Si ha leído muchos artículos sobre consejos de privacidad, seguramente encontrará un consejo que le pide que instale la extensión «HTTPS en todas partes» para que lo redirija automáticamente a la versión HTTPS del sitio web siempre que sea posible. Lo malo es que la extensión HTTPS en todas partes funciona solo cuando el sitio web que está visitando ha implementado SSL, y para la mayoría de los webmasters, esa puede ser una tarea difícil (y costosa) en sí misma. Por suerte, con el Vamos a cifrar movimiento, ahora es más fácil para los webmasters agregar certificados SSL a sus sitios.
En el pasado (y actualmente), la configuración de un certificado SSL requiere que primero genere una clave privada en su servidor, luego compre un certificado SSL de la autoridad de certificación (que puede ser costoso) y, por último, lo configure en el servidor. . Hay muchos tecnicismos involucrados en el proceso, y no hacerlo correctamente hará que el certificado SSL sea inútil. Con el proyecto Let’s Encrypt, uno puede agregar rápidamente un certificado SSL a sus sitios sin costo alguno. Y al estar respaldado por grandes actores de la industria como Mozilla, Akamai, Cisco, EFFIf you y Google, es compatible con la mayoría de los navegadores y sistemas operativos.
En este tutorial, seguiremos los pasos para configurar el certificado SSL de Let’s Encrypt en el servidor Nginx. Estamos usando un servidor Ubuntu 14.04 para este tutorial y asumimos que está usando un servidor Nginx Ubuntu en funcionamiento. Las instrucciones pueden diferir para el servidor Ubuntu 16.04.
Instalar Let´s Encrypt
Primero, para instalar Let’s Encrypt, necesitará git para clonarlo desde su repositorio git. Instala git con el siguiente comando:
sudo apt-get install git bc
Una vez instalado, clona el repositorio de Let’s Encrypt:
sudo git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
Configuración del entorno
Antes de proceder a instalar y configurar el certificado SSL, es importante permitir el acceso a la .well-known carpeta en el directorio raíz web. De forma predeterminada, todos los archivos y carpetas con un «.» delante del nombre del archivo están ocultos y no son accesibles al público. Sin embargo, en este caso necesitaremos proporcionar permiso para que el público acceda a la .well-known carpeta, ya que aquí es donde Let’s Encrypt almacenará un archivo especial para la validación.
Vaya a la carpeta de configuración de su sitio Nginx y ábrala (si tiene un archivo de configuración personalizado para su sitio) o use el valor predeterminado:
cd /etc/nginx/sites-available sudo nano default
Agregue las siguientes líneas en el bloque del servidor:
location ~ /\.well-known {
allow all;
}
Guarde (Ctrl + O) y cierre (Ctrl + x) el archivo de configuración.
Pruebe su configuración de Nginx:
Si toda la configuración funciona bien, vuelva a cargar la configuración:
sudo service nginx reload
Generar un Certificado SSL
Ahora que ha terminado con la configuración de Nginx, lo siguiente es instalar el certificado SSL.
Vaya a la carpeta Let’s Encrypt:
Ejecute el siguiente comando para generar el certificado:
./letsencrypt-auto certonly -a webroot --webroot-path=/usr/share/nginx/html -d example.com
Hay algunas cosas que cambiar aquí:
- Cambiar el
webroot-patha la ruta raíz del documento de su sitio. El valor predeterminado es «/user/share/nginx/html», pero su configuración puede diferir. - Cambie «example.com» a su propio nombre de dominio. Tenga en cuenta que «example.com» y «www.example.com» son dos dominios diferentes. Si desea que el certificado admita varios dominios, simplemente agregue
-d example1.comhasta el final del comando. Por ejemplo, para configurar un certificado SSL para los dominios «example.com», «www.example.com», «example1.com» y «www.example1.com», use el siguiente comando:
./letsencrypt-auto certonly -a webroot --webroot-path=/usr/share/nginx/html -d example.com -d www.example.com -d example1.com -d www.example1.com
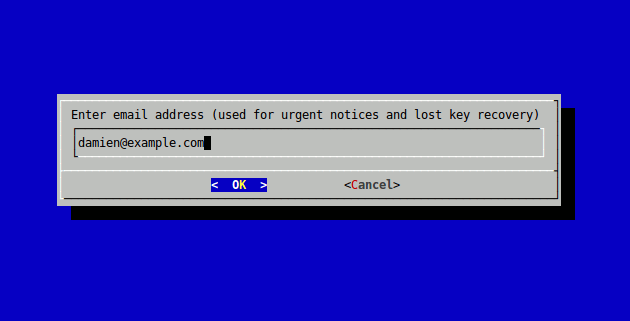
En la primera ejecución, el script instalará un montón de archivos de Python en su sistema. Una vez hecho esto, comenzará el proceso de generación de certificados. Primero te pedirá tu dirección de correo electrónico:

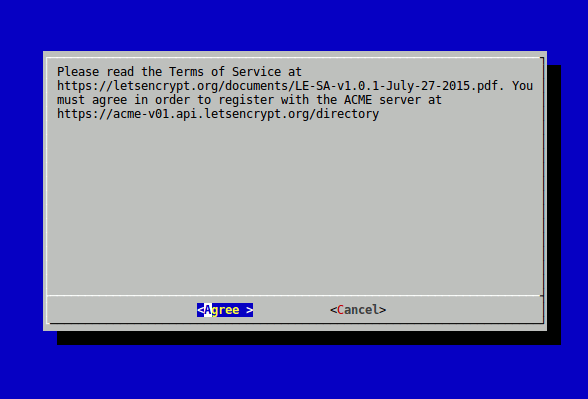
Después de eso, se le pedirá que lea los Términos de servicio en el sitio web de Let’s Encrypt. Seleccione «Acepto».

Si ves el siguiente mensaje:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2016-10-02. To obtain a new or tweaked version of this certificate in the future, simply run letsencrypt-auto again. To non-interactively renew *all* of your certificates, run "letsencrypt-auto renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Eso significa que ha generado con éxito un certificado SSL para su(s) sitio(s). Si, en cambio, ve un mensaje de error, corrija el error y vuelva a intentarlo.
Activar el certificado SSL para su sitio
Ahora que ha generado el certificado SSL, es hora de activarlo para su sitio.
Regrese a la carpeta de configuración de Nginx y abra el archivo de configuración del sitio:
cd /etc/nginx/sites-available sudo nano default
Cree un nuevo bloque de servidor y agregue la siguiente configuración dentro del bloque:
server {
server_name example.com www.example.com;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
}
Guarde y cierre el archivo.
Nota: lo anterior es una versión simplificada del bloque de configuración de Nginx. Debe agregar su propia configuración personalizada en el bloque.
Por último, prueba la configuración:
Si todo está bien, recarga Nginx:
sudo service nginx reload
Eso es todo. Ha configurado correctamente un certificado SSL para sus sitios. Ahora puede cargar la versión «https» de su URL para verla en acción.
Renovación automática de un certificado SSL de Let’s Encrypt
A diferencia de la mayoría de los certificados SSL comerciales que son válidos por un mínimo de un año, el certificado SSL de Let’s Encrypt solo es válido por tres meses. Pasado este tiempo tendrás que renovar para seguir utilizándolo. Let’s Encrypt viene con un renew opción para que pueda renovar fácilmente sus certificados sin pasar por toda la instalación nuevamente. Las siguientes instrucciones le muestran cómo configurar un trabajo cron para renovar automáticamente su certificado SSL.
Aún en su servidor, abra el crontab:
Agregue las siguientes líneas:
00 0 * * 1 /opt/letsencrypt/letsencrypt-auto renew >> /var/log/le-renew.log 05 0 * * 1 /etc/init.d/nginx reload
Las líneas anteriores comprobarán la fecha de caducidad de sus certificados SSL todos los lunes a las 12 a. m. y los renovarán si está a punto de caducar. También recargará Nginx (a las 12:05 a. m.) para asegurarse de que el certificado renovado esté en uso.
Guarde y cierre el crontab.
Conclusión
Si está ejecutando un sitio web pequeño y está interesado en agregar SSL a su sitio, Let’s Encrypt es una excelente opción para agregar credibilidad a su sitio. Es (relativamente) fácil de configurar y no cuesta nada (gratis, como en la cerveza), por lo que no hay motivo para no utilizarlo. Sin embargo, dado que solo proporciona un certificado Validado por Dominio (DV) (el tipo más básico de certificado SSL) para aquellas empresas que requieren certificados SSL Validados por Organización (OV) o Validación Extendida (EV), un certificado SSL comercial es probablemente el camino a seguir.
