Comenzó como una plataforma de blogs alternativa, WordPress se ha convertido en uno de los CMS (Sistemas de gestión de contenido) más populares y es utilizado por millones para crear de todo, desde un simple sitio de una página hasta una comunidad comercial completa y un área de membresía. Un uso que es popular entre los especialistas en marketing en línea, pero prácticamente desconocido para la mayoría de los usuarios ocasionales, es la creación de páginas de destino.
¿Qué es una página de destino? ¿Cuáles son las diferencias entre una página de destino y una página de inicio? ¿Cuál es la forma más fácil de crear una página de destino en WordPress? Aquí están las respuestas a esas preguntas y más.
Página de destino frente a página de inicio
Una página de destino significa exactamente lo que sugiere el nombre: es la página donde aterrizan sus visitantes. La mayoría de las veces es la página de inicio, pero también pueden ser otras páginas. Pero una diferencia distintiva entre los dos es que una página de destino generalmente tiene el propósito de captar la atención de los visitantes y persuadirlos para que hagan algo. Las acciones más populares que una página de destino quiere que realice un visitante son suscribirse a una lista de correo electrónico, comprar un producto, hacer clic en un enlace/botón o compartir algo en las redes sociales.
A diferencia de la página de inicio habitual, una página de destino no permite que los visitantes deambulen buscando algo que hacer. Una página de destino también es una página estática de un solo propósito, a diferencia de una página de inicio de usos múltiples que suele ser dinámica.
Por eso, para poder lograr el objetivo, una buena landing page debe tener:
- una estructura simple y un diseño minimalista
- sin barras laterales que distraigan
- sin pie de página
- un encabezado mínimo para llevar a los visitantes directamente a la copia
Cómo crear una página de destino
Hay varias formas de crear una página de destino dentro de WordPress.
- Puedes usar un tema de página de destino prefabricado. Hay opciones gratuitas y de pago que puede instalar y usar de inmediato, pero ir en esta dirección generalmente limitará la expansión del sitio web más adelante. Y te quedarás atrapado con el tema para siempre.
- Si eres bueno con el diseño, HTML y CSS, puedes crea tu propia plantilla de página de destino. El resto de nosotros podemos pasar a las siguientes opciones.
- Aquellos que quieran tener una solución rápida que sea independiente del tema pueden usar una de las muchas disponibles Complementos de WordPress para crear una página de destino en su sitio. Una opción que es gratuita y funcional es Páginas de destino de WordPress.
- Otra opción es usar generador de páginas de arrastrar y soltar complementos Si se siente aventurero y le gustaría crear una página de destino que se ajuste exactamente a sus necesidades, puede usar esta ruta para reorganizar los elementos de la página según sus preferencias. Hay muchos complementos de este tipo; la mayoría de ellos no son gratuitos o no son completamente funcionales. Hay una excepción a la regla: Constructores de páginas por SiteOrigin es libre y poderoso. Combínalo con el gratis Paquete de widgets de SiteOrigin para agregar más potencia.
Uso de Page Builders para crear su página de destino
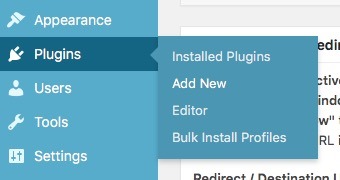
Puede utilizar cualquiera de las opciones anteriores para su página de destino. Pero divirtámonos y probemos Page Builders de SiteOrigin. Comience instalando el complemento desde el menú de la barra lateral «Complementos -> Agregar nuevo» de WordPress.

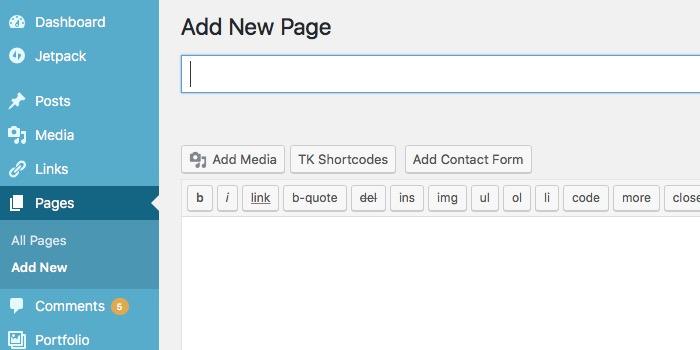
Después de activar el complemento, continúe creando una nueva página usando el menú «Páginas -> Agregar nuevo».

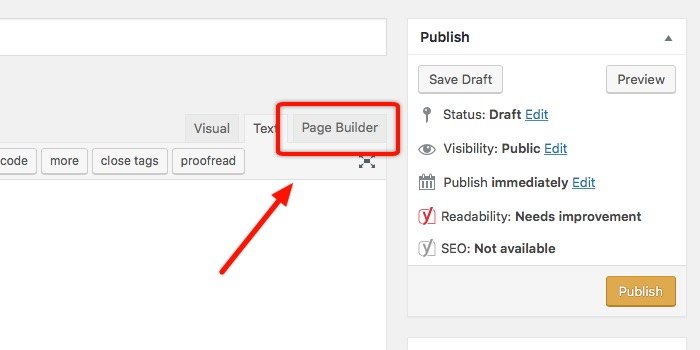
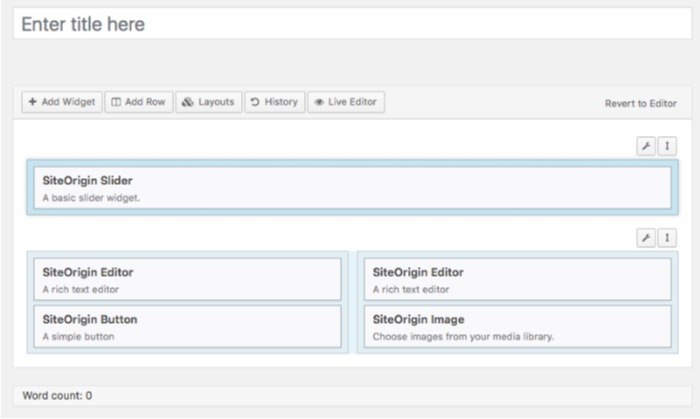
El complemento agregará una nueva pestaña «Generador de páginas» junto a las pestañas estándar «Visual» y «Texto». Elija la pestaña Creador de páginas para comenzar su viaje.

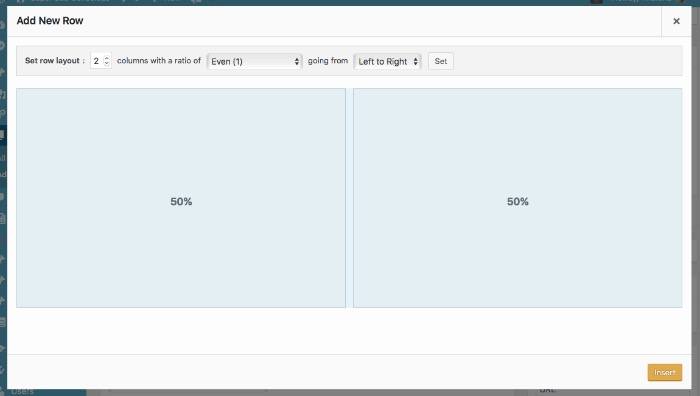
El flujo de trabajo básico del uso de este complemento es agregar filas, dividir y cambiar el tamaño de las filas según sus necesidades y completar las filas con los widgets que necesita. Al usar la combinación de filas y widgets, y al organizar y reorganizar los widgets (puede arrastrarlos y soltarlos), puede crear prácticamente cualquier diseño y cualquier contenido en su página.

Si instaló SiteOrigin Widgets Bundle junto con Page Builder, tendrá toneladas de widgets personalizables en su arsenal. El widget más utilizado es el «Editor de SiteOrigin» que puede usar para ingresar texto. También hay Control deslizante, Imagen, Botones y widgets más útiles.

Puede editar, duplicar, eliminar y mover los widgets. Enloquecer. Utilice el editor visual para editar la página en tiempo real.
Una vez que haya terminado con la personalización, presione «Guardar borrador» para guardar su trabajo o «Publicar» si está listo para compartirlo con el mundo.
Para obtener más información sobre el uso de Page Builder, puede consultar su documentación.
Condimentar y más allá
Una vez que termine de crear su página de destino, puede mejorarla aún más agregando botones geniales y otros símbolos usando Códigos cortos Ultimatee integrándolo con ventanas emergentes, llamadas a la acción y otras notificaciones para crear listas de correo electrónico usando Heladograma. Pero esas son historias para otro momento.
¿Has intentado crear tu propia página de destino en WordPress? ¿Que método utilizas? Comparta su experiencia usando los comentarios a continuación.
