¿Alguna vez has querido crear tu propio navegador web? No es una mala idea teniendo en cuenta que todos los datos que un navegador de este tipo debería saber sobre usted residirán en su propia computadora.
Siga los sencillos pasos a continuación para crear un navegador básico gratuito que refleje su gusto personal. Usaremos Visual Studio para esta actividad, pero hay muy poco código con el que lidiar.
Instalación y Actualizaciones
Para empezar, debes descargar el Visual Studio Edición de la comunidad de Microsoft, que sigue siendo absolutamente gratuito. El software se actualiza con frecuencia, por lo que debe migrar a su última versión. Visual Studio puede ser un poco torpe y de gran tamaño, pero tiene muchas plantillas gratuitas, incluidos los navegadores web.

Una vez que finaliza la instalación, puede iniciar la aplicación directamente.

Procedimiento para crear una aplicación de navegador
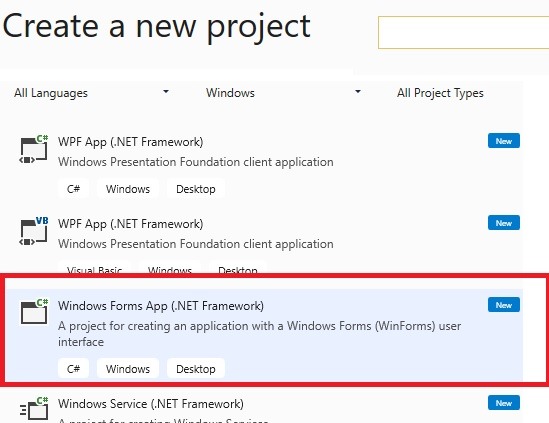
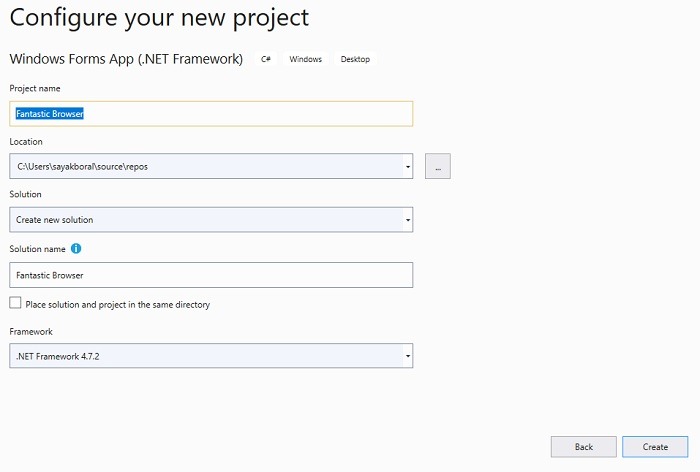
Seleccione la opción para crear un nuevo proyecto. Desplácese hacia abajo hasta la aplicación Windows Forms en .NET Framework. Aquí es útil recordar la definición fundamental de un navegador web. No es más que un formulario que llama a sitios web y documentos y los presenta para una visualización más clara.

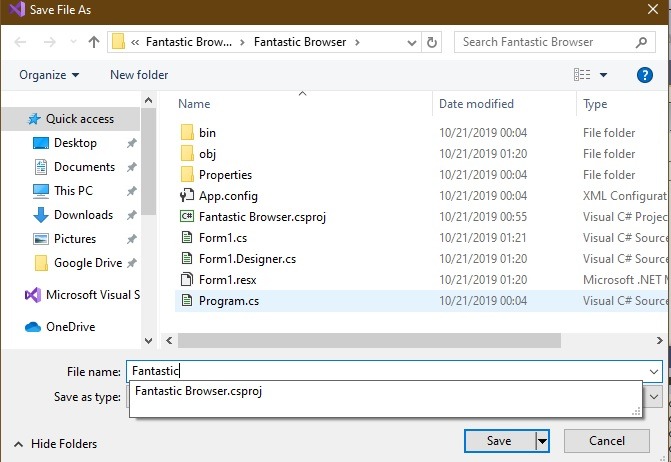
Asigne un nombre al navegador web y haga clic en «Crear». Para mi navegador privado, lo llamé «Fantastic Browser».

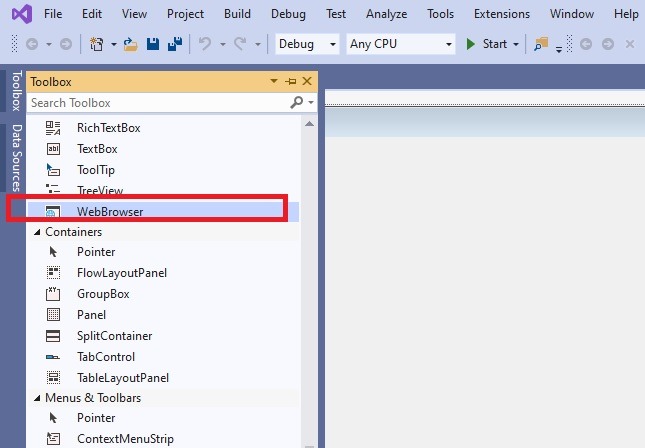
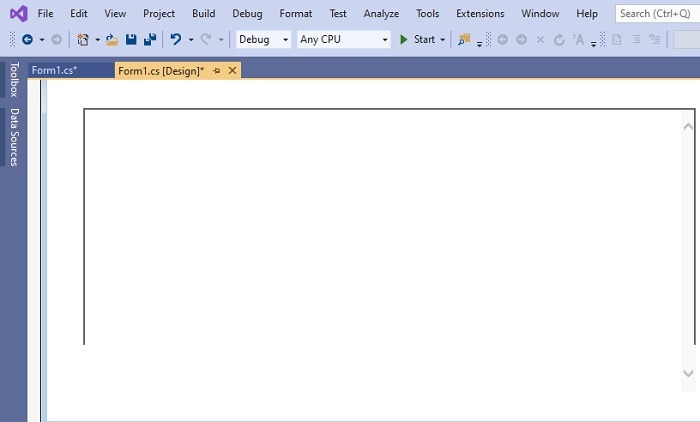
Una vez que se inicia el programa, verá un formulario vacío sin datos. Haga clic en «Caja de herramientas» en el panel izquierdo. También puede habilitarlo desde el icono «Ver». Desplácese hacia abajo para seleccionar «WebBrowser».

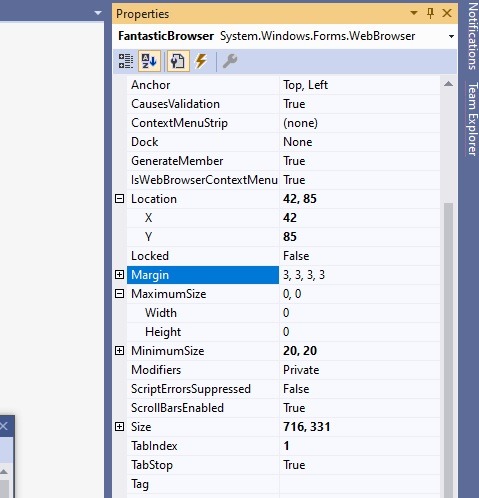
Hay dos paneles que necesita editar en el espacio de trabajo. Uno de ellos es un panel de «Propiedades» que contiene todos los detalles sobre la ventana del navegador. Aquí, puede decidir los márgenes y el tamaño de la ventana general del navegador, las tabulaciones y si habilitar o no las barras de desplazamiento.

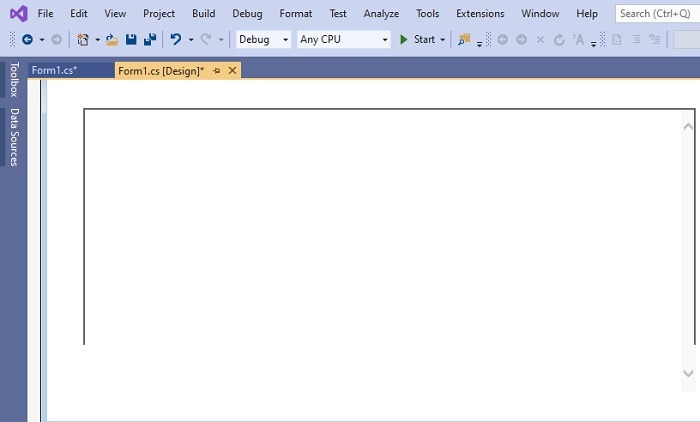
El otro panel es el formulario principal. Aquí encontrará un pequeño elemento de menú en el que debe hacer clic: «Desacoplar en contenedor principal».

Una vez que haga clic en «Desacoplar», podrá cambiar manualmente el tamaño de los bordes de la ventana del navegador. Esta parte mostrará los contenidos de visualización del sitio web. Guarde la aplicación y avance al siguiente paso.

Creación de elementos del menú del navegador
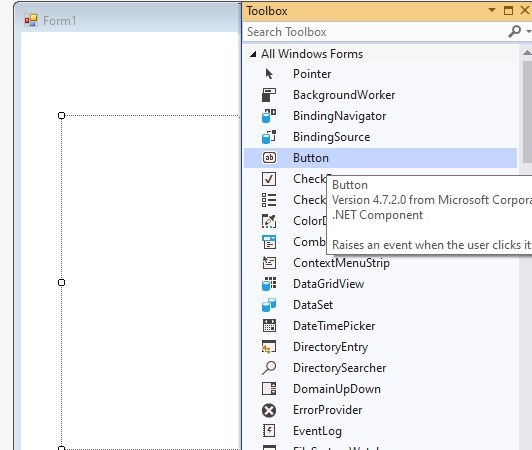
Para crear elementos del menú del navegador, deberá usar una opción de la caja de herramientas llamada «Botón». Haga clic en el texto y arrástrelo a cualquier posición en la ventana del formulario principal.

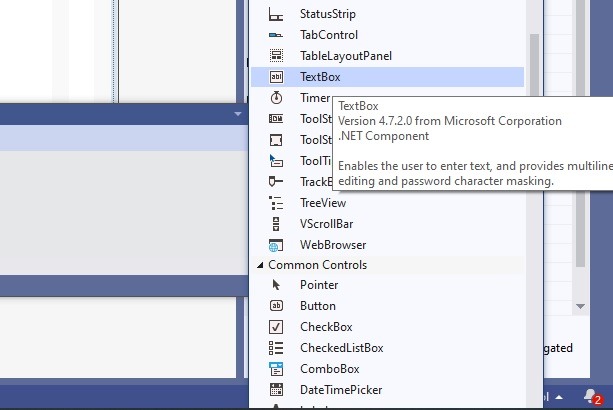
Del mismo modo, también necesitará un elemento de menú «Cuadro de texto» de la Caja de herramientas para recibir los sitios web que desea visitar.

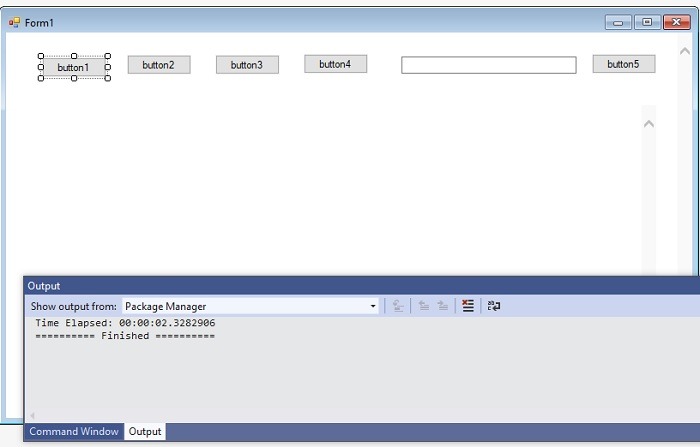
Una vez que organice todos los botones y el cuadro de texto, puede colocarlos de tal manera que se parezcan a la ventana básica de un navegador. Los botones están dispuestos simétricamente por Visual Studio, lo que le permite crear el mismo espacio entre ellos sin ningún problema.
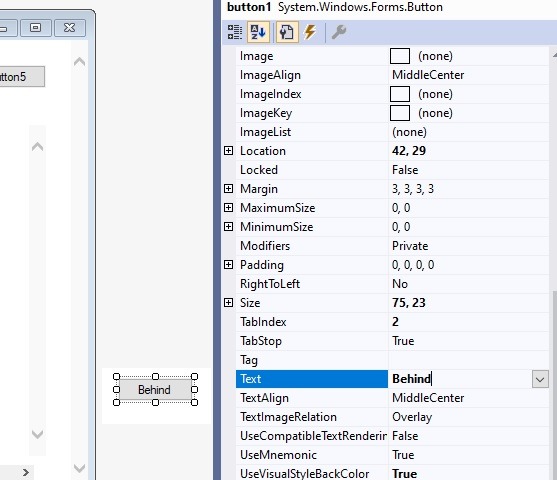
La forma, el tamaño y los colores de los botones se pueden modificar aún más desde su «Propiedad».

En el siguiente paso, vaya a las propiedades de los botones individuales y cambie el nombre de los botones. Usé «Detrás» para «atrás», «Adelante» para «adelante», «Actualizar» y nombré el botón de inicio con mi propio nombre. Puede usar imágenes icónicas pequeñas, habilitar tabulaciones entre los botones y lograr otras modificaciones menores.

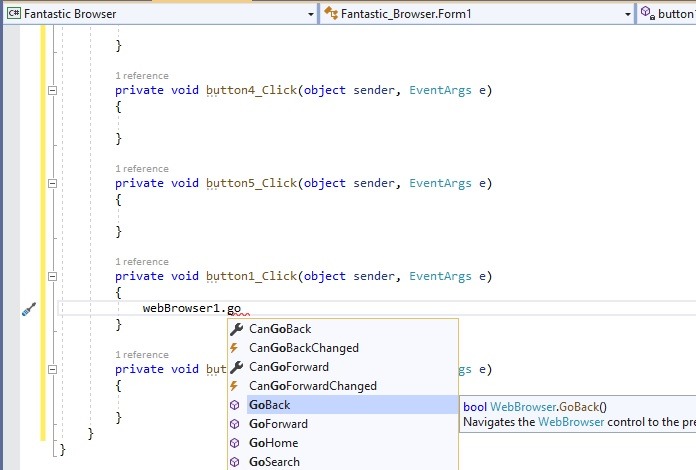
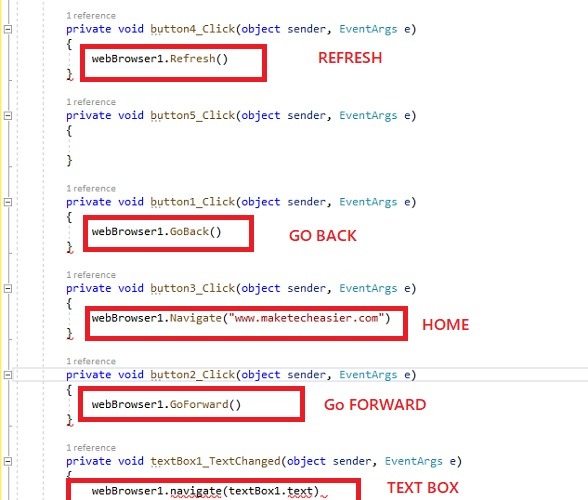
Haga doble clic en cualquiera de los botones renombrados para editar su código desde su ubicación predeterminada. Para el botón Atrás, utilizará webbrowser1.GoBack() para gobernar la acción que tiene que seguir al clic de un botón. Para seguir adelante, será webbrowser1.GoForward() y así mismo, hay opciones para ir a casa y buscar.

Para usar el cuadro de texto para escribir URL, use webBrowser1.navigate(textbox.text). Puede usar cualquier URL dada para su botón de «inicio».

Ejecutar y guardar navegador
Una vez que haya finalizado la ruta de navegación para todos sus botones y cuadros de texto, puede crear opciones adicionales desde la «caja de herramientas». Elegí una «barra de desplazamiento horizontal». También hay opciones para motores de búsqueda, pero no hay omnibox por el momento. Sin embargo, siempre puede crear más opciones si aprende un poco más sobre Visual Studio.
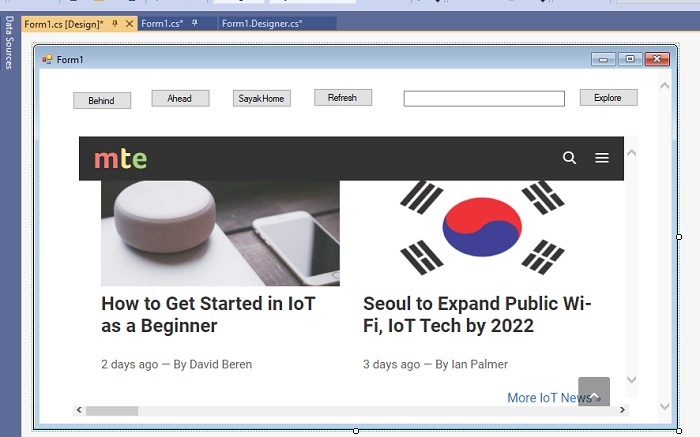
Haga clic en el botón «Inicio» en la parte superior de la ventana de Visual Studio. Ejecutará el navegador dentro del proyecto de formulario. Puede probar sus resultados para su página de inicio o un motor de búsqueda. Además, si maximiza la ventana del navegador, no sentirá que es diferente de un navegador normal.

Recuerde guardar su proyecto de navegador como un programa .csproj. Puede iniciarlo directamente desde Visual Studio en el futuro. Puede cambiar aún más el icono de «Configuración» y «Personalización» de Windows.

Conclusión
Si quieres la máxima privacidad, nada se compara a tener tu propio navegador. El procedimiento anterior lo ayudará a crear y ejecutar su propio navegador desde su PC o Mac. Si desea más opciones, Visual Studio tiene algunos programas realmente avanzados, pero requiere un conocimiento del código mejorado.
¿Estarás creando tu propio navegador pronto? ¿Qué otros programas has usado para crearlos? Esperamos con interés escuchar de usted.