¿Es posible crear todo el código HTML de un sitio en minutos, si no segundos? ¡Es posible si estás usando Emmet! Este nuevo enfoque permite el rápido desarrollo de código en HTML, XML y otros formatos de código estructurado.
Hormiga es un complemento para muchos editores de texto populares. Con Emmet, usted crea el esqueleto de su página en una sintaxis racional pero muy comprimida y luego la expande a un código HTML completo y adecuado. El resultado se siente mágico: una línea de texto se expande a cientos de líneas de sintaxis y tiene una página estática, o incluso la estructura completa de un sitio, lista en minutos.
Aprenderá aquí cómo puede usar Emmet para crear una página web estática completa. código de estudio visual se usa para este tutorial ya que viene con soporte incorporado para Emmet. Puede usar Emmet en otros editores, como Sublime Text y Atom, pero tendrá que agregar soporte a través de una extensión.
Crea el archivo de tu sitio
Para comenzar, abra Visual Studio Code.

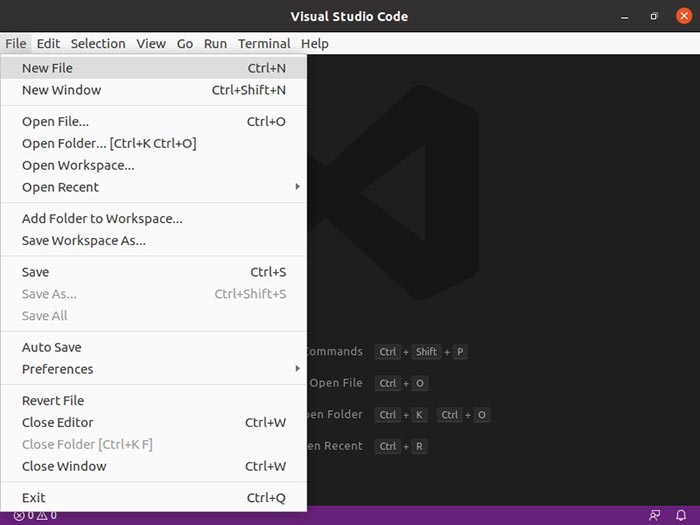
Elija «Archivo -> Nuevo archivo» para crear un nuevo documento en blanco.

Elija «Archivo -> Guardar como» para guardar su archivo, dándole una extensión «html».

Estructura basica
Los elementos de cada página web están organizados en grupos y subgrupos. Al codificar con Emmet, siempre deberá tener en cuenta que cada grupo contiene elementos que pueden ser grupos de incluso más elementos.
Nota: aunque explicaremos los conceptos básicos, sería mejor si estuviera familiarizado con los conceptos básicos de la sintaxis HTML antes de continuar.
En un nivel superior muy básico, la mayoría de los sitios contienen tres de estos grupos/secciones: un encabezado, una parte principal para el contenido principal y un pie de página. Para crearlos con Emmet, escribe:
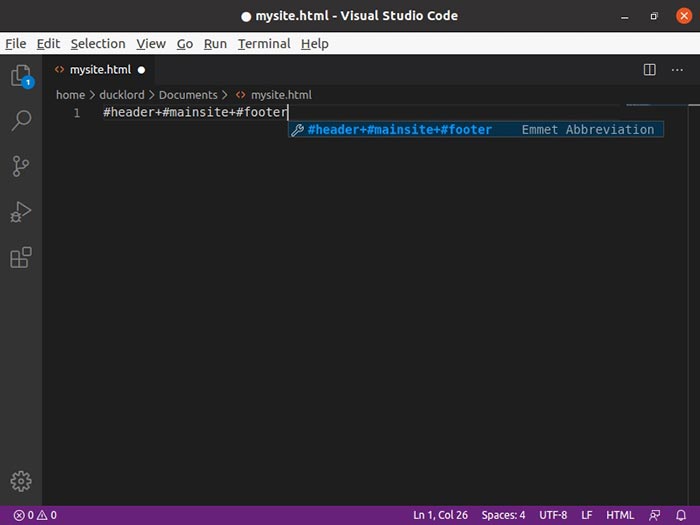
#header+#mainsite+#footer

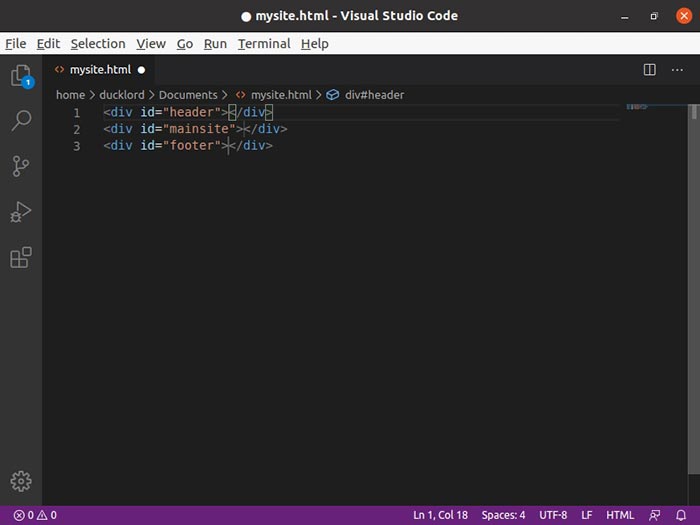
El «#» delante de cada palabra significa que cada grupo es un div con una ID. Presiona Enter al final de la línea para ver a Emmet en acción, convirtiendo esta pequeña frase en tres líneas de HTML estructurado.

Estructura de encabezado
El encabezado de un sitio típico contiene su logotipo y uno o dos menús. Para agregarlos a su página, puede mantener el HTML expandido del paso anterior y escribir directamente en la división de encabezado. A continuación, puede escribir algo como:
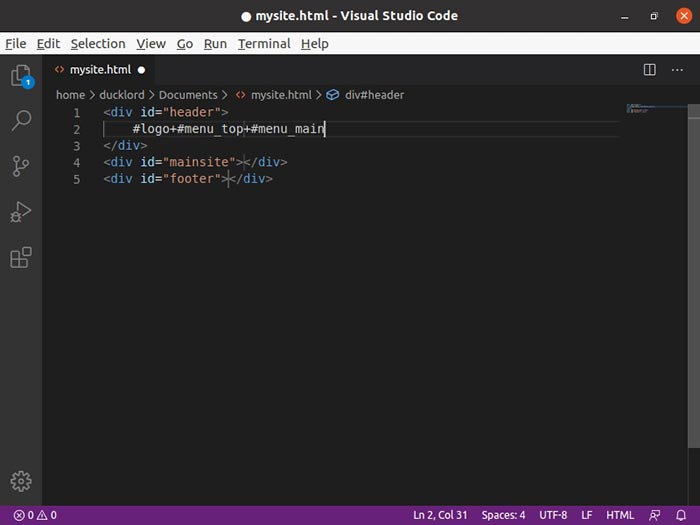
#logo+#menu_top+#menu_main

Presiona Enter para expandir esto también, y tendrás tres Divs más para el logo de tu sitio y dos menús dentro de tu Encabezado.
Agrupación en Emmet
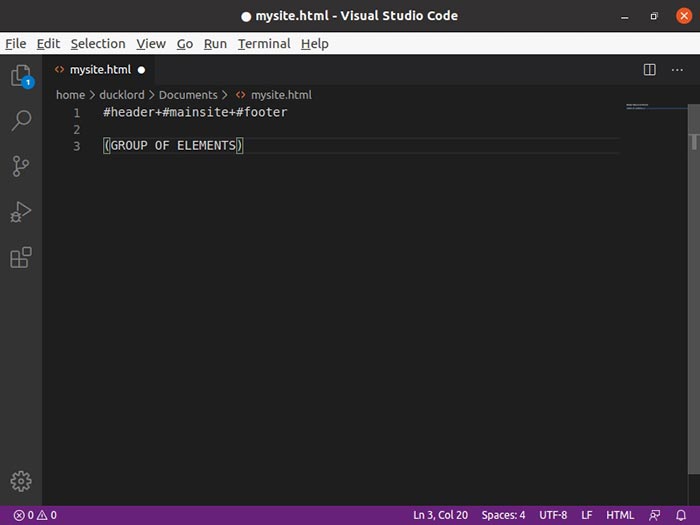
Con Emmet, agrupa elementos colocándolos entre paréntesis. Esto le permite crear estructuras complejas para sus páginas. Así que deshazte de todo hasta ahora y mantén solo tu básico #header+#mainsite+footer código de antes.

Reemplace la #header en tu código con lo siguiente:
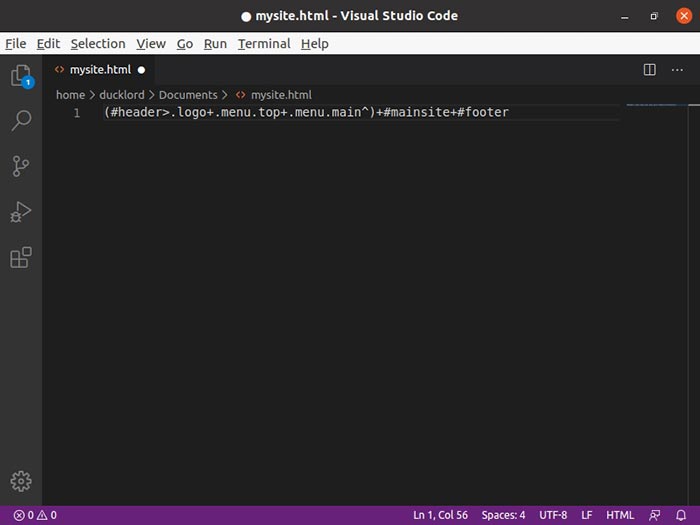
(#header>.logo+.menu.top+.menu.main^)
En Emmet puedes bajar un nivel usando el > personaje y puede subir un nivel usando el ^ personaje. Esto le permite ingresar a un elemento, agregar otros allí y luego volver a subir.
El resultado debería ser similar al siguiente:
(#header>.logo+.menu.top+.menu.main^)+#mainsite+footer

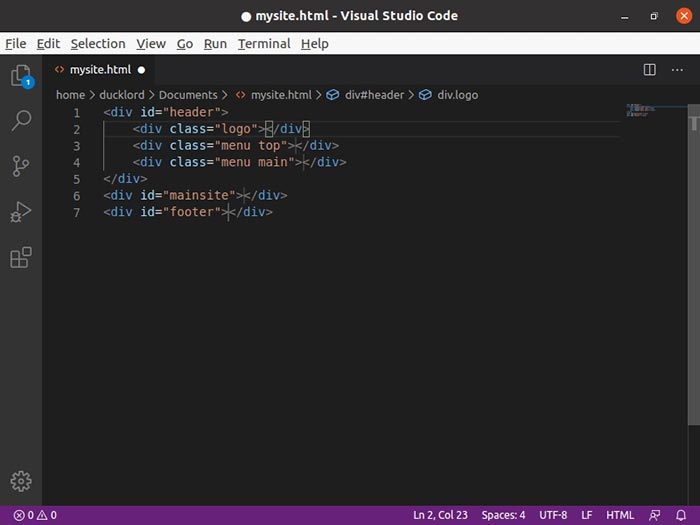
Lo anterior se traduciría a: “Agregue un Div (grupo) con el ID #header. En su interior, agregue tres Divs con las clases «.logo», «.menu.top» y «.menu.main». Regrese un nivel hacia arriba, fuera del grupo, y agregue dos Divs más al lado con los ID «#mainsite» y «#footer».

Estructura de la publicación
Una publicación básica en un sitio típico generalmente contiene los siguientes elementos:
- Título
- Imagen
- Extracto (como un párrafo de texto)
También debe ofrecer un enlace que le permita al visitante leer la publicación real y quizás enlaces a sus categorías, etiquetas, etc. Sin embargo, para simplificar, usaremos solo esos tres elementos por ahora.
Este es el código que vamos a añadir:
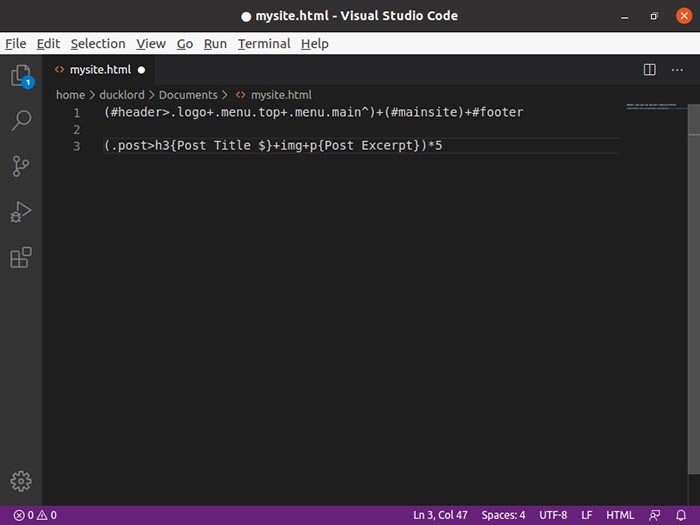
(.post>h3{Post Title $}+img+p{Post Excerpt})*5
Esto le dice a Emmet que “Cree un Div con la clase .post. En su interior, coloque un título de encabezado H3, una imagen y un párrafo para el extracto.
Con «{TEXT}» adjunto después de un elemento, define su contenido. Entonces, con «{Título de la publicación}», eso le dice a Emmet que el contenido de cada título H3 será el texto de marcador de posición «Título de la publicación». Puede cambiar el «Título de la publicación» a su nombre o cualquier cadena de texto que desee, y se usará como el contenido de los títulos de sus publicaciones cuando se expanda el código.
los $ junto a «Título de la publicación» hay una variable numérica que funciona junto con el «5» que puede ver fuera de los paréntesis. los *5 después de los paréntesis le dice a Emmet que repita el contenido de los paréntesis cinco veces. los $ se reemplaza con el número de iteración de cada publicación. Reemplace este número con el número de publicaciones que desea en su página.
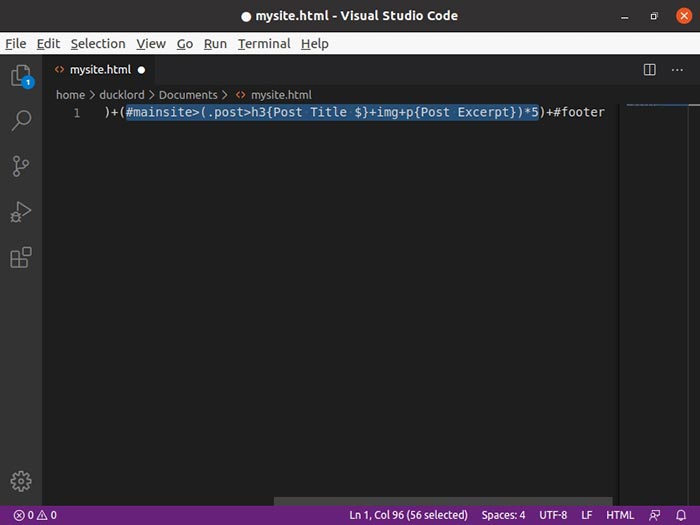
Agregue esto al código real. Debería verse como:
(#mainsite>(.post>h3{Post Title $}+img+p{Post Excerpt})*5)
Estructura del pie de página
Para el pie de página, agregaremos dos grupos: dos divisiones con las clases «.design» y «.copyright».
El código es el siguiente:
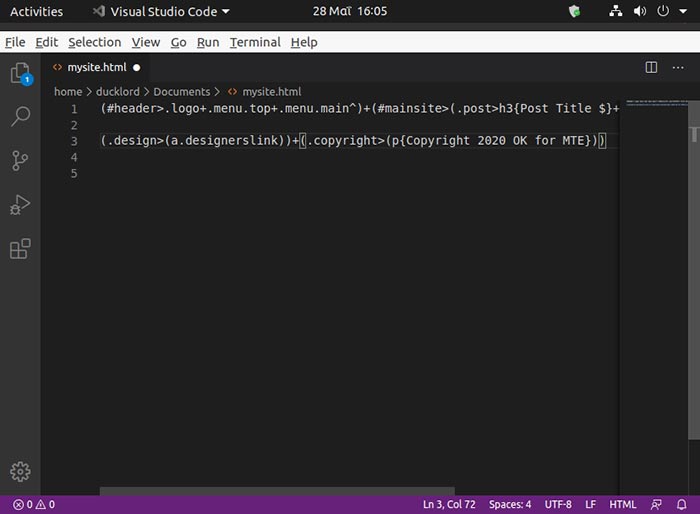
(.design>(a.designerslink))+(.copyright>(p{Copyright 2020 My Name}))
Esto creará un div con la clase «.design». En su interior hay un enlace con la clase “.designerslink”. Junto a él se agrega un segundo div con la clase «.copyright». Dentro de este div hay un párrafo de texto sin formato con el contenido «Copyright 2020 My Name».

El resultado será este:
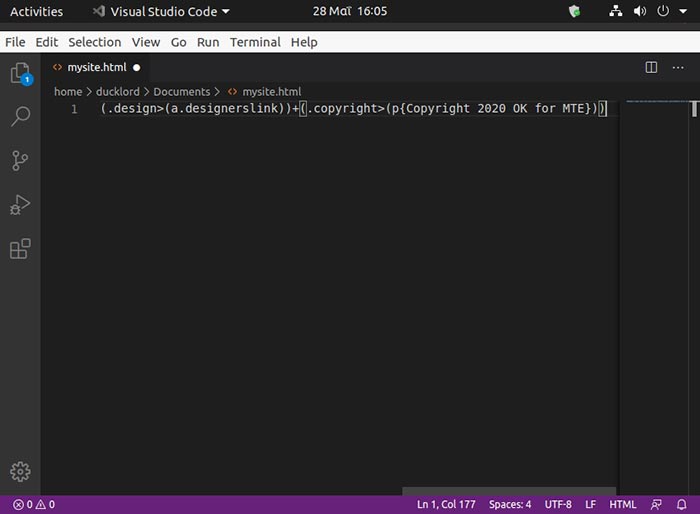
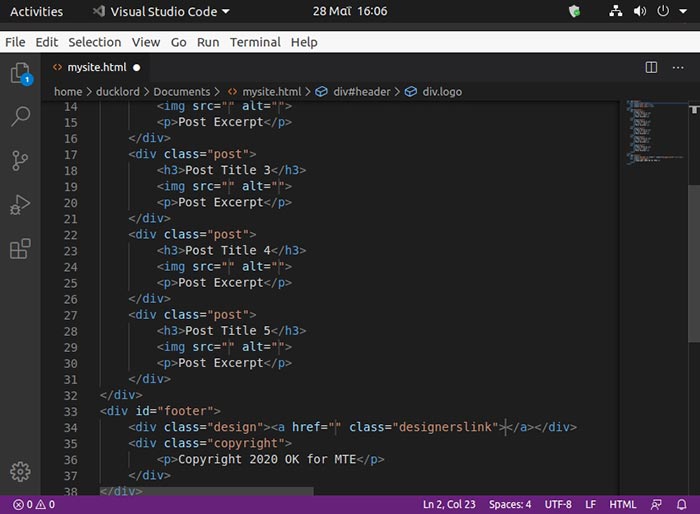
(#footer>(.design>(a.designerslink))+(.copyright>(p{Copyright 2020 My Name})))Ahora, simplemente presione Entrar, ¡y su sitio estará listo!
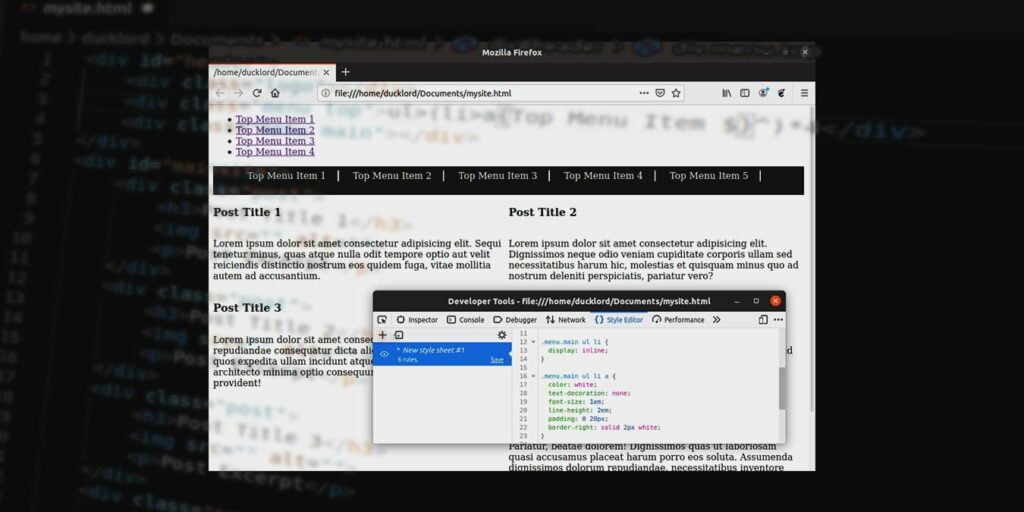
¡Con solo presionar una tecla, todo lo que vimos hasta ahora, y este grupo ultracondensado de caracteres, se convertirá en docenas de líneas de sintaxis HTML adecuada para una página completa!

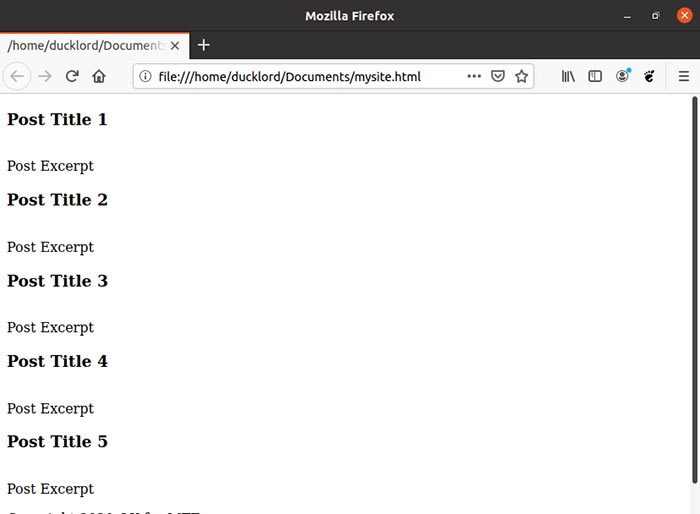
Guarde los cambios en el archivo presionando Ctrl + S o visitando «Archivo -> Guardar». Para ver su trabajo, abra su navegador. Luego, ya sea usando «Archivo -> Abrir» o un administrador de archivos externo, ubique su archivo HTML y ábralo manualmente en el navegador.

Terminando
Ha aprendido los conceptos básicos del uso de Emmet para crear su archivo HTML. Por supuesto, puede volver a su código en cualquier momento para modificarlo o expandirlo con más cosas.
¿Ya sabías de Emmet? ¿Está utilizando otros accesos directos que ayudan al crear sitios? Cuéntanos en la sección de comentarios a continuación.