¿Su sitio se vería mejor si el logotipo se moviera cinco píxeles hacia la derecha o tuviera un fondo azul? ¿Agregar un borde o sombras a las imágenes en sus publicaciones destacadas las haría resaltar más? Los navegadores modernos como Firefox vienen con herramientas de desarrollo web que le permiten inspeccionar el funcionamiento interno de un sitio y realizar ediciones en vivo, observando los resultados en tiempo real.
En este tutorial, aprenderá a utilizar las herramientas de desarrollo web de Firefox para editar en vivo cualquier sitio.
Nota: Este tutorial se aplica a la mayoría de los navegadores, incluidos Chrome, Opera y Safari.
Conozca las herramientas para desarrolladores web
Las herramientas para desarrolladores web de Firefox son un conjunto completo de herramientas, desde mostrar todos los elementos DOM hasta poder medir su velocidad. Para este tutorial solo necesita las herramientas «Inspector» y «Style Editor».
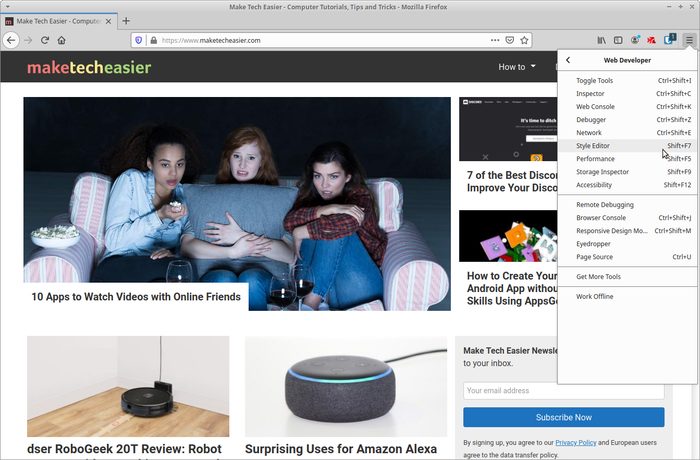
Inicie Firefox y visite cualquiera de sus sitios. En el menú de hamburguesas de Firefox (en la parte superior derecha de forma predeterminada), elige «Desarrollador web -> Editor de estilos» o presiona la combinación Shift + F7 en tu teclado.

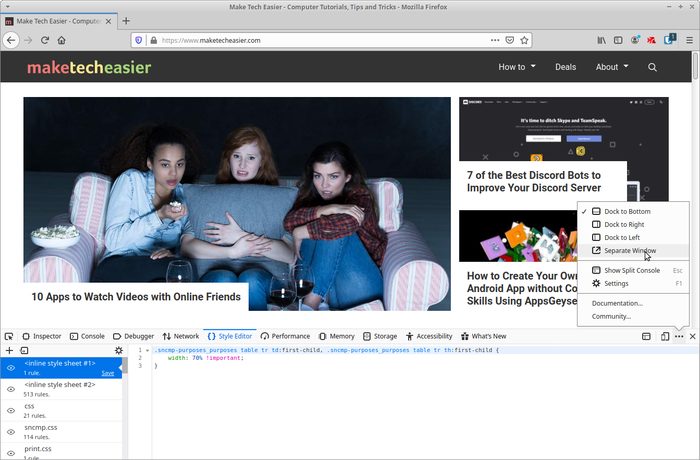
El panel de desarrollo web de Firefox aparecerá en un lado de su ventana, generalmente en la parte inferior. Puede cambiar su posición haciendo clic en el botón de tres puntos en la parte superior derecha del panel y eligiendo «Acoplar a la derecha/izquierda» o «Ventana separada».

Nota: Este tutorial no le muestra cómo codificar HTML y CSS. Puedes aprender los conceptos básicos aquí.
Inspeccionando el elemento
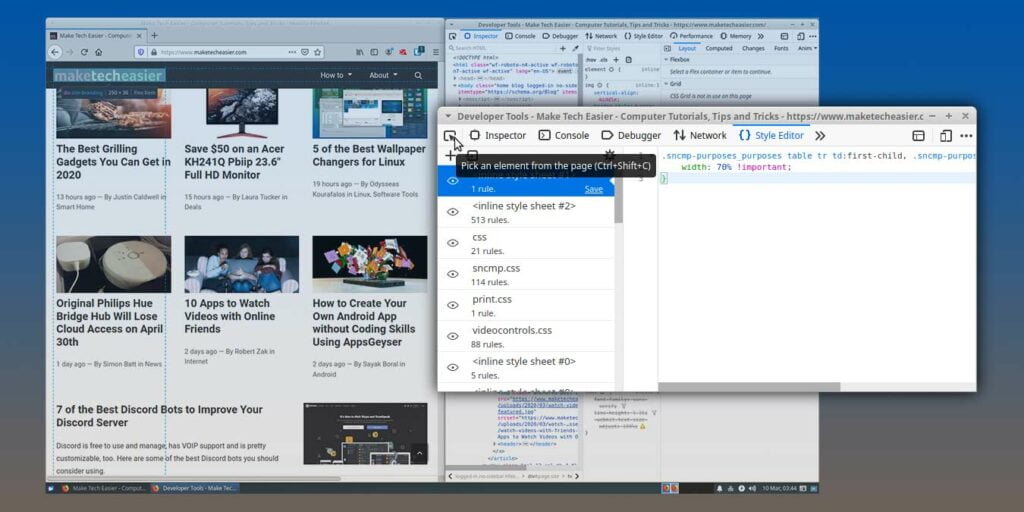
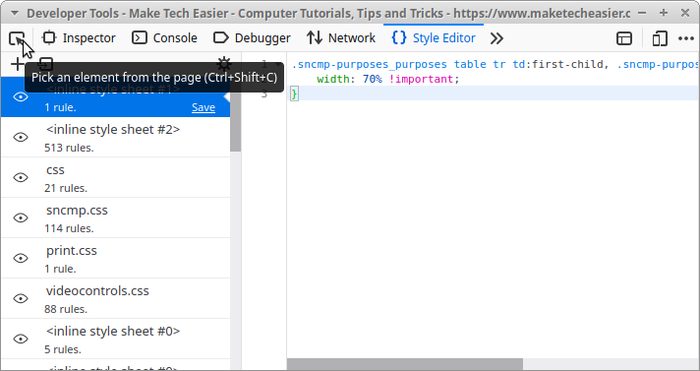
Para poder afectar la apariencia de un elemento, debe poder identificarlo. Haga clic en el primer botón en su barra de herramientas o presione Ctrl + Shift + C en su teclado para habilitar el modo de selección de elementos.

Mueva el mouse por el sitio para ver diferentes elementos de la página web resaltados. Junto a ellos, verá su identificador principal flotando en una ventana emergente.

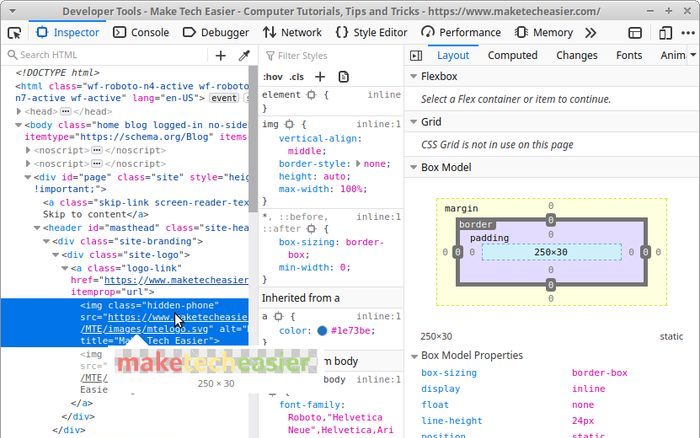
Cuando hace clic en un elemento, se seleccionará en la pestaña Inspector de las Herramientas para desarrolladores.

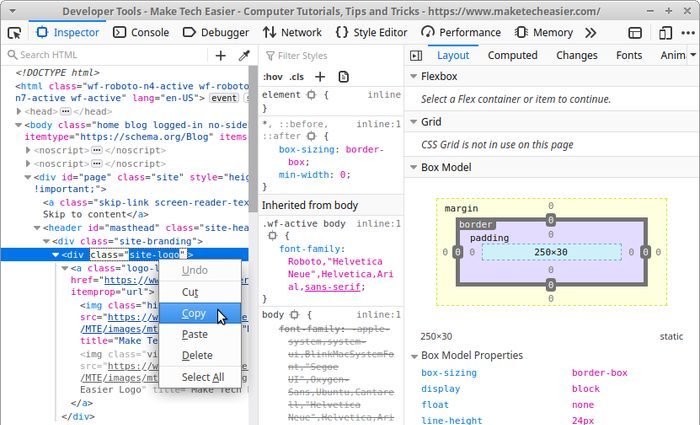
Cuando encuentre el elemento que desea modificar, haga clic con el botón derecho en su entrada en el Inspector de herramientas de desarrollo y seleccione en la ventana emergente que aparece: «Copiar -> Selector de CSS».

Comience su edición en vivo
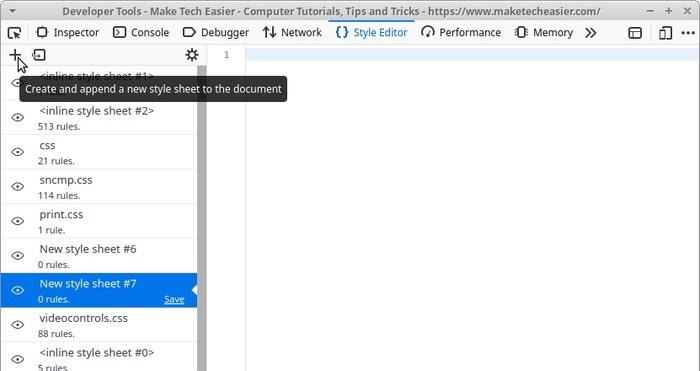
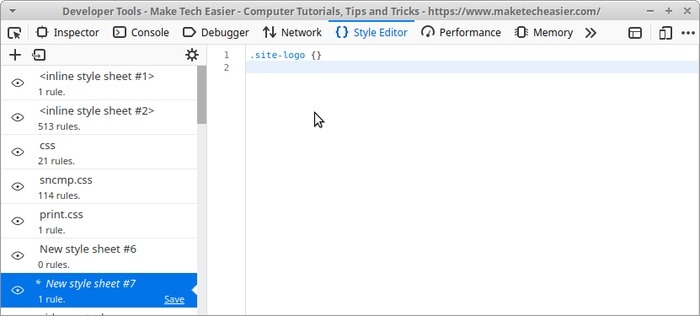
Con el Selector de CSS de su elemento copiado en el portapapeles, vuelva a la pestaña Editor de estilos en la ventana Herramientas para desarrolladores. Haga clic en el botón «+» en la parte superior izquierda para «Crear y agregar una nueva hoja de estilo al documento».

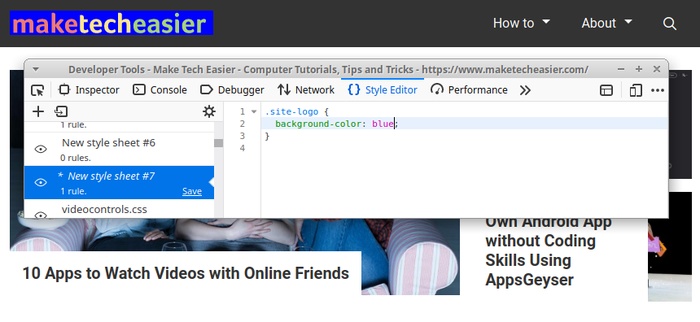
Pegue su Selector de CSS dentro de la nueva hoja de estilo en blanco. Agregue un espacio, seguido de un conjunto de corchetes de apertura y cierre.

En CSS, el aspecto de un elemento se define primero «orientándolo» usando un identificador como ese CSS Selector, luego agregando algunas reglas que afectan su apariencia, agrupadas dentro de corchetes. Todo lo que se coloca entre los corchetes de apertura y cierre afecta el «elemento de destino».
Por ejemplo, si agrega la siguiente regla:
Esto ocultará de la vista el elemento donde se utiliza. Probablemente sea la forma más fácil de saber que está apuntando al elemento correcto en su página. Si desaparece, efectivamente era la que buscas, y puedes borrar esta regla para probar otras. Si no desapareció, es hora de volver al Inspector y seleccionar algo diferente.

No le mostraremos cómo codificar CSS aquí, pero puede jugar con algunas de las reglas populares como:
border: 2px solid rgba(255,0,0,0.5); color: #333; font-size:20px;
Notará que el elemento del sitio cambia a medida que agrega reglas a la hoja de estilo CSS.
Como nota de cierre, recuerda que no se guarda nada. Si le gusta cómo se ven sus ajustes, copie su código en algún lugar, en un archivo TXT o en su aplicación favorita para tomar notas, para que usted o un diseñador/desarrollador puedan agregarlo a la hoja de estilo de sus sitios para que los cambios sean permanentes. Si necesita aprender sobre CSS, consulte algunos juegos en línea para ayudarlo a dominar la habilidad.