¿Alguna vez has querido cambiar las fuentes en un sitio web de WordPress? Elegir una nueva fuente con el personalizador no es difícil. El desafío surge cuando desea utilizar una fuente que no viene con el tema o si el elemento que desea cambiar no tiene opción para hacerlo.
Cambiar fuentes personalizables
Para obtener más fuentes, primero instale el Fuentes fáciles de Google complemento a su sitio.

1. Vaya a «Complementos -> Agregar nuevo».
2. Busque «Fuente fácil de Google».
3. Haga clic en Instalar y luego en Activar.
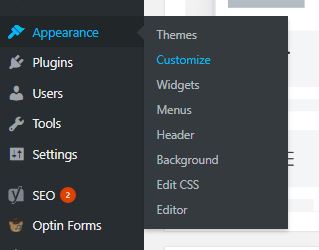
4. Ahora hay más opciones de fuentes en su sitio. Para cambiarlos, vaya a su personalizador (Apariencia -> Personalizar).

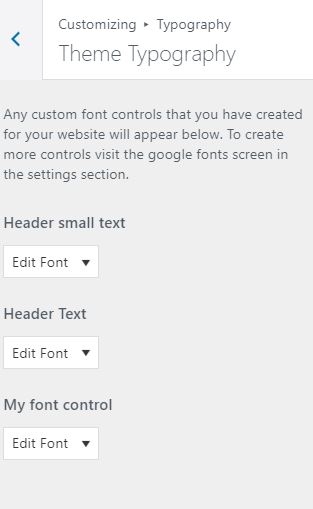
5. Haga clic en «Tipografía -> Tipografía de tema».

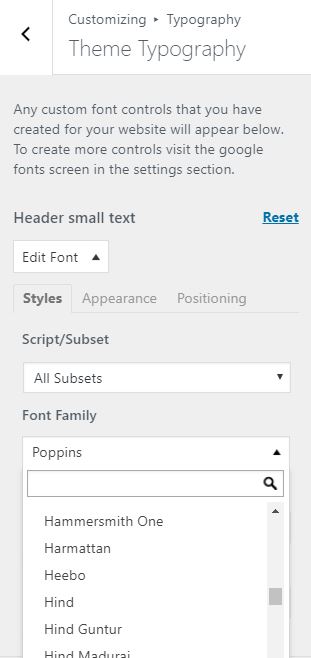
6. Haga clic en la flecha desplegable y desplácese hacia abajo. Deberías ver muchas más fuentes disponibles.

7. Haga clic para seleccionar el que desea utilizar.
Es bastante simple usar el complemento para cambiar el texto que ya se puede personalizar en su tema. La parte frustrante surge cuando desea que un texto en particular tenga una fuente diferente, ¡y no hay lugar para cambiarlo!
Para personalizarlos, debe cambiar el código CSS para esa parte del sitio web. Sin embargo, está oculto, por lo que debe rastrearlo.
Obtenga las extensiones
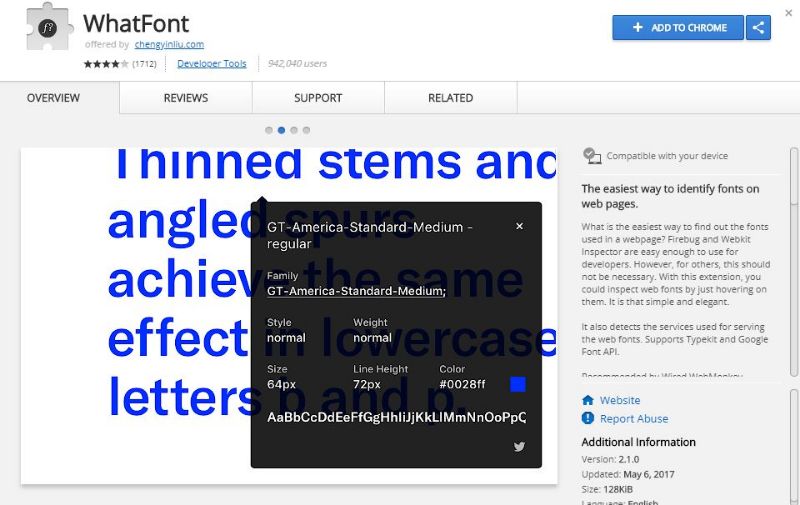
En el navegador Google Chrome, busque una extensión llamada WhatFonty luego instálelo y permita que se ejecute.

Cuando está habilitado, WhatFont identifica cualquier fuente que se encuentre en cualquier sitio web. Entonces, si le gusta una fuente y desea usarla en su trabajo, desplace el mouse sobre el texto mientras WhatFont se está ejecutando y le mostrará el nombre de la fuente.
La siguiente extensión que necesita instalar y activar es Firebug Lite. Muestra el código de su sitio y le permite editar en vivo las propiedades CSS. Esta extensión facilita encontrar y cambiar las fuentes al encontrar la ubicación del texto en el código.

Encuentra la fuente
Para averiguar el nombre de la fuente que su tema está usando actualmente:
1. Activa WhatFont haciendo clic en su icono
2. Pase el cursor sobre la fuente que desea identificar.

3. Anote el nombre de la fuente.
4. Apague WhatFont.
El siguiente paso es ubicar el CSS con esa fuente en el código.
1. Abra el personalizador como lo hizo anteriormente.
2. Abra Firebug Lite (el icono de un error con un destornillador).
3. Cuando activa Firebug, el código del sitio se muestra en la parte inferior de la pantalla.
Debe tener mucho cuidado al trabajar con este código, especialmente si no es un experto en CSS. Sin embargo, si sigue bien las instrucciones, debería poder cambiar las fuentes con bastante facilidad sin destruir su sitio. Sería una buena idea hacer una copia de seguridad de su sitio antes de continuar.
Encuentre la fuente actual del texto que desea cambiar.
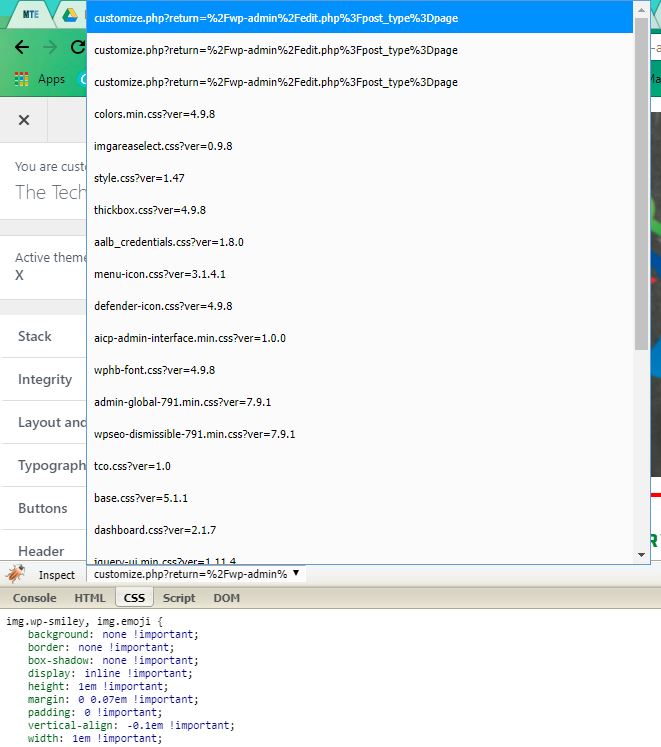
1. Haga clic en CSS.

2. Elija el archivo style.css. (Es un archivo largo.)

3. Presiona Ctrl + f y escribe la fuente que escribiste en el cuadro de búsqueda.
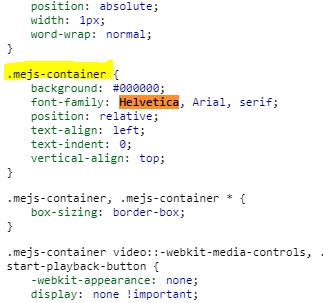
4. En este ejemplo estaba buscando Helvetica, y pueden ver en naranja la ubicación de esa fuente en los estilos CSS.

4. Resalte y copie la ubicación de la fuente. Lo resalté en amarillo en la imagen de arriba. Si hay más de una ubicación en la lista, copie solo una de ellas.
Crear un control de fuente
Los controles de fuente le dicen al complemento dónde usa el CSS la fuente que queremos cambiar. Este paso puede ser un poco de prueba y error, especialmente si la fuente que buscas está en varios lugares diferentes de tu sitio.
1. Vuelva a su panel de administración, desplace el cursor sobre la configuración y haga clic en Google Fonts.
2. Haga clic en «Crear un nuevo control de fuente».

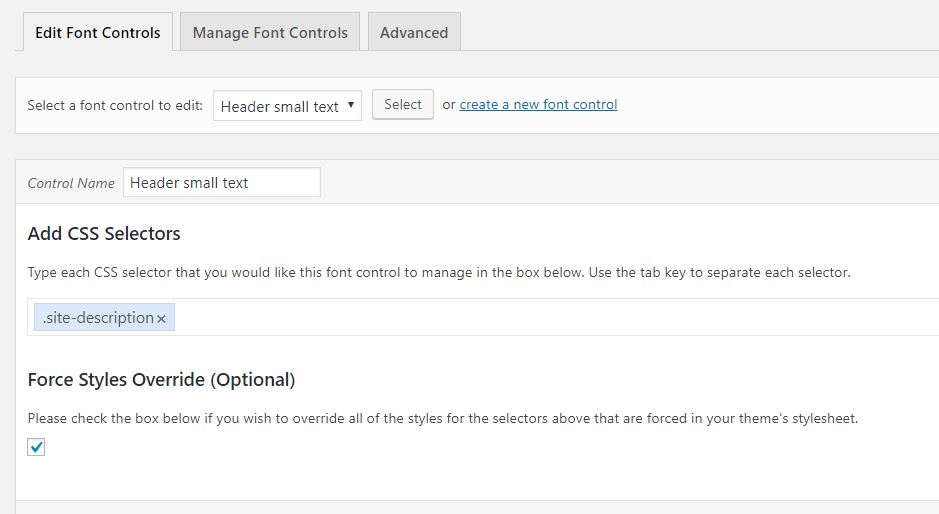
3. Cambie el nombre para describir la ubicación de la nueva fuente.
4. Pegue la ubicación que copió de la lista de CSS en el cuadro de selectores de CSS.
5. Haga clic en el cuadro de anulación Forzar estilos.
6. Guardar.
Revisalo
Vuelva a su personalizador y ubique el lugar donde desea que cambie la fuente. Busque el cuadro desplegable para el control de fuente que acaba de crear. Tire hacia abajo y seleccione la fuente que desea usar. Si funciona con éxito, la fuente cambia tan pronto como haga clic en ella.
Si no funciona, vuelva a los controles de fuente, elimine la ubicación que pegó e intente nuevamente usando una ubicación diferente en su CSS donde se enumeró la fuente original. Recuerde, puede tomar varios intentos para que funcione.
Incluso si usa un tema común, la capacidad de cambiar cualquier fuente en su tema de WordPress le dará a su sitio una apariencia única. Asegúrate de que tu sitio esté correctamente actualizado y pruébalo.
