Chrome es fácilmente el navegador web más popular del planeta. Según la encuesta de cuota de mercado de navegadores de escritorio de Statcounter, Chrome se lleva a casa una la friolera del 65% del mercado en navegadores de escritorio a finales de 2017.
Con ese tipo de poder que define el mercado, diseñar para Chrome se ha convertido en una prioridad. Lo mismo ocurre con las extensiones: Chrome ofrece la mayor base de usuarios de extensiones con diferencia, con decenas de miles de extensiones, temas y aplicaciones que pueblan Chrome Web Store.
Si desea sacar provecho de la tendencia, puede crear su propia extensión básica de Chrome. Solo necesitará algunas habilidades básicas de desarrollo web (HTML, CSS y Javascript), así como una cucharadita de JSON para unirlo todo.
Revisaremos la estructura más básica requerida para construir una extensión básica de Chrome en esta publicación. Para obtener una visión detallada de las posibilidades disponibles, consulte Guía de extensiones para desarrolladores de Chrome.
Escribir una extensión básica de Chrome: destino manifiesto
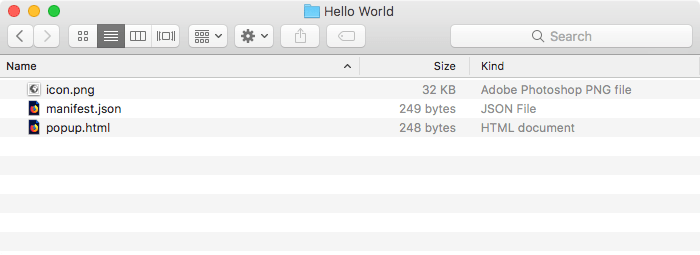
Para este tutorial, crearemos una extensión básica de Chrome que muestra un mensaje emergente simple cuando se hace clic. Necesitaremos un par de archivos importantes: un icono («icon.png»), un archivo HTML («popup.html») y el manifiesto de suma importancia («manifest.json»). Todos estos archivos vivirán dentro de un directorio con el nombre de su extensión. En este caso, eso se llama «Hello World».

Una extensión de Chrome se define por su manifiesto. Este fragmento de JSON muestra a Chrome cómo interpretar la extensión, qué archivos cargar y cómo interactuar con el usuario.
El archivo de manifiesto para nuestra extensión muy básica se ve así:
{
"manifest_version": 2,
"name": "Hello World!",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
Este archivo de manifiesto colocará un ícono en la barra de herramientas del usuario que, cuando se hace clic, carga el contenido del archivo llamado «popup.html». El siguiente es el meollo del resto del contenido:
manifest_versionle dice a Chrome con qué versión del marcado de manifiesto estás trabajando. Para las extensiones modernas, deberá configurar esto en2.namemuestra el nombre que la extensión mostrará en Chrome Store y «chrome://extensions».descriptionmuestra el texto descriptivo que se muestra en «chrome://extensions».browser actioncarga el icono en la barra de herramientas. También permite que la extensión responda a la entrada del usuario mostrando una información sobre herramientas, una ventana emergente o una insignia. echa un vistazo a un lista completa de todo lo que puede hacer «browser_action».default_iconmuestra la ruta al icono desde el directorio de la extensión.default_popupmuestra la ruta al archivo que se cargará cuando se haga clic en el icono de la extensión.permissionslimita la región funcional de la extensión.activeTabes el más común, lo que permite que la extensión acceda a la pestaña más al frente. Google proporciona una lista de todos los permisos que puede solicitar una extensión.
Si desea profundizar en todo lo que puede declarar el manifiesto de una extensión de Chrome, consulte Documentos de Google sobre manifiestos de extensión.
Escribir una extensión básica de Chrome: ventanas emergentes
Ahora que hemos escrito nuestro manifiesto, podemos averiguar qué mostrará nuestra extensión. Eso depende de nuestro archivo «popup.html», que se mostrará cuando se cargue la extensión. Esto es lo que usaremos para este proyecto:
<!doctype html>
<html>
<head>
<title>Hello World</title>
</head>
<style type="text/css">
body {
margin: 5px;
}
h1 {
font-size: 15px;
text-align: center;
}
</style>
<body>
<h1>Hello World!</h1>
</body>
</html>
Como puede ver, esto generará texto con estilo CSS. Si desea agregar Javascript o CSS externo a su extensión, eso requiere declarar los scripts en el manifiesto, bajo el content_scripts llave. Una vez que haya hecho referencia a eso en el manifiesto, puede cargar esos scripts como lo haría normalmente.
Escribir una extensión básica de Chrome: cargar en Chrome
Una vez que hayamos escrito el código básico para nuestra extensión y hayamos encontrado un ícono adecuado, podemos cargarlo en Chrome.
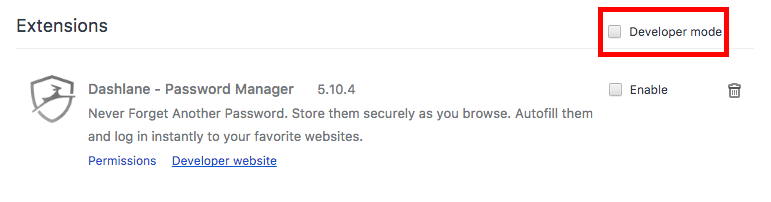
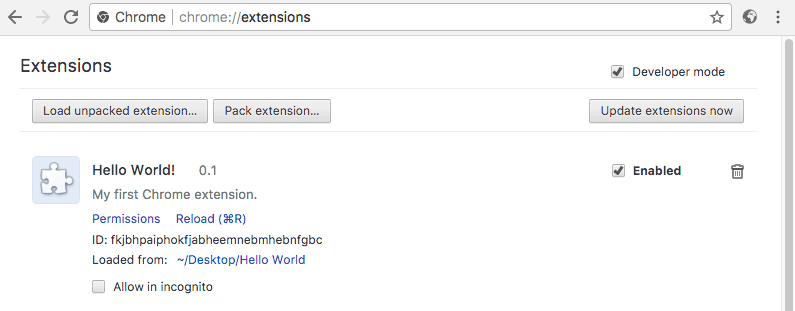
1. Vaya a «chrome://extensions» y active el «Modo desarrollador» marcando la casilla de verificación en la esquina superior derecha.

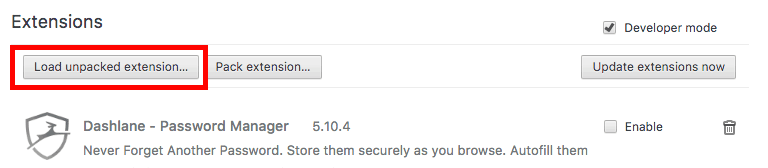
2. Haga clic en el botón «Cargar extensión desempaquetada…» y seleccione el directorio de la extensión.

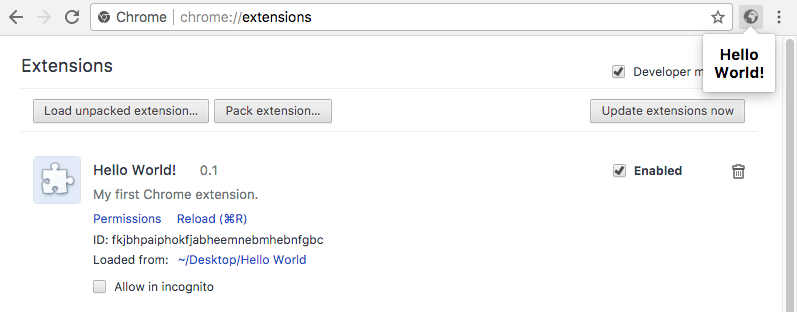
3. Una vez cargada la extensión, verá su icono en la barra de menú.

4. Haga clic en la extensión para ver su (muy simple) efecto.

Conclusión: expandir su extensión de Chrome
Una vez que haya terminado con su extensión y esté listo para publicar, deberá crear una cuenta de desarrollador de Chrome. No es un proceso exactamente sencillo, pero Google proporciona instrucciones completas para publicar su extensión de Chrome aquí.
Obviamente, hay mucho más que puedes hacer con tu extensión de Chrome, pero eso está un poco más allá del alcance de esta publicación. Si desea obtener más información sobre todo lo que pueden hacer las extensiones de Chrome, consulte Google Guía de extensiones para desarrolladores de Chrome.