Cambiar el tamaño de las imágenes es una de las muchas tareas comunes que las personas a menudo necesitan hacer de forma regular. Muchos sitios web no aceptan imágenes de alta resolución, por lo que es muy útil aprender a hacerlo.
En este tutorial, demostraré cómo cambiar el tamaño de una imagen usando GIMP, un programa gratuito de manipulación de imágenes disponible para Linux, OS X y Windows.
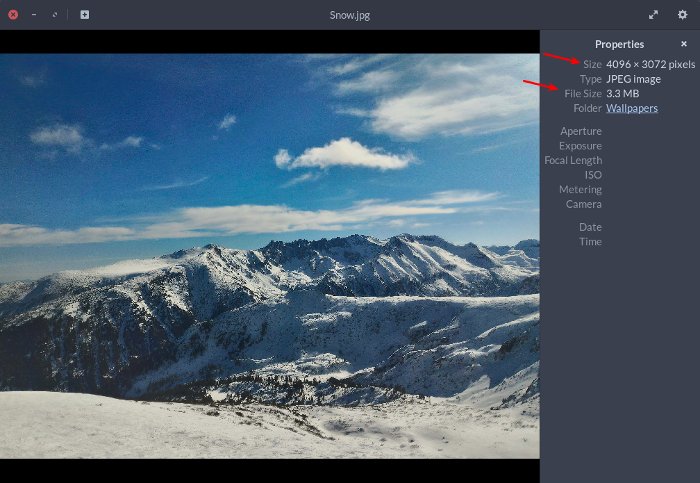
Aquí está la imagen que usaré.

Como puede ver, tiene unas dimensiones de 4096 x 3072 píxeles y un tamaño de archivo de 3,3 MB. Esto es definitivamente demasiado grande para su uso en la web. Lo redimensionaremos a algo más manejable en los pasos que se enumeran a continuación.
Antes de que empieces
Asegúrese de tener instalado GIMP en su computadora. Si está en Ubuntu o en una distribución de Linux basada en Ubuntu, GIMP debería estar en los repositorios oficiales. Simplemente ejecute el siguiente comando para instalarlo:
sudo apt-get install gimp
Para otros, simplemente busque en Google cómo instalar GIMP en su sistema operativo. La versión estable actual es la 2.8.
Una vez que haya instalado GIMP, deberá instalar el complemento «Guardar para Web» que ayuda a optimizar las imágenes para su uso en la Web. Siga las instrucciones descritas aquí para habilitar la función «Guardar para web» en GIMP para usuarios de Ubuntu y Windows.
Una vez que haya satisfecho las dependencias anteriores, puede continuar con los pasos que se describen a continuación.
Pasos
1. Inicie GIMP y vaya a «Archivo -> Abrir» o presione «Ctrl + O» en su teclado para abrir la imagen que desea cambiar de tamaño.
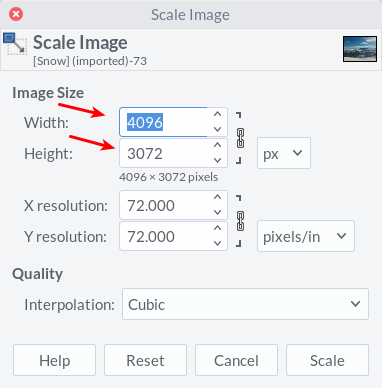
2. Desde el menú, vaya a «Imagen -> Escalar imagen». Aparecerá un cuadro de diálogo donde puede elegir nuevas dimensiones de píxeles para su imagen.

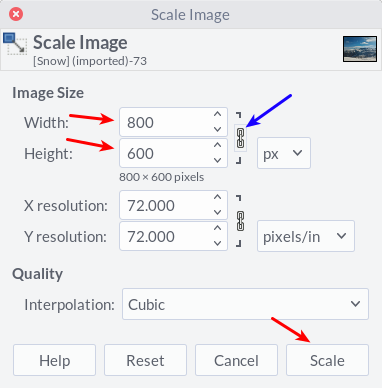
3. Para cambiar los valores, simplemente haga clic dentro de cualquiera de los cuadros (ancho o alto) e ingrese sus valores preferidos. En este caso usaré 800px como el nuevo ancho, pero usa lo que quieras.
4. Una vez que haya ingresado el nuevo ancho, la altura se reducirá automáticamente para coincidir con la relación de aspecto, lo cual está bien. En este caso, la altura de la imagen escaló a 600 px desde 3072 px.

5. Si no desea mantener la relación de aspecto, puede hacer clic en el ícono resaltado con la flecha azul arriba para cambiar el ancho y el alto de su imagen por separado, pero tenga en cuenta que esto podría distorsionar su imagen.
6. Una vez que esté satisfecho con las nuevas dimensiones, puede hacer clic en el botón «Escalar» para cambiar el tamaño de la imagen a los nuevos valores de píxeles.
7. Ahora tenemos una imagen de tamaño perfecto de 800 x 600 píxeles. En este punto, el tamaño del archivo también debería reducirse drásticamente.
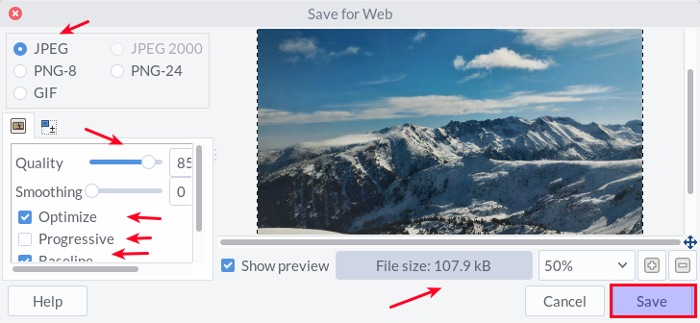
8. Ahora puede guardar su imagen usando el complemento «Guardar para Web» al que puede acceder a través de «Archivo -> Guardar para Web». El formato de archivo predeterminado es JPEG, que le dará el tamaño de archivo más bajo.

9. No existe un valor de calidad ideal, así que use su discreción. La vista previa existe para mostrarle cómo se ve la imagen a medida que continúa ajustando las opciones. Si reduce la calidad a un valor muy bajo, la imagen se volverá borrosa e inutilizable.
10. Tan pronto como esté satisfecho con la calidad de la imagen y el tamaño del archivo, puede guardar la imagen en su directorio preferido. Es recomendable conservar el archivo original por si lo necesita más adelante.

Como puede ver en este ejemplo, el tamaño y las dimensiones de la imagen son mucho más pequeños, pero la calidad sigue siendo bastante constante.
Espero que este tutorial te haya ayudado a descubrir cómo cambiar el tamaño de tus imágenes correctamente con GIMP. Si tiene otras preguntas o sugerencias sobre cómo se pueden mejorar los métodos descritos en este artículo, deje un comentario a continuación.
