Cuando ejecuta un sitio web o un blog, una de las cosas importantes que debe hacer es crear una lista de correo electrónico. Aunque la creación de una lista de correo electrónico es un método antiguo, sigue siendo muy relevante, ya que le permite conectarse directamente con los visitantes de su sitio y aumenta el tráfico del sitio web. Hay muchos servicios gratuitos que le permiten crear una lista de correo electrónico de manera eficiente. MailChimp es uno de esos servicios que es gratuito y tiene todas las funciones esenciales, como campañas RSS, correos electrónicos de bienvenida, seguimiento de clics, pruebas divididas A/B, etc. Para comenzar a crear su primera lista de correo electrónico, aquí le indicamos cómo conectar MailChimp a WordPress. .
Existen varios métodos para vincular MailChimp a WordPress. Le mostraré dos métodos diferentes donde el primero usa un potente complemento y el segundo es agregar manualmente el código de suscripción de MailChimp.
Nota: antes de continuar, asumo que ya se registró en MailChimp. Si no, puede registrarse para obtener una cuenta gratuita en el página web oficial.
Una vez que se haya registrado en MailChimp, cree una nueva lista haciendo clic en el botón «Crear lista» en el tablero. Todos los suscriptores que se registren en su boletín se agregarán a esta lista. Dependiendo de sus necesidades, puede crear múltiples listas para diferentes propósitos.
Uso de formularios fáciles para el complemento de MailChimp
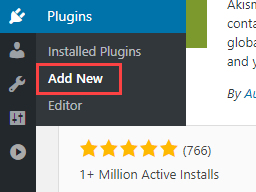
Usando Formularios fáciles para MailChimp es la forma más fácil y le brinda la flexibilidad de agregar el formulario de registro donde lo desee. Para comenzar, inicie sesión en su panel de WordPress y navegue hasta «Complementos -> Agregar nuevo».

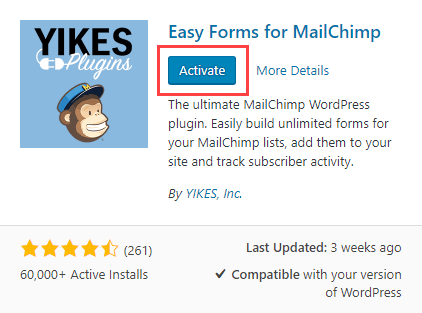
Aquí, busque el complemento y haga clic en el botón «Instalar». Después de la instalación, haga clic en el botón «Activar» para activar el complemento instalado.

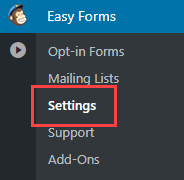
Después de activar el complemento, abra la página de configuración del complemento navegando a «Formularios fáciles -> Configuración».

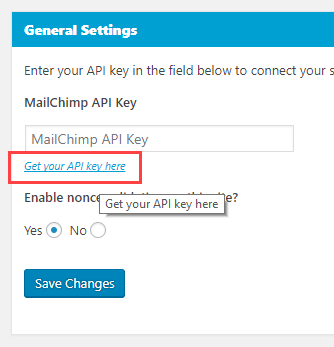
En la categoría «Configuración general», haga clic en el enlace «Obtenga su clave API aquí».

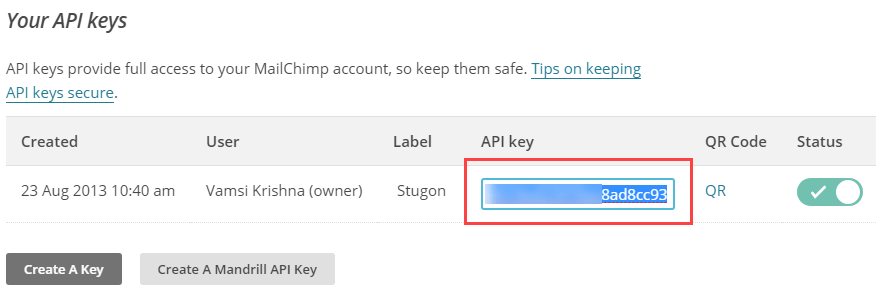
La acción anterior lo llevará a la página de configuración de la API de MailChimp. Simplemente desplácese hacia abajo, busque la sección «Sus claves API» y copie la clave API. Si no hay una clave de API activa, haga clic en el botón «Crear una clave» y se creará una nueva clave de API para usted.

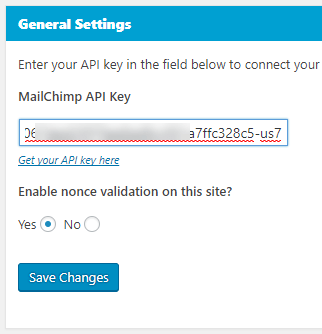
En la página de configuración de WordPress, pegue la clave API copiada y haga clic en el botón «Guardar cambios».

Ha conectado con éxito MailChimp a su sitio de WordPress. Ahora necesita crear un formulario de registro para los visitantes de su sitio. Para hacer eso, seleccione la opción «Formularios de suscripción» en el menú «Formularios fáciles».
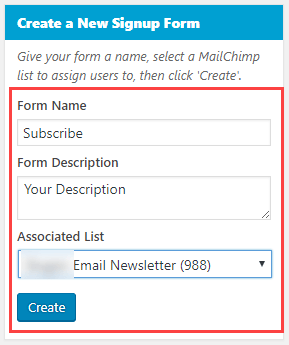
Esta página mostrará una lista de todos sus formularios de registro actuales. Como no tienes ninguno, tenemos que crear uno. Ingrese el nombre y la descripción del formulario, seleccione la lista del menú desplegable y haga clic en el botón «Crear».

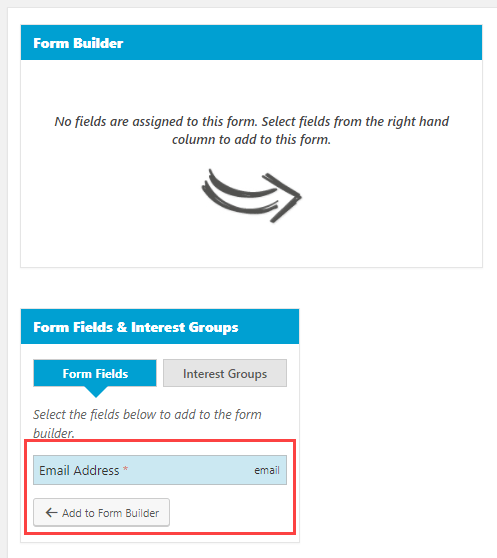
La acción anterior creará un formulario en blanco. En la sección «Campos de formulario» y «Grupos de interés», seleccione el campo de correo electrónico y haga clic en el botón «Agregar al creador de formularios».

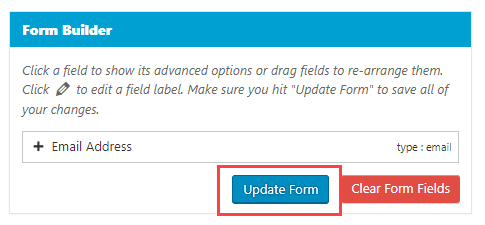
La acción anterior agregará ese campo al formulario. Ahora, haga clic en el botón «Actualizar formulario» para guardar el formulario.

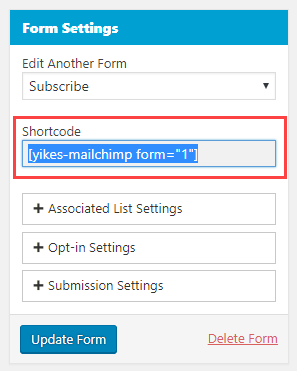
Eso es todo, ha creado el formulario de registro. En la sección Configuración del formulario, puede copiar el código abreviado. Este shortcode se puede usar para insertar el formulario en sus páginas y publicaciones.

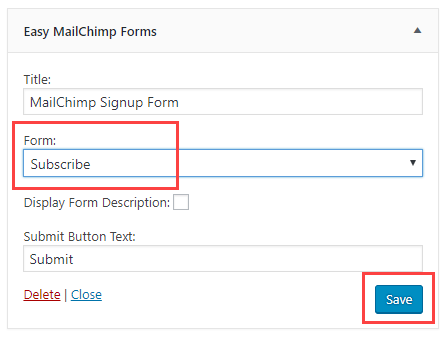
Si desea agregar el formulario de registro a la barra lateral, puede hacerlo usando widgets. Simplemente navegue hasta «Apariencia -> Widgets», arrastre y suelte el widget de Easy Forms, seleccione el formulario y haga clic en el botón «Guardar».

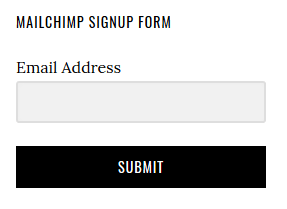
Tan pronto como guarde la configuración, debería ver el formulario de registro en la parte delantera.

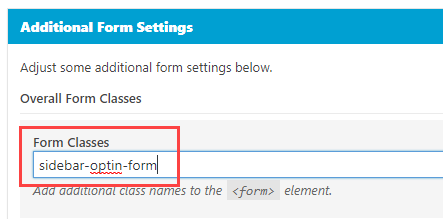
Si desea personalizar el formulario con su propio CSS, agregue una clase CSS personalizada en la página Configuración del formulario en la sección «Configuración adicional del formulario».

Agregar manualmente el código de suscripción de MailChimp
Si solo desea agregar un formulario de registro sin usar un complemento adicional, MailChimp le proporciona el código de formulario incrustado que puede agregar manualmente. Para obtener el código incrustado, inicie sesión en la cuenta de MailChimp y haga clic en el enlace «Listas» que aparece en la barra de navegación superior.
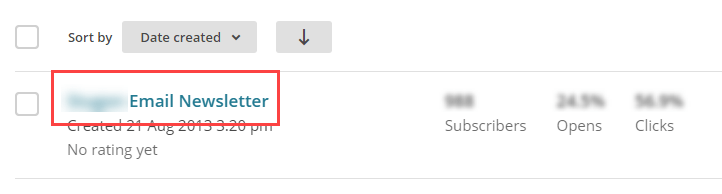
Ahora, haga clic en la lista de correo electrónico que creó anteriormente.

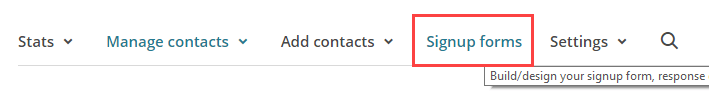
En la página de configuración de la lista de correo electrónico, haga clic en la opción «Formularios de registro».

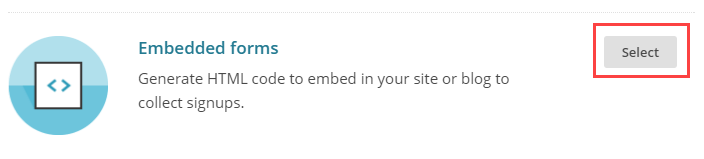
En esta página, haga clic en el botón «Seleccionar» junto a la opción Formularios incrustados.

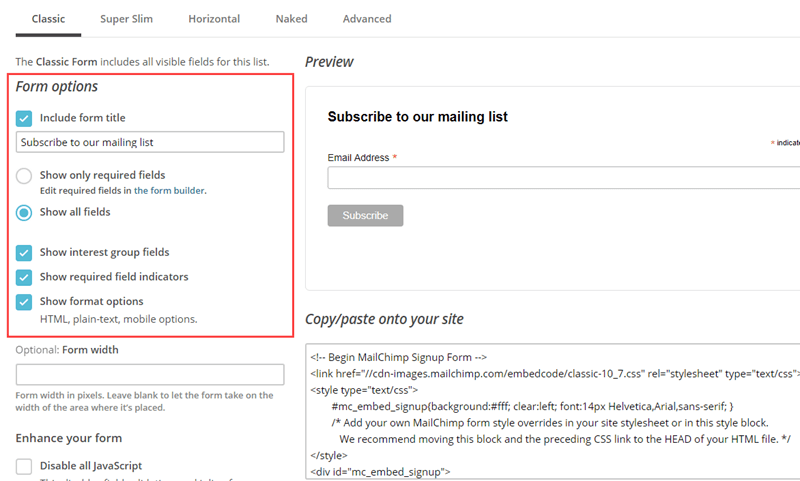
De manera predeterminada, el formulario está configurado de manera óptima con las opciones necesarias, como el título del formulario, los campos obligatorios, las opciones de formato, la validación, etc. Simplemente copie el código que se muestra.

Ahora, vaya a su tablero de WordPress y agregue el código copiado a un widget de texto o a una página o publicación.
Comente a continuación compartiendo sus pensamientos y experiencias sobre el uso de MailChimp
