Si ha estado ansioso por que Firefox se ponga al día con la funcionalidad de la aplicación web progresiva (PWA) de Chrome, su espera ahora puede haber terminado. Mozilla ha coqueteado con la función de navegador específico del sitio (SSB) varias veces a lo largo de los años (p. ej., Prism) y la ha admitido en dispositivos móviles desde 2017, pero a partir de Firefox 73, parece que se encamina a convertirse en una parte central. del navegador de escritorio.
Actualmente está oculto como una función experimental, pero aún puede habilitarlo y usarlo en cualquier versión principal del navegador Firefox (Nightly, Developer, Beta, estable) antes de que finalmente se implemente y esté disponible de forma predeterminada.
¿Qué hace un navegador específico del sitio?
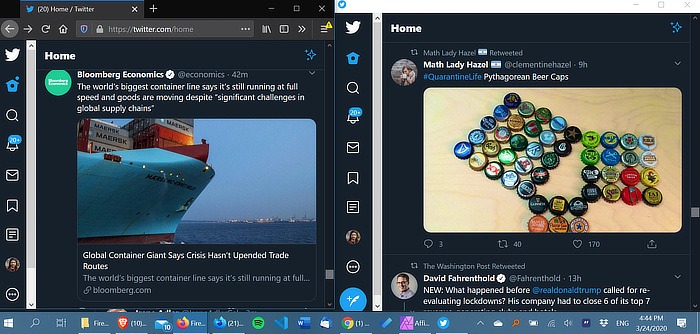
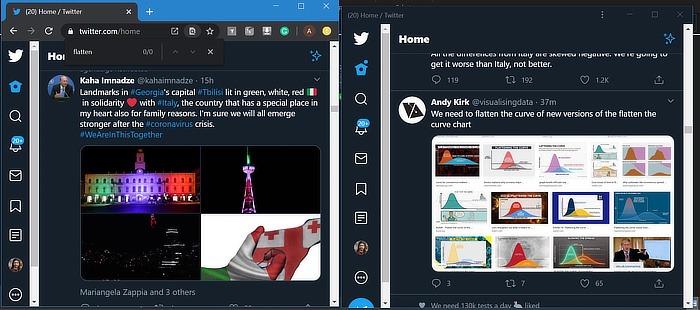
 Navegador Firefox frente a SSB
Navegador Firefox frente a SSB
Un navegador específico del sitio esencialmente crea una «aplicación» a partir de cualquier sitio web, que se ejecuta en una instancia de navegador separada y se comporta como una aplicación de escritorio. Eso significa que algunos sitios pueden convertirse en «ciudadanos de primera clase», con botones en la barra de tareas, funcionalidad sin conexión, inicio similar a un programa y otras ventajas que los hacen más útiles que los sitios tradicionales basados en navegador.
 Navegador Chrome frente a Chrome PWA
Navegador Chrome frente a Chrome PWA
También elimina muchas de las barras de herramientas, menús y otras funciones de la interfaz de usuario de su navegador (la implementación actual de Firefox a partir de la versión 74 elimina mucho), lo que lo limita principalmente a lo que el sitio web está programado para hacer. Según la aplicación o el sitio, esto puede hacer que su experiencia sea más fluida, aunque los sitios que no están creados para el estándar SSB/PWA pueden ser menos utilizables.
Cómo habilitarlo
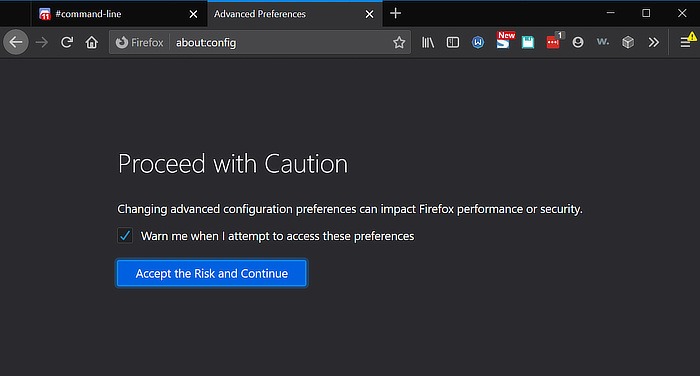
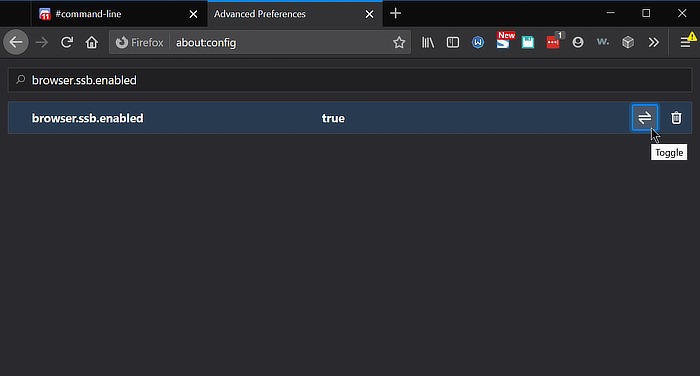
1. Escriba about:config en la barra de direcciones de Firefox y haga clic más allá de la advertencia.

2. En la barra de búsqueda, escriba browser.ssb.enabled.
3. Debería ver un valor booleano aquí, así que presione el botón de flecha a la derecha para cambiar el valor a true.

4. Reinicie el navegador.
Cómo usarlo
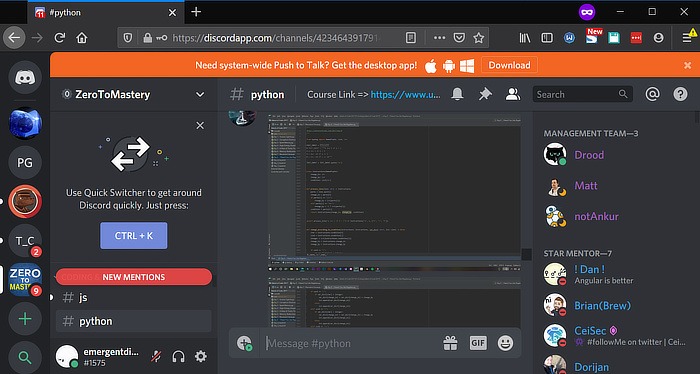
1. Visite cualquier sitio web que desee utilizar como aplicación. La aplicación de chat Discord es un buen ejemplo porque ya tiene una aplicación de escritorio que usa el marco Electron para ejecutar tecnologías web como un programa, lo que significa que una versión SSB/PWA debería verse bastante similar a la versión de escritorio existente.

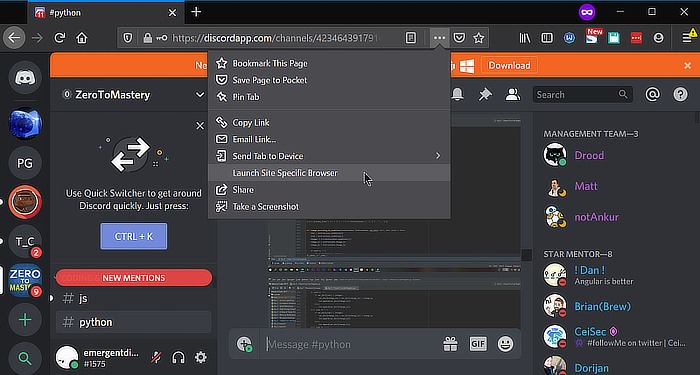
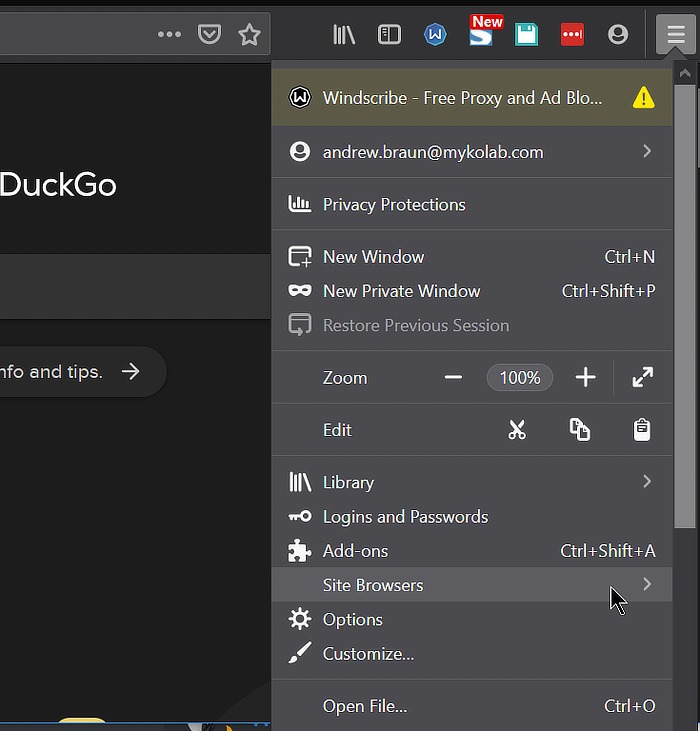
2. Haga clic en los tres puntos en la barra de direcciones a la derecha de la URL.
3. Seleccione «Instalar este sitio web como aplicación» o «Iniciar navegador específico del sitio». (Esto puede variar según la versión que esté utilizando).

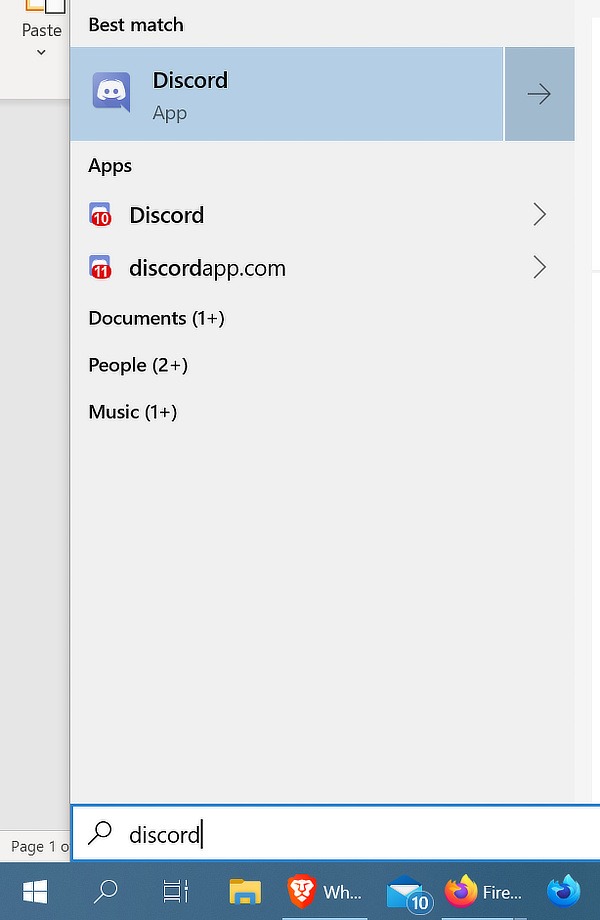
4. Esto instalará un acceso directo a la aplicación directamente en su escritorio, lo que le permitirá acceder a ella como lo haría con un programa normal. Si la aplicación ya tiene una versión de escritorio, incluso puedes usar ambas al mismo tiempo si lo deseas.

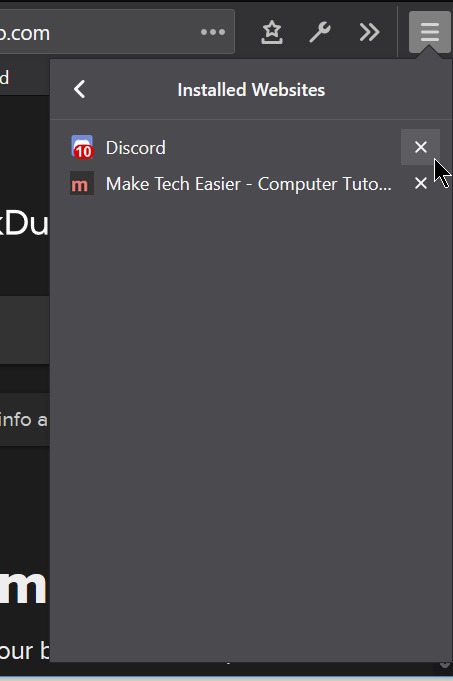
5. Para administrar sus sitios web instalados en el futuro, navegue hasta el menú de hamburguesas y busque el elemento «Navegadores de sitios» o «Sitios web instalados» (depende de su versión de Firefox).

6. Al hacer clic en un sitio aquí, se abrirá en una nueva ventana. En la versión estable actual (Firefox 74), eso es todo lo que puede hacer, pero Developer y Nightly incluyen una «X» en el lado derecho que le permite eliminar el sitio web instalado.

El futuro de las aplicaciones web en Firefox
Chrome ya admite bastante bien las aplicaciones web progresivas, ya que Google básicamente ha estado creando el estándar, por lo que puede jugar con él allí si desea ver cómo se verá esta función una vez que Mozilla termine de desarrollarla. La versión de Firefox todavía es relativamente rudimentaria y está detrás de escena, pero si necesita usar un PWA/SSB en Firefox en este momento, está ahí. Van a ser parte del futuro de Internet, y el soporte de Firefox para ellos es un importante paso adelante para el navegador.
Si es usuario de Linux (y no de Firefox), también puede crear sus propias aplicaciones web utilizando Peppermint en Linux o Hermit en Android.
Créditos de la imagen: logotipo de firefox, Biblioteca de widgets de interfaz de usuario de Javascript