¿Quiere crear su propio sitio web pero no necesita un procesamiento del lado del servidor a gran escala? ¿No sería más fácil si pudiera crear, alojar y mantener un sitio web directamente en su Raspberry Pi? Aquí le mostraremos cómo convertir una Raspberry Pi en su propio servidor web personal.
Al final de este tutorial, habrá aprendido cómo instalar el popular servidor web Apache en su Raspberry Pi, configurar PHP y crear una página web simple a la que cualquiera pueda acceder a través de su red local.
¿Qué es el servidor web Apache?
Apache es una de las aplicaciones de servidor web más populares del mundo y representa casi el 40 por ciento de todos los servidores web en el momento de escribir.
Una vez que haya configurado Apache en su Raspberry Pi, puede usarlo para servir varios archivos a cualquier persona en la red local.
Lo que necesitarás
Para completar este tutorial, necesitará:
- Raspberry Pi con Raspbian. Si aún no tienes Raspbian, puedes agarrar la última versión y flashearlo usando Autor de aguafuertes.
- Cable de alimentación compatible con tu Raspberry Pi
- Teclado externo y una forma de conectarlo a su Raspberry Pi
- Cable HDMI o micro HDMI, según tu modelo de Raspberry Pi
- monitor externo
- Cable Ethernet o conexión Wi-Fi
Actualice su Raspbian
Si aún no lo ha hecho, conecte su teclado externo, monitor y cualquier otro periférico a su Raspberry Pi y luego conéctelo a una fuente de alimentación.
Antes de comenzar, es mejor asegurarse de que su Raspbian tenga la última versión. Inicie una ventana de Terminal haciendo clic en el pequeño icono «Terminal» en la barra de herramientas. Escribe los siguientes comandos en la Terminal:
sudo apt-get update sudo apt-get upgrade
Si Raspbian instala una o más actualizaciones, reinicie su Raspberry Pi ejecutando el siguiente comando:
Una vez que su Raspberry Pi se reinicie, ejecutará la última versión de Raspbian.
Instalar el servidor web Apache
Ya está listo para instalar el paquete Apache2 en nuestra Raspberry Pi. En la Terminal, escribe el siguiente comando:
sudo apt install apache2 -y
Y eso es todo: ¡Tu Raspberry Pi ahora funciona como un servidor web básico!
Para ver su servidor web Apache en acción, deberá ingresar la dirección IP de su Raspberry Pi en un navegador web. Para recuperar esta dirección IP, ejecute el siguiente comando en la ventana Terminal:
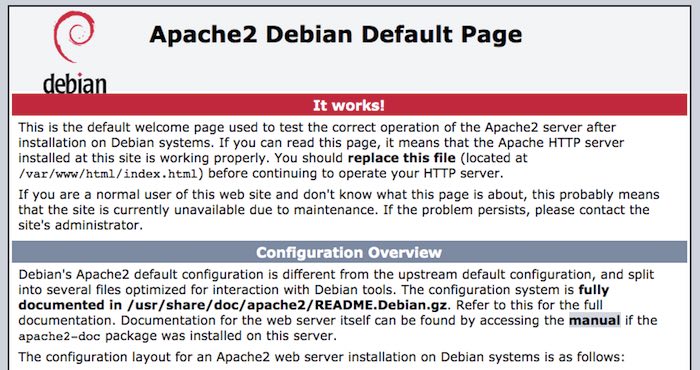
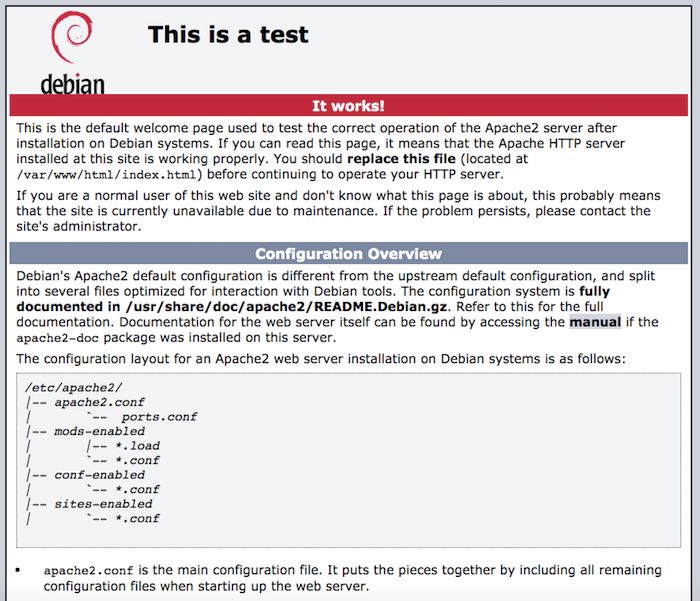
Esto devolverá la dirección IP de su Raspberry Pi; simplemente ingrese esta dirección en cualquier navegador web. Deberías ver la siguiente página.

¡Felicitaciones, acaba de crear su propio servidor web!
Obtener permiso: edición del archivo HTML de Apache
El «¡Funciona!» La página web es en realidad un archivo HTML que se encuentra en la carpeta «/var/www/html» de su Raspberry Pi.
Para echar un vistazo a este archivo, abra la aplicación Administrador de archivos de Raspbian (haciendo clic en el icono del archivo en la barra de herramientas) y luego navegue hasta «/var/www/html». Esta carpeta contiene un archivo «index.html», que es la página que está viendo en su navegador web.
En las siguientes secciones, realizará algunos cambios sencillos en este archivo y luego creará un archivo HTML adicional que Apache entregará a cualquier persona en su red local.
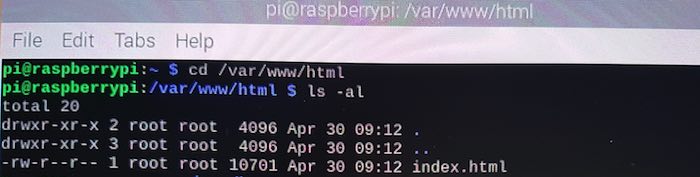
En una ventana de Terminal, cambie el directorio («cd») para que apunte al archivo «index.html».
Ahora, ejecuta el siguiente comando:
La Terminal ahora mostrará un texto que explica que el archivo «index.html» es propiedad del usuario «raíz».

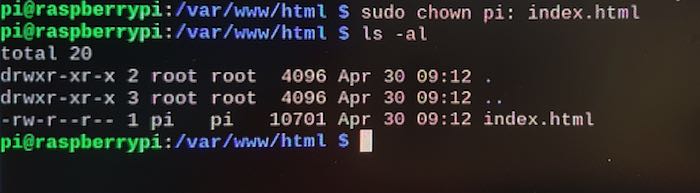
Antes de que pueda editar este archivo, deberá asumir la propiedad. Puede cambiar la propiedad usando un comando de Terminal. El siguiente ejemplo asume que está utilizando el nombre de usuario «pi» de Raspbian; si lo cambió manualmente, asegúrese de que esto se refleje en su comando de Terminal:
sudo chown pi: index.html
Si vuelve a ejecutar el ls -al comando, debería ver que «pi» ahora tiene permiso para editar este archivo.

HTML: personalizar la página web de Apache
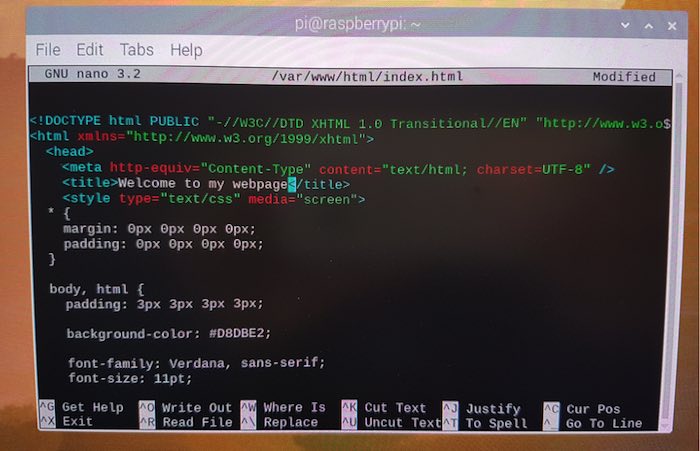
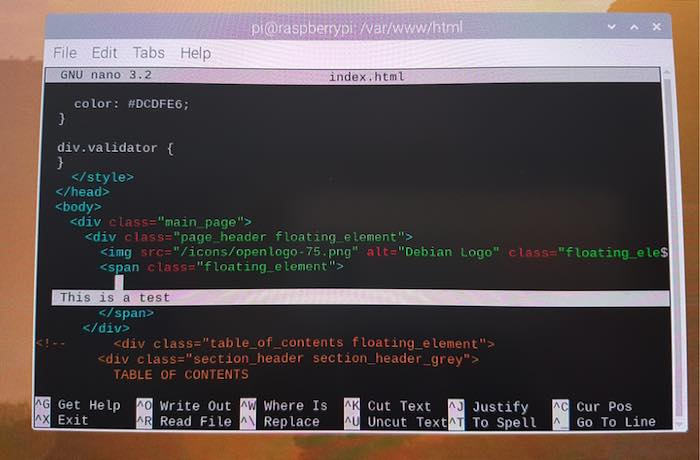
Ahora puede abrir la página «Funciona» para editar ejecutando el siguiente comando de Terminal:
Esto inicia el archivo «index.html» en el editor de texto Nano de Raspbian.

Puede cambiar cada parte del código de esta página, pero para simplificar las cosas, el texto que se muestra como parte de su encabezado se ha cambiado en este ejemplo.

Una vez que haya realizado los cambios, guarde el archivo presionando Ctrl + O, seguido de Ctrl + X.
Ahora, cargue la dirección IP de su Raspberry Pi en su navegador web y debería ver los cambios.

Haga que su sitio web sea dinámico: instalación de PHP 7
De forma predeterminada, el servidor web Apache está limitado a contenido estático, por lo que sus páginas no reaccionarán a la información proporcionada por los usuarios. Si desea que su contenido sea dinámico, deberá instalar la última versión de PHP, que era PHP 7.4 en el momento de escribir este artículo.
En esta sección, instalará la última versión de PHP y el módulo de PHP para Apache:
sudo apt install php libapache2-mod-php -y
Para probar que PHP está configurado correctamente, creará un archivo PHP en el directorio «/var/www/html/», luego verifique que este archivo aparezca en nuestro navegador web.
Para crear un archivo PHP llamado «mywebpage.php», ejecute el siguiente comando en la ventana de Terminal:
sudo nano /var/www/html/mywebpage.php
El archivo “mywebpage.php” se abre automáticamente en Nano. En el editor de texto Nano, escriba el siguiente script PHP:
<?php
echo "Today is " . date('Y-m-d H:i:s');
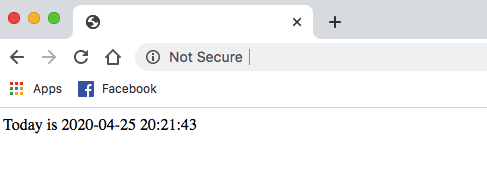
Este sencillo script recupera la fecha de hoy y la muestra como parte de una página web.
Para guardar su script, presione Ctrl + O, seguido de Ctrl + X.
Pruebe su PHP dinámico
Para probar que este archivo PHP se está sirviendo correctamente, ingrese la dirección IP de su Raspberry Pi en su navegador web, seguido de «/mywebpage.php». Por ejemplo, si su dirección IP era 190.100.1.100, entonces necesitaría ingresar la siguiente URL:
https://190.100.1.100/mywebpage.php
Si el archivo PHP se sirve correctamente, su navegador debería mostrar algo como la siguiente imagen.

Como puede ver, es fácil convertir su Raspberry Pi en un servidor web, aunque deberá configurar una IP dinámica para poder conectarse a su servidor web desde una red pública.
