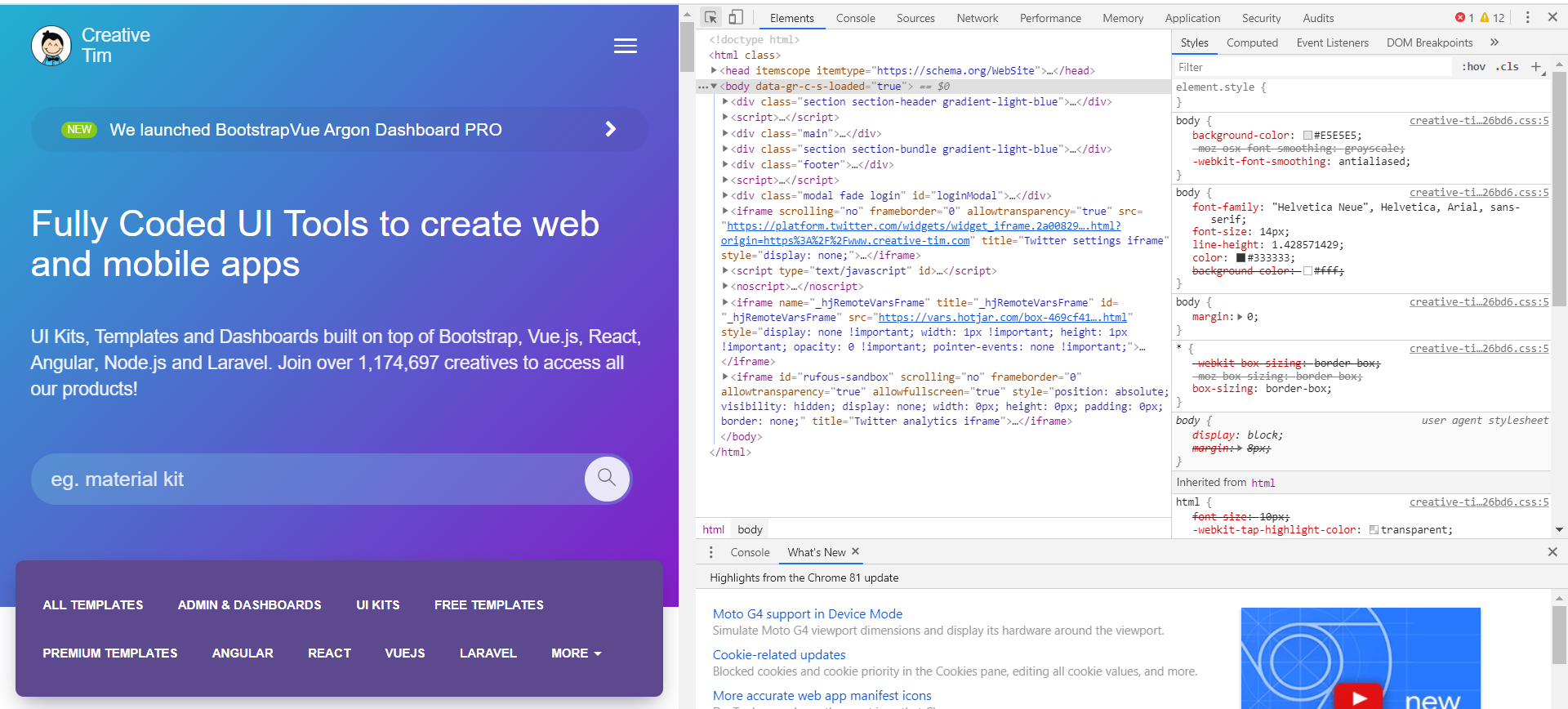
La pantalla se dividirá visualmente en dos páginas. Verá el sitio web a la izquierda y el código del sitio a la derecha.

Escribe el comando y el atajo «Ctrl + Shift + C» y coloca el cursor del mouse sobre los elementos del sitio web. Esto mostrará el color de ese elemento, así como otra información útil. Aquí hay dos ejemplos donde encontramos el color de la barra de navegación y un tablero debajo de la herramienta de búsqueda.
Aquí podemos encontrar el código de color en la ventana emergente de la barra de navegación. El código de color es # 333333.

El color del tablero se puede encontrar junto con otros detalles útiles. Color: # 333333, Color de fondo: # 5D4A8E. Si bien puede parecer un poco intimidante al principio, el programa se vuelve mucho más fácil de usar con un poco de práctica.
2. Extensión de cuentagotas de cromo
Eye Dropper es una extensión de Chrome popular y ampliamente utilizada para ayudarlo a encontrar ciertos colores en cualquier sitio web o aplicación.

Siga los pasos a continuación para identificar colores específicos en un sitio web o aplicación utilizando la herramienta de extensión Eye Dropper.
- Abra cualquier sitio web o aplicación en el navegador web Chrome
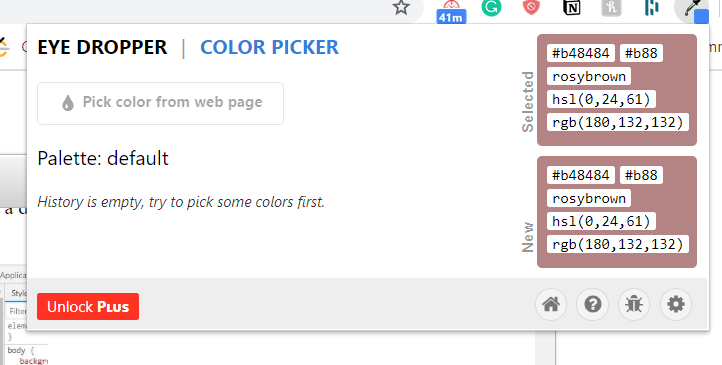
- Haga clic en el icono de la extensión Eye Dropper
- Seleccione «Elegir el color de la página web» y coloque el cursor del mouse sobre diferentes elementos de la aplicación o sitio web.

Puede encontrar los elementos codificados por colores que se enumeran en la parte inferior derecha de la página web.
Ejemplo
Bien, usemos la herramienta de extensión del cuentagotas en un ejemplo real. Comenzaremos abriendo un sitio web y haciendo clic en el icono de la extensión Eye Dropper.

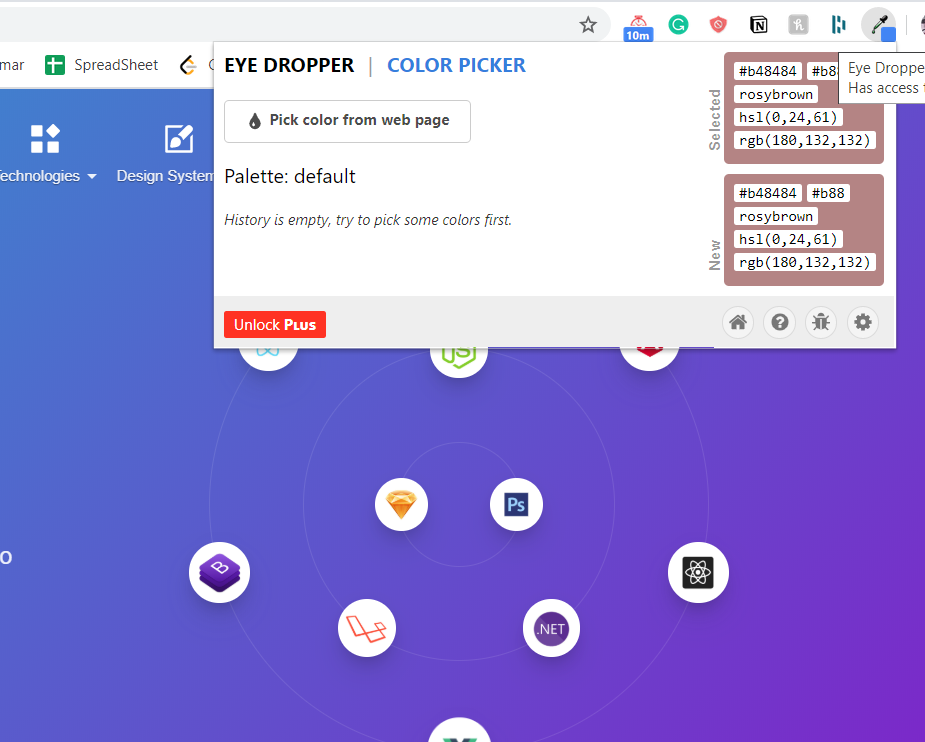
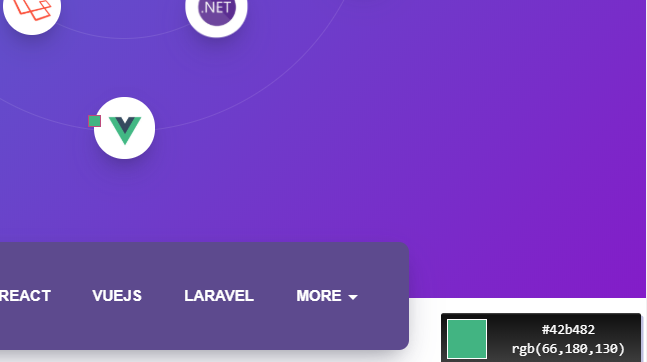
Al pasar el cursor sobre varios elementos del sitio web, es posible que vea que los códigos de color aparecen en una sección en la parte inferior derecha de la pantalla.

Cuando coloco el cursor sobre el ícono en forma de V, puedo ver su código de color en la ventana inferior como se mencionó. La ventaja de esta herramienta es que también puede encontrar el código RGB y el código de color hexadecimal del artículo. El método es flexible para aquellos que desean una forma rápida y fácil de ingresar códigos para sus colores favoritos.