WebM es el nuevo formato de archivo de video abierto que Google creó para video HTML5. Es una combinación del códec de video VP8 y el códec de audio Ogg Vorbis, envuelto en un contenedor Matroska. Es gratuito y de código abierto, lo que brinda a cualquiera la capacidad de codificar videos sin restricciones y reproducirlos en navegadores compatibles (Mozilla Firefox, Google Chrome y Opera).
El reciente anuncio de Google de que dejará de admitir videos H.264 en Chrome significa que el principal formato de video HTML5 en YouTube eventualmente será WebM. Ahora es una excelente oportunidad para aprender a codificar videos en el nuevo formato. Además, H.264 está patentado y no es abierto, por lo que los usuarios de Linux deben hacer un esfuerzo para evitarlo, cuando sea posible.
Actualmente, Apple y Microsoft continúan usando solo H.264 y se niegan a incluir WebM u Ogg Theora (ambos compatibles con Mozilla, Google y Opera). Dado que WebM y Ogg Theora son formatos abiertos, Google ha dejado claro que los preferirá a H.264.
Cubriremos dos técnicas diferentes: (1) FFMPEG codificación de línea de comando y (2) codificación gráfica con Transcodificador Arista.
FFMPEG
Para codificar videos en formato WebM, necesitará la versión 0.6 o posterior de ffmpeg. Si su distribución tiene una versión anterior, deberá descargar los archivos binarios de un repositorio alternativo o compilarlos desde la fuente. La versión en el repositorio de Ubuntu 10.10 Maverick Meerkat tiene soporte WebM integrado.
Una vez que lo haya instalado y esté seguro de que tiene soporte para la biblioteca libvpx, puede comenzar a codificar. Estas instrucciones suponga que desea codificar en 720p, pero puede modificar la configuración a su gusto.
Primero, verifique si tiene un ajuste preestablecido libvpx-720p en /usr/share/ffmpeg. Suponiendo que no lo haga, cree un archivo en ese directorio llamado «libvpx-720p.ffpreset» y agregue los siguientes contenidos (edítelos como root):
vcodec=libvpx g=120 rc_lookahead=16 level=216 profile=0 qmax=42 qmin=10 vb=2M #ignored unless using -pass 2 maxrate=24M minrate=100k
Guarde el archivo y luego ingrese los siguientes comandos, uno tras otro:
ffmpeg -i input.mp4 -s 1280x720 -vpre libvpx-720p -b 3900k -pass 1 -an -f webm -y output.webm
ffmpeg -i input.mp4 -s 1280x720 -vpre libvpx-720p -b 3900k -pass 2 -acodec libvorbis -ab 100k -f webm -y output.webm
Reemplace «input.mp4» con el nombre real de su video y «output.webm» con el nombre de su video WebM recién creado. Cuando terminen ambos pases, debería tener un video reproducible, que puede probar en Mplayer.
Arista

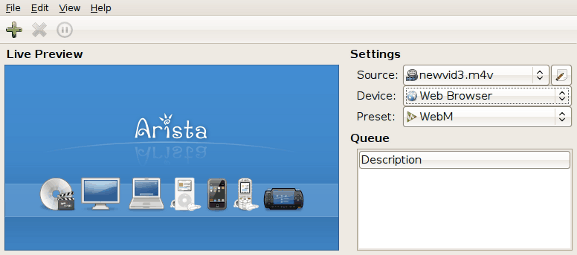
Arista Transcoder proporciona una interfaz sencilla para codificar rápidamente archivos de video, incluido WebM. Para usarlo, sigue estas instrucciones:
1. Seleccione la fuente
2. Elija el tipo de dispositivo
3. Seleccione «WebM» como preajuste
4. Haga clic en «Agregar a la cola»

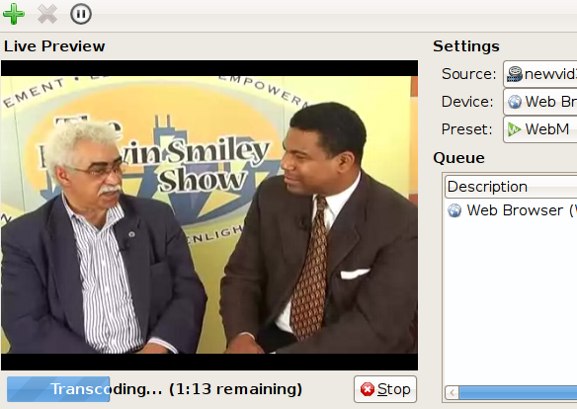
Arista le mostrará una vista previa de avance rápido en vivo del video mientras se codifica, y le permitirá agregar varios trabajos a la cola si necesita codificar varios archivos o el mismo archivo en diferentes formatos.
Ambos métodos deberían proporcionarle archivos de video listos para YouTube o sus propios videos HTML5 de sitios web. En mis pruebas, la codificación ffmpeg fue mucho más lenta pero produjo una mejor calidad que Arista Transcoder. Ajustar uno u otro puede producir mejores resultados para cada uno.
