Hace dos años, Google agregó una etiqueta a sus resultados de búsqueda para indicar sitios web optimizados para dispositivos móviles. Esto ha significado durante bastante tiempo que los sitios web ligeros y optimizados para dispositivos móviles han dominado los resultados de búsqueda. Recientemente, también tomaron una posición para castigar la publicidad intrusiva en dispositivos móvilesy ahora finalmente están dando el siguiente paso con la indexación móvil primero. Indexación móvil primero asegurará que los sitios web optimizados para dispositivos móviles dominen los resultados de búsqueda ahora más que nunca, por lo que la importancia de crear un sitio web optimizado para dispositivos móviles es mayor que nunca.
En este artículo, discutiremos cómo puede asegurarse de que está ejecutando un sitio web compatible con dispositivos móviles y cómo puede cambiar su sitio de WordPress para que también sea compatible con dispositivos móviles.
¿Qué hace que un sitio sea compatible con dispositivos móviles?

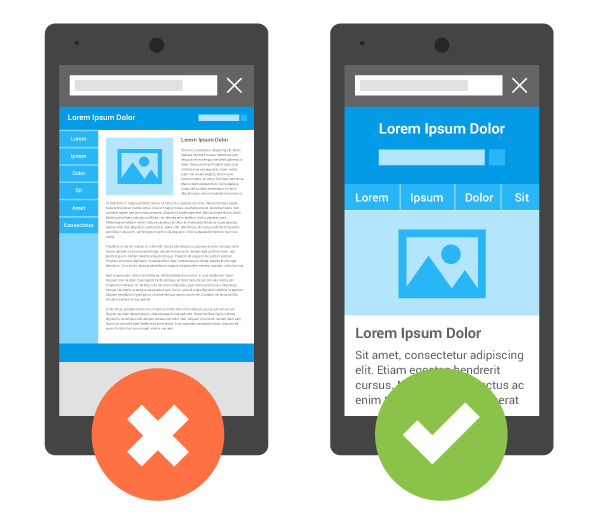
En abril de 2015, Google buscó promover sitios web optimizados para dispositivos móviles en su motor de búsqueda, lo que supuso un gran cambio en el diseño web. No tener sitios web optimizados para dispositivos móviles se interpuso en el camino del objetivo principal de Google: brindar a los usuarios información rápida, precisa y accesible en función de sus búsquedas.
Entonces, ¿cuáles fueron los problemas que Google buscó pisotear en 2015?
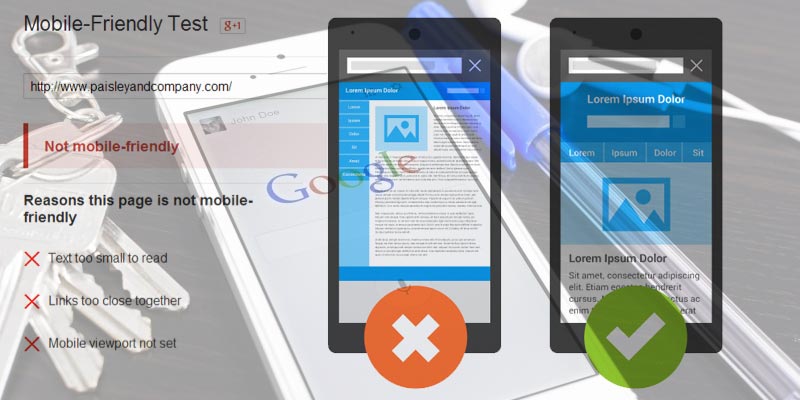
- Texto ilegible. La falta de escalabilidad significaba que los usuarios tendrían que deslizar hacia adelante y hacia atrás para continuar leyendo párrafos en lugar de desplazarse constantemente hacia abajo de manera cómoda.
- Dependencia de complementos. Flash y Java perecieron por muchas razones, siendo su poca seguridad una de ellas. Este fue otro: antes de HTML5, los sitios dependían de estos complementos para mostrar contenido de forma dinámica. Sin embargo, con HTML5, estos complementos se volvieron redundantes y no eran compatibles con los dispositivos móviles. Por lo tanto, Google los eliminó en los resultados de búsqueda.
- Espaciado de enlaces deficiente. Google también tuvo un problema con los enlaces mal espaciados. Debido al tamaño de la pantalla de un teléfono, hacer clic en un enlace que está directamente al lado de otro a veces puede hacer que selecciones el enlace incorrecto. Por esta razón, prefieren sitios que espacien sus enlaces.
- Largos tiempos de carga. Por último, pero no menos importante, los tiempos de carga. Un sitio bien optimizado debe cargarse rápidamente incluso en una conexión móvil 3G.
Estos son los puntos principales que debe evitar si desea tener un sitio optimizado para dispositivos móviles. El uso de un tema receptivo para su sitio le permitirá evitar problemas de legibilidad, y siempre que evite enviar spam a complementos y enlaces muy próximos entre sí, debería estar perfectamente bien.
Uso de WordPress para hacer sitios web compatibles con dispositivos móviles
Una manera fácil de hacer un sitio web optimizado para dispositivos móviles es usar WordPress. WordPress es una plataforma común utilizada para blogs y sitios de noticias en toda la Web, y debido a una amplia variedad de temas personalizados (además de la capacidad de personalizar dichos temas/crear uno propio desde cero), WordPress sigue siendo una plataforma viable para la Web. creadores Muchos temas de WordPress son compatibles con diseños móviles y de escritorio, y en la siguiente sección le daremos una lista de algunos de los que recomendamos.
Por ahora, le diremos cómo verificar si su tema actual se considera compatible con dispositivos móviles y qué mejoras puede realizar para mejorar su sitio para la navegación móvil.
¿Tu tema es compatible con dispositivos móviles?
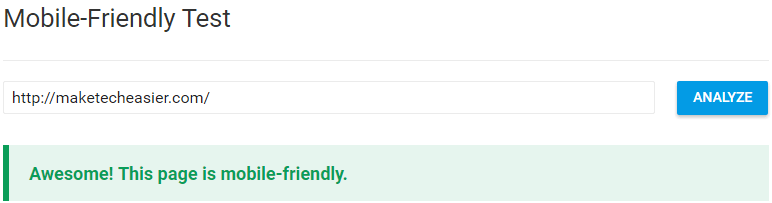
Para verificar si su tema de WordPress es compatible con dispositivos móviles, ingrese la URL de su página de inicio en el Herramienta de prueba de compatibilidad con dispositivos móviles de Google.

Si obtiene un resultado como este, ¡lo está haciendo bien! Sin embargo, si no lo hace, es hora de echar un vistazo más de cerca a su sitio de WordPress y al tema que está utilizando.
Paso 1: asegúrese de que WordPress (y su tema) estén completamente actualizados
Esto puede ser evidente, pero muchos webmasters se olvidan de actualizar su plataforma de WordPress y los temas de WordPress. A menudo, las actualizaciones de WordPress aparecerán como pancartas de notificación dentro de su plataforma de administración de WordPress. Muchas veces puede hacer clic en este enlace para continuar e iniciar el proceso de actualización, pero también puede dirigirse a «Panel» y luego a «Actualizaciones» si no ve ese banner.
Para actualizar su tema actual, vaya a «Panel -> Apariencia -> Temas» y luego seleccione «Actualizar ahora». Sin embargo, antes de realizar esta actualización, es una buena idea hacer una copia de seguridad de su tema actual. Además, cualquier personalización que haya realizado en este tema se perderá en la actualización, a menos que configure un tema secundario en WordPress. (Los temas secundarios son subtemas que heredan todo del tema base de WordPress y le permiten modificar un tema de forma segura sin perderlo todo en cada actualización).
Ahora, ejecute la herramienta de nuevo. ¿Todavía no funciona? Continúe con estos pasos.
Paso 2: Diagnosticar
Si un sitio no es compatible con dispositivos móviles, la herramienta de Google le dará algunos consejos que le indicarán qué tiene de malo. Por lo general, los problemas serán con texto pequeño y la falta de una ventana móvil. El texto pequeño requiere que los espectadores amplíen manualmente la página, mientras que las páginas que carecen de una ventana móvil siempre se mostrarán como si estuvieran en un monitor de escritorio. Si su sitio de WordPress no es compatible con dispositivos móviles, esta suele ser la razón.
Otros problemas que la herramienta puede señalar incluyen tiempos de carga prolongados o complementos excesivos en la página. Asegúrese de que su sitio web no dependa de complementos como Java o Flash. Si necesita esas funcionalidades, use HTML5 en su lugar. Además, los anuncios que aparecen o ocupan demasiado espacio en la pantalla pueden ser un problema: solo use anuncios no intrusivos y no permita ventanas emergentes en su tema de WordPress.
Paso 3: Obtenga un nuevo tema
Desafortunadamente, si un tema no es compatible con dispositivos móviles, incluso después de actualizarlo y eliminar el exceso de complementos, no hay mucho que pueda hacer para solucionar ese problema. En este punto, su única opción real es obtener uno nuevo si no tiene los conocimientos de diseño web para cambiar su tema existente a uno personalizado compatible con dispositivos móviles.
Excelentes temas de WordPress para dispositivos móviles para elegir

Le daremos algunas opciones para los temas de WordPress. Todos estos están hechos para sitios web optimizados para dispositivos móviles, y puede personalizar sus colores y diseño para que se adapten mejor a su marca individual. Principalmente enumeraremos opciones gratuitas, pero también algunas premium.
- Lola es un excelente tema gratuito para sitios de blogs. Se verá instantáneamente familiar para los usuarios de Tumblr desde hace mucho tiempo.
- Revista de noticias es un tema gratuito para revistas, sitios de noticias y otros entornos más formales.
- Acelerar es un popular tema gratuito de WordPress. Es muy flexible pero es más útil para enfatizar arte y fotos, menos para contenido basado en texto.
- divide es un tema premium de WordPress que ofrece un potente editor visual, que no requiere que los usuarios se sumerjan en el código para realizar cambios en los colores y diseños. Su facilidad de uso lo hace popular y, afortunadamente, es flexible para múltiples tipos de contenido.
- Descodificar es un tema premium de WordPress que ofrece un editor visual y se enfoca en interfaces limpias y de aspecto moderno. También es ideal para escalar imágenes en varios tamaños de pantalla.
- Avada es un tema premium de WordPress bastante popular y se usa para todo tipo de sitios diferentes. También disfruta de actualizaciones periódicas y frecuentes.
Conclusión
Con suerte, este artículo lo ayudará a crear un sitio web compatible con dispositivos móviles en WordPress o garantizará que su sitio preexistente ya sea compatible con dispositivos móviles. ¿Tienes otros temas para recomendar o consejos para dar a las personas en el mismo barco? ¡Siéntase libre de sonar abajo!