Google Forms es una poderosa herramienta que se utiliza para crear encuestas y cuestionarios en línea gratuitos. Sin embargo, esto no es todo. Con esta guía, puede crear un formulario de contacto que se puede integrar directamente en su sitio web.
Crear un formulario de contacto en Formularios de Google es muy fácil. Google incluso ya ha creado una plantilla que puedes usar, lo que facilita mucho tu trabajo. Todo lo que necesita hacer es cargar la plantilla, personalizarla si lo desea y luego incrustar el formulario directamente en su sitio web. Eso es todo lo que podemos decir al respecto. Empecemos.
Creación de un formulario de contacto
Para empezar, vaya a Formularios de Google página de inicio y coloque el cursor sobre el signo más multicolor (+) en la esquina inferior derecha.

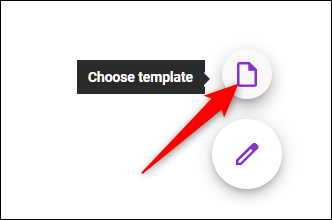
El signo más cambia a un lápiz morado y un icono de página morado. Haga clic en el icono de la página violeta.

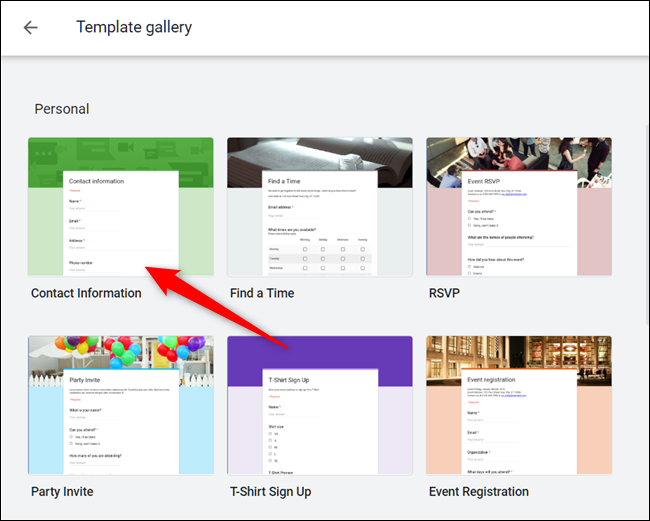
Una vez que la ventana esté abierta, elija la plantilla «Información de contacto».

Personalización del formulario de contacto
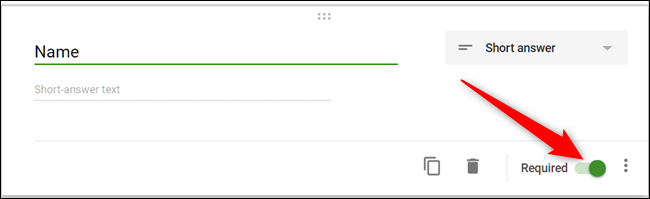
La plantilla predeterminada contiene entradas para un nombre, dirección de correo electrónico, dirección, número de teléfono y comentarios. Si hay algo más que desee agregar al formulario, haga clic en el signo más (+) para campos o preguntas adicionales.

De forma predeterminada, se requieren nombre, correo electrónico y dirección para enviar el formulario. Para activar / desactivar si una sección es obligatoria o no, haga clic en el campo deseado, luego active o desactive la opción «Obligatorio».

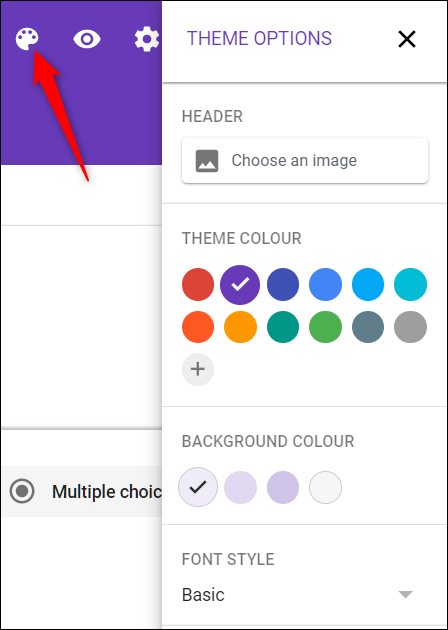
Para cambiar el tema de su formulario, haga clic en la paleta en la parte superior de la página para seleccionar una imagen de encabezado, colores principales y primarios y fuente. Elija aquí colores que coincidan con el tema de su sitio web, ya que aparecerán cuando inserte el formulario en su sitio.

Finalmente, haga clic en el engranaje de Configuración para modificar el comportamiento del formulario cuando los encuestados lo completan.

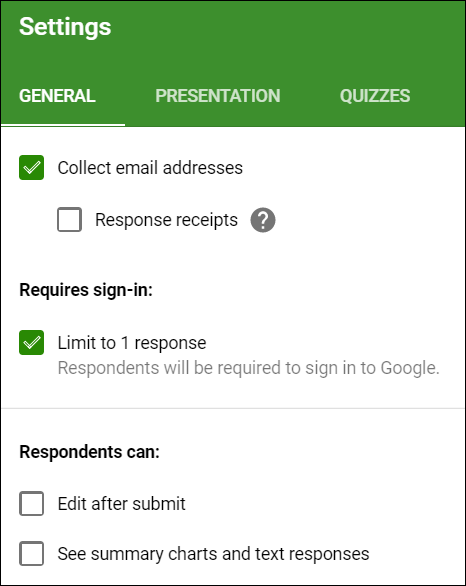
La primera pestaña contiene algunas configuraciones que puede activar. Desde allí, puede recopilar direcciones de correo electrónico, enviar una copia de sus respuestas por correo electrónico y limitar a cada persona a un envío. También puede elegir si los encuestados pueden editar sus respuestas después de enviarlas o ver una tabla de resumen al final de la encuesta.

Notar: Si activa «Limitar a 1 respuesta», el encuestado debe iniciar sesión con su cuenta de Google para acceder a su formulario. Cualquiera que no tenga una cuenta de Google no podrá enviar respuestas a sus formularios. A menos que esté seguro de que todos tienen una cuenta de Google, deje esta opción desactivada.
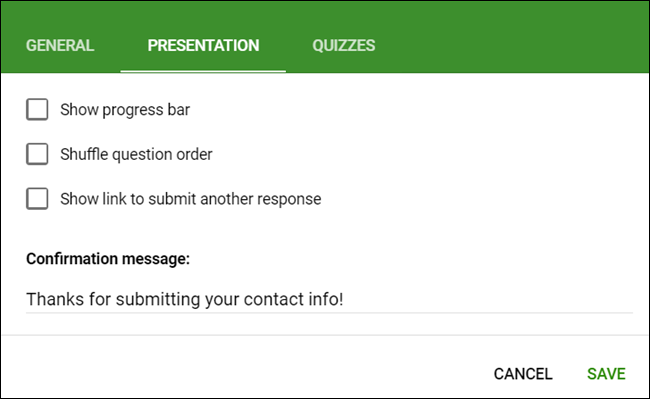
La pestaña «Presentación» tiene algunas configuraciones aquí, pero la única que nos interesa es el mensaje de confirmación que ven los encuestados después de enviar el formulario. Este mensaje se mostrará para que la gente lo vea después de enviar el formulario de contacto.

Una vez que haya terminado, presione «Guardar» para confirmar los cambios y volver a su formulario.
Integrar el formulario de contacto
Una vez que todo esté perfecto en el formulario de contacto, haga clic en el botón «Enviar» en la parte superior de la página.

Haga clic en la pestaña de chevrones (< >), luego en «Copiar» para copiar el código HTML incrustado en el portapapeles.

Ahora todo lo que necesita hacer es pegar el código en el editor HTML de una página de WordPress o directamente en el archivo .html de su sitio web donde desea que aparezca el formulario.
Si el tamaño no se ve bien en la primera ronda, no se preocupe. Simplemente regrese y juegue con los números de ancho y alto, y copie el código hasta que todo sea perfecto en su sitio.
Recopilar respuestas en Hojas de cálculo de Google
Una de las mejores características de Google Forms es que todas las respuestas recopiladas se pueden enviar directamente a una hoja de cálculo de Google Sheets. Desde allí, puede usar las fórmulas y los gráficos de Sheet, ver las respuestas en tiempo real e instalar complementos para analizar, filtrar y manipular los datos aún más.
Para configurar una hoja de cálculo para las respuestas, seleccione la pestaña «Respuestas», luego haga clic en el ícono verde de Hojas de cálculo.

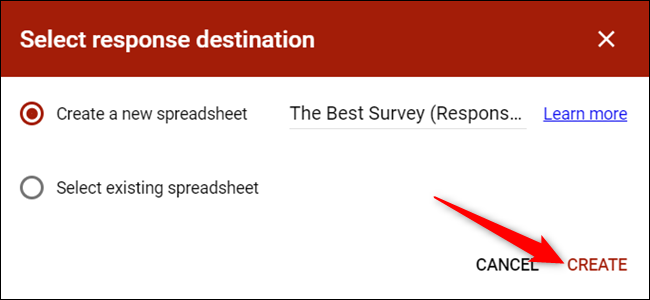
Luego haga clic en «Crear» para generar una nueva hoja de cálculo para almacenar todas sus respuestas.

Alternativamente, si ya tiene una hoja de trabajo a la que desea que vayan las respuestas, haga clic en «Seleccionar una hoja de trabajo existente» y siga las instrucciones. La hoja de cálculo se guarda en su Conducir y está disponible a través del Sale de la página de inicio además.
Eso es. Cada hoja de cálculo contiene todas las respuestas, junto con una marca de tiempo que muestra cuándo se completó la encuesta, lo que facilita la conexión con sus clientes.