Si es un webmaster, es posible que esté pensando en cómo puede hacer que su sitio web sea más interactivo, o incluso permitir que sus visitantes colaboren entre sí. La mayoría de las veces, implementar una función de colaboración en su sitio puede ser un proceso que requiere mucho tiempo y trabajo. Sin embargo, con TogetherJS, ahora puede agregar fácilmente una función de colaboración en tiempo real a su sitio con una habilidad técnica o de codificación mínima.
JuntosJS es una herramienta de colaboración gratuita y de código abierto creada por Mozilla (el equipo detrás del navegador Firefox). Toda la herramienta de colaboración está envuelta en una biblioteca de Javascript y todo lo que necesita hacer es agregar el código de Javascript a su sitio para habilitar la función de colaboración en tiempo real para su sitio.
Instalación
Para comenzar, todo lo que tiene que hacer es agregar la siguiente línea de código al tema/plantilla de su sitio web, preferiblemente al final de la página, antes del </body> etiqueta:
<script src="https://togetherjs.com/togetherjs-min.js"></script>
Para permitir que los usuarios inicien una sesión de colaboración, simplemente agregue un botón «Iniciar colaboración» a su sitio. Pegue el código en la posición donde desea que aparezca el botón.
<button onclick="TogetherJS(this); return false;">Start Collaboration</button>
Alternativamente, puede agregar una clase CSS al botón para que pueda diseñarlo para que se adapte a su tema.
<button class="collaboration-btn" onclick="TogetherJS(this); return false;">Start Collaboration</button>
Eso es todo lo que necesitas hacer. Veamos cómo se comporta.
Uso
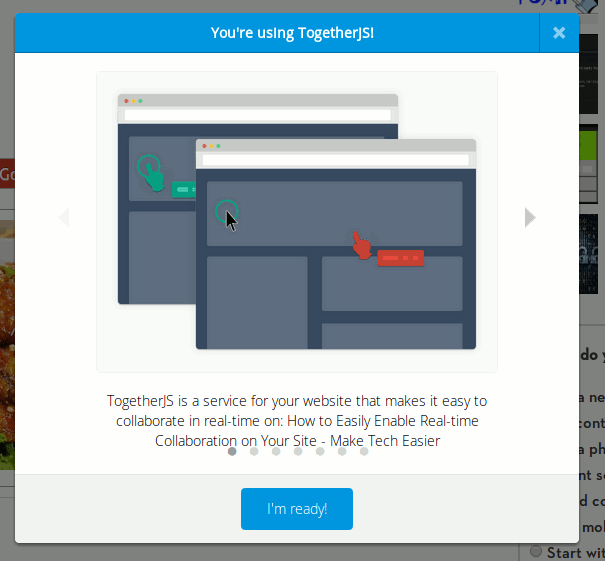
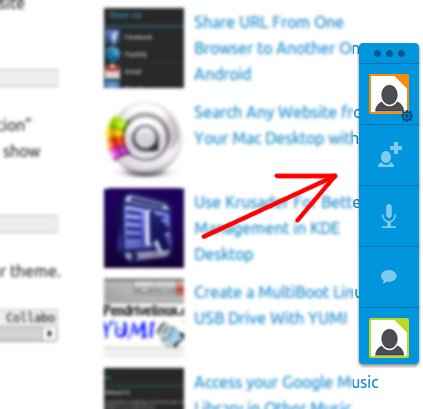
Cuando alguien haga clic en el botón «Iniciar colaboración», aparecerá una ventana emergente.

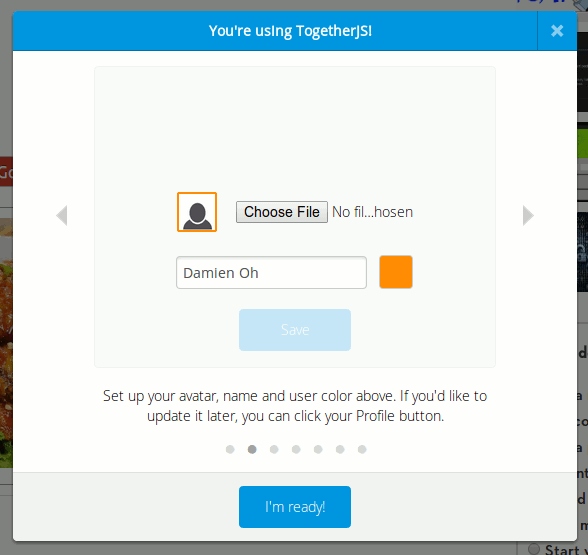
Al hacer clic en la flecha hacia la derecha en la ventana emergente, aparecerá un campo para que el usuario ingrese su nombre y, opcionalmente, cargue su foto de perfil.

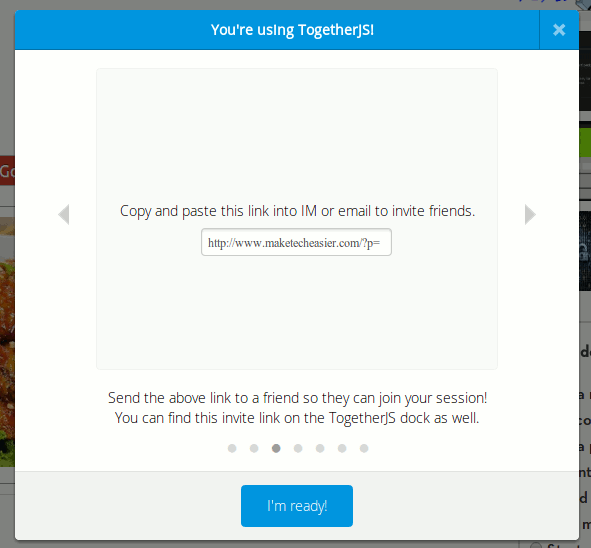
La siguiente pantalla a la derecha muestra el enlace que el usuario puede compartir con sus amigos para que se unan a la sesión.

Por último, haga clic en el botón «Estoy listo» para iniciar la sesión.

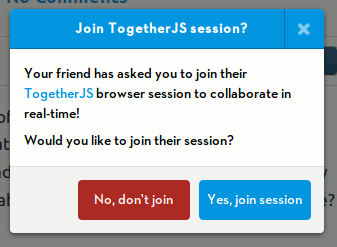
Cuando los invitados hagan clic en el enlace para ir a su sitio, verán un cuadro emergente «Unirse a la sesión». Una vez que se unan a la sesión y configuren su perfil, su avatar aparecerá en la barra lateral.

Las cosas que puede hacer incluyen:
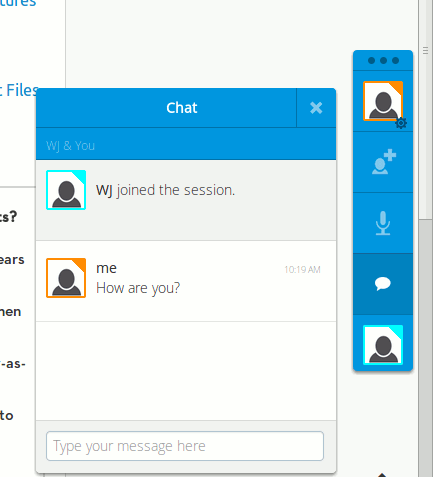
Charlar

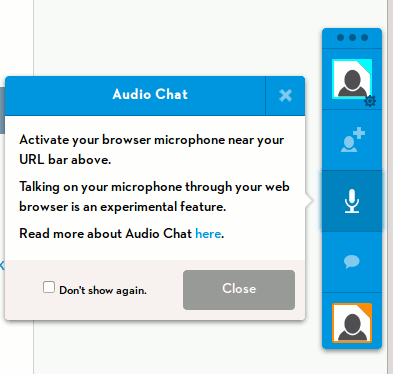
Charla de audio
El chat de audio es una característica experimental y está sujeto al soporte del navegador.

Movimiento sincronizado del mouse y cambios en tiempo real
A continuación se muestra un screencast donde coloco dos navegadores uno al lado del otro y veo cómo el movimiento del mouse de un usuario se muestra en la pantalla de otro usuario. También escribí en el campo de comentarios y el texto apareció inmediatamente en el otro navegador.
![]()
Conclusión
Las funciones que se muestran arriba son solo una pequeña parte de lo que puede hacer con TogetherJS. Puedes consultar su documentación para conocer más formas de ampliar su funcionalidad. Hay un montón de cosas que puede hacer en su sitio con TogetherJS y con una implementación tan simple, solo está restringido por su propia creatividad.