WordPress es un creador de sitios web y un sistema de gestión de contenido increíblemente potente y fácil de usar. Su gran cantidad de temas para cada tipo de sitio web que puedas imaginar (blog, comercio electrónico, portafolio de artistas, sitio web de negocios, etc.) se cuentan por decenas de miles. Sin embargo, en su simplicidad, las plantillas de WordPress (especialmente las gratuitas) pueden tener una funcionalidad y opciones de personalización bastante limitadas.
Caso en cuestión: agregar o cambiar una imagen de encabezado de WordPress cuando el personalizador del tema no lo permite. Lo más probable es que el tema que ya está utilizando tenga una imagen de encabezado predeterminada. Su trabajo es ubicar esa imagen de encabezado incorporada y reemplazarla con la suya. Aquí hay una solución rápida y sucia sobre cómo hacer que eso suceda.
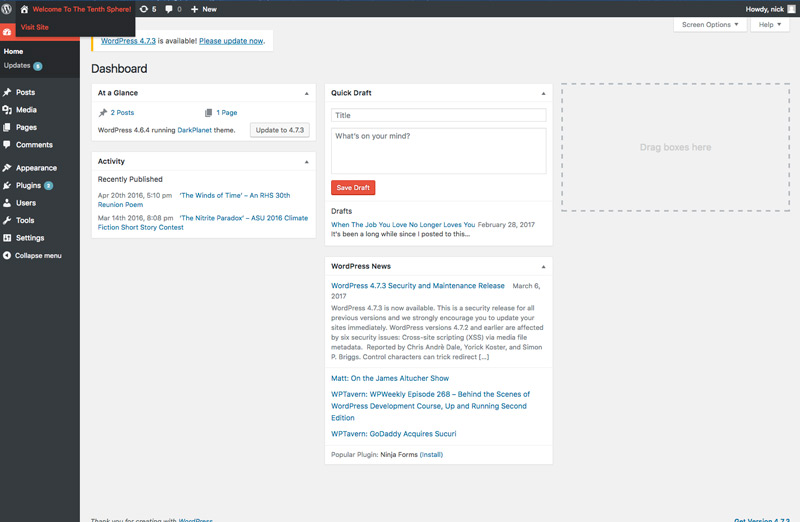
1. Inicie sesión en su cuenta de administrador de WordPress.
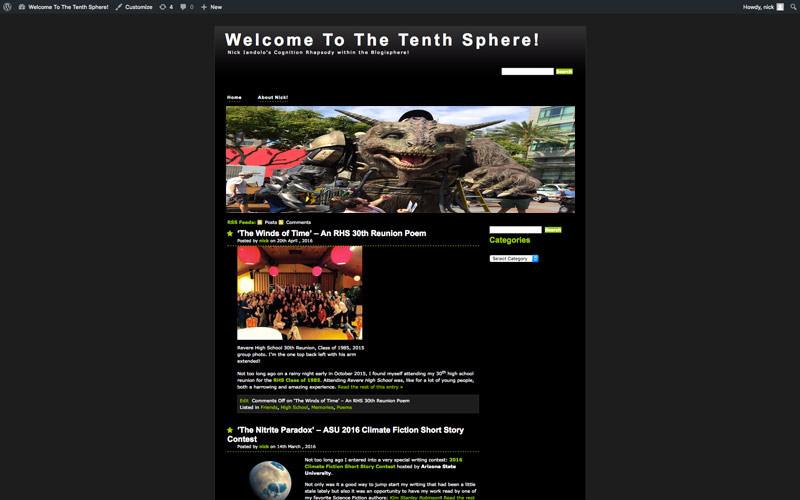
2. Pase el mouse sobre el ícono de inicio y el nombre del sitio web en la parte superior izquierda de su ventana de administración de WordPress. Selecciona «Visita el sitio».

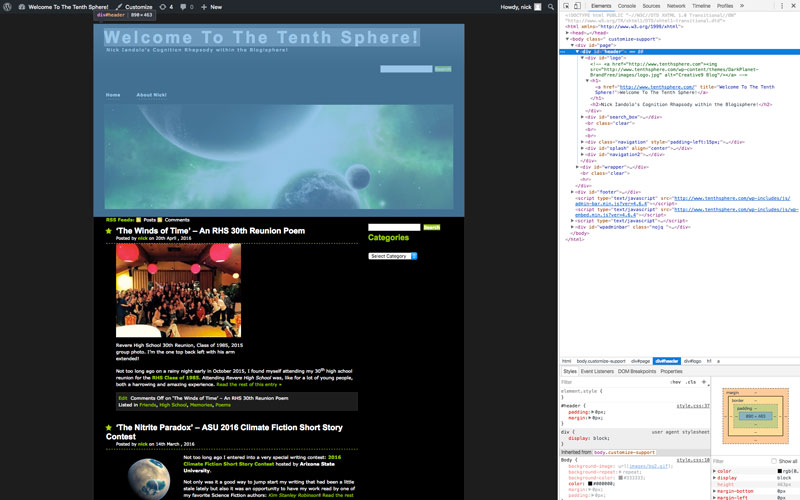
3. Dependiendo de su navegador web, habrá ligeras variaciones en este próximo paso. Sin embargo, esencialmente el mismo concepto se aplica aquí en todos los navegadores web. Por ejemplo: cuando utilice Google Chrome, haga clic derecho en el área del encabezado de su sitio web y seleccione la opción «Inspeccionar».
Esto trae una gran cantidad de información detrás de escena sobre el código CSS, PHP y HTML. Sin embargo, no necesitas ser programador para realizar el siguiente truco.
4. Busque el código que existe en el <div id="header"> y <div id="logo"> y (en la siguiente imagen) <div id="splash"> Etiquetas HTML. Allí, lo más probable es que encuentre la ruta URL donde se aloja la imagen del encabezado, algo como esto: https://www.domain-name/wp-content/themes/theme-name/images/image-name.jpg

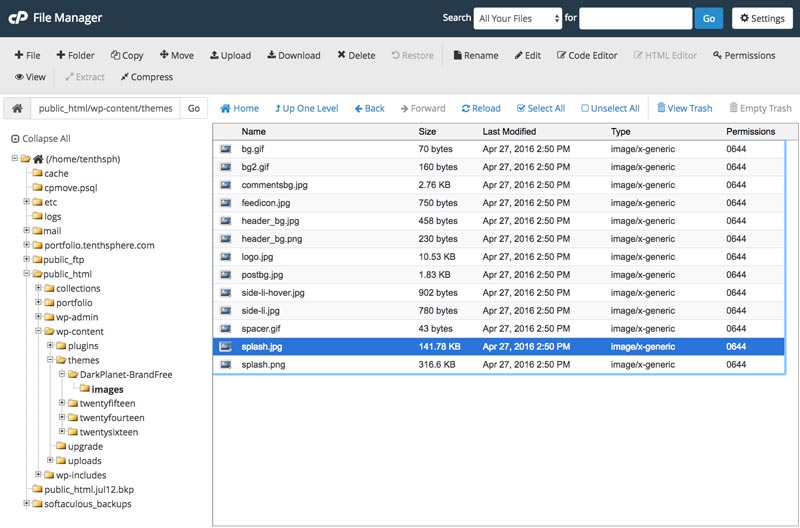
5. En este punto, ha ubicado dónde se aloja la imagen de encabezado predeterminada, y ahora es el momento de ingresar al sistema de archivos de su cuenta de alojamiento web y buscar esa misma imagen para reemplazarla.
Pero antes de hacerlo, debe tomar nota de la altura y el ancho de píxeles del encabezado de imagen predeterminado porque el que está reemplazando debe ser exactamente del mismo tamaño. Lo más probable es que pueda hacer clic con el botón derecho en la imagen, guardarla en el escritorio y luego inspeccionar sus propiedades/información del archivo, que generalmente incluye las dimensiones en píxeles de la imagen.
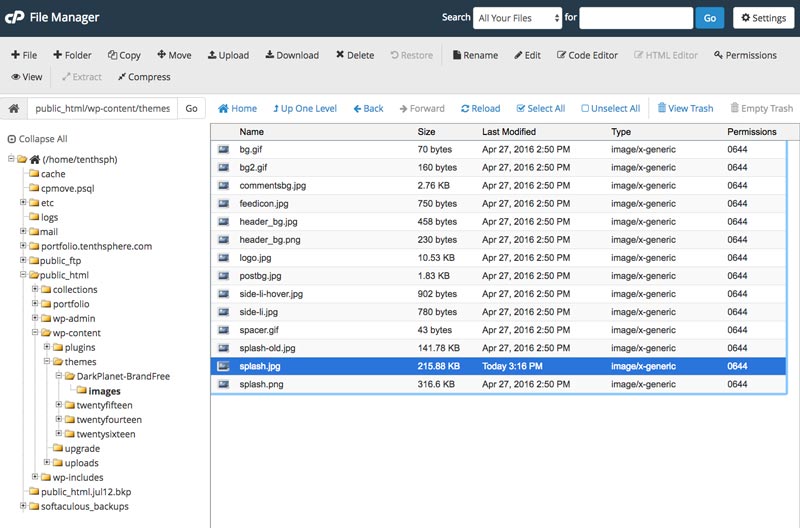
6. Los servicios de alojamiento web generalmente se administran a través de una interfaz fácil de usar llamada «CPanel». Dentro de «CPanel» se encuentra el «Administrador de archivos». Debe iniciar sesión en el administrador de archivos y hacer clic en una ruta similar a la que se encuentra la imagen del encabezado, algo así como «/home/userdirectory/public_html/wp-content/themes/theme-name/images/image- nombre.jpg”

7. Haga clic con el botón derecho en el archivo de imagen de encabezado existente y cámbiele el nombre a algo así como «nombre-de-imagen-antiguo.jpg».
8. Cargue la nueva imagen de encabezado en ese directorio específico. Asegúrese de que el nuevo nombre del archivo de imagen sea exactamente el mismo que el nombre del archivo de imagen anterior.

9. Borre los archivos de caché de imágenes de su navegador.
10. Vuelva a la página de inicio de su sitio web y actualice.

Ahora debería ver una nueva imagen de encabezado en su plantilla de WordPress.
Conclusión
Sin saber cómo codificar en los tres lenguajes principales de WordPress (por ejemplo, CSS, PHP y HTML), puede hacer muchas cosas bajo el capó de una plantilla de WordPress simplemente manipulando los archivos que componen la plantilla. ¡Todo lo que necesita hacer es saber dónde se encuentra el archivo (como un archivo de imagen) para que pueda buscarlo y reemplazarlo con su propio diseño personalizado!