
Las páginas web son solo documentos que muestra su navegador web. Pero, ¿y si pudiera escribir directamente en cualquier página web para editarlo? Puede, y no necesita una extensión de navegador, es una función integrada en todos los navegadores modernos.
Esta función aprovecha la función «document.designMode», que puede habilitar a través de la consola JavaScript de su navegador web. Tomek Sułkowski lo destacó recientemente en Twitter, pero es tan genial que tenemos que compartirlo con nuestros lectores.
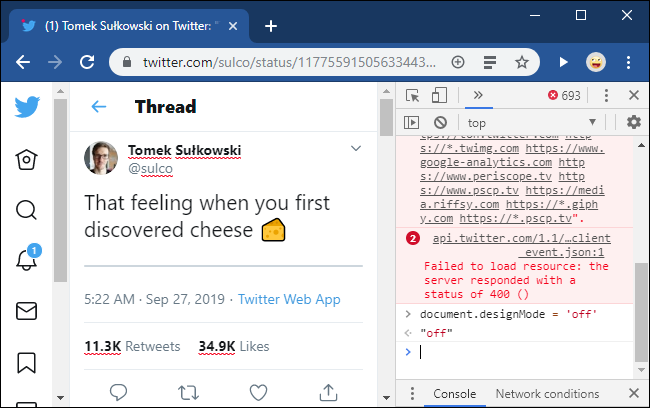
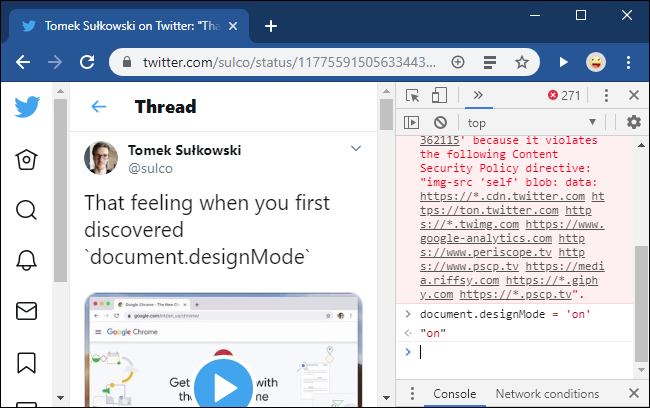
Ese sentimiento cuando descubrió por primera vez `document.designMode` pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 de septiembre de 2019
Puede utilizar esta función para limpiar una página web antes de imprimirla, probar la apariencia de los cambios en una página web o incluso simplemente hacer bromas a la gente. Será como editar un documento de Word: no se requiere ningún problema con HTML.
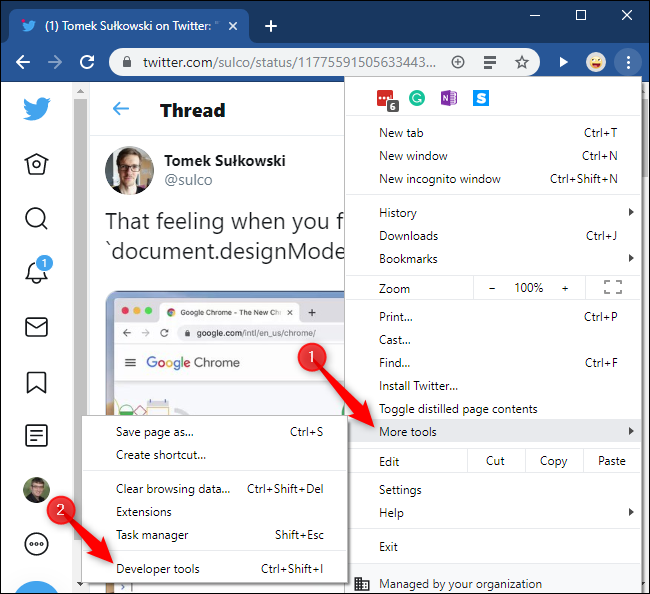
Para habilitar esta función, visite una página web y luego abra la Consola para desarrolladores. Para abrir la consola en Google Chrome, haga clic en menú> Más herramientas> Herramientas para desarrolladores o presione Ctrl + Shift + i.
Mientras usamos Chrome como ejemplo aquí, esta función funciona en otros navegadores modernos, demasiado. A continuación, se explica cómo abrir la consola en otros navegadores:
- En Mozilla Firefox, haga clic en menú> Desarrollador web> Consola web o presione Ctrl + Shift + K.
- En Apple Safari, haga clic en Safari> Preferencias> Avanzado y habilite «Mostrar menú Desarrollar en la barra de menú». A continuación, haga clic en Desarrollar> Mostrar consola JavaScript.
- En Microsoft Edge, haga clic en menú> Más herramientas> Herramientas para desarrolladores o presione F12, luego haga clic en la pestaña «Consola».

Haga clic en la pestaña «Consola» en la parte superior del panel Herramientas para desarrolladores. Escriba lo siguiente en la consola y presione Entrar:
document.designMode="on"

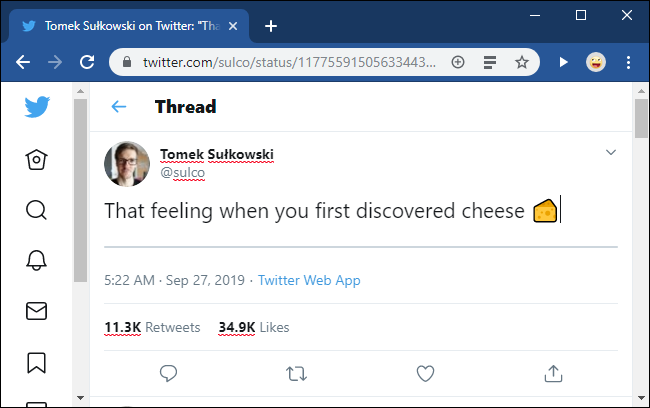
Ahora puede cerrar la consola, si lo desea, y editar la página web actual como si fuera un documento editable. Haga clic en algún lugar para insertar el cursor y escribir texto. Utilice las teclas Retroceso o Eliminar para eliminar texto, imágenes y otros elementos.

Simplemente cambia la forma en que aparece la página web en su navegador. Tan pronto como actualice la página, verá el original nuevamente. Si va a otra página web o pestaña, no estará en modo de diseño hasta que abra la consola y vuelva a ingresar a esa fila.
Incluso puede volver a la consola y ejecutar el siguiente comando para desactivar el modo de diseño:
document.designMode="off"
La página web ya no será editable, pero sus ediciones se conservarán hasta la próxima actualización de la página.