Si posee un sitio de WordPress, ¿alguna vez ha tenido la necesidad de mostrar diferentes widgets para diferentes páginas? Por ejemplo, podría estar ejecutando un sitio de viajes y escribir un blog sobre viajes en varios países. Es posible que desee obtener la barra lateral para mostrar un formulario de reserva de hotel de Francia cuando el contenido es sobre Francia o el widget de restaurante italiano recomendado cuando está discutiendo sobre Italia. ¿Cómo logras eso en WordPress? ¿Cómo logras eso en WordPress sin tener que entrometerte con el código?
1. Widgets condicionales
Como su nombre lo indica, Conditional Widgets es un complemento que le permite definir una regla condicional para todos y cada uno de los widgets.
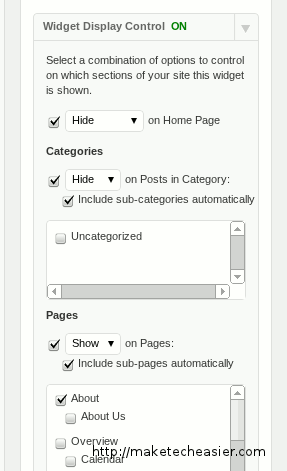
después de que tengas descargado y lo activó, vaya a su página de Widgets y agregue los widgets que desee como de costumbre. Lo que es diferente ahora es que dentro de cada widget, hay una opción para configurar cuándo debe aparecer el widget en el blog (consulte la captura de pantalla a continuación).

Puede hacer que se muestre/oculte en la página de inicio, en ciertas categorías o incluso en ciertas páginas. También admite subcategorías y subpáginas. Solo necesita definir la regla para la categoría/página principal y sus subcategorías y subpáginas seguirán su ejemplo.
Sin embargo, una cosa es que no le permite configurar por publicación.
2. Lógica de widgets
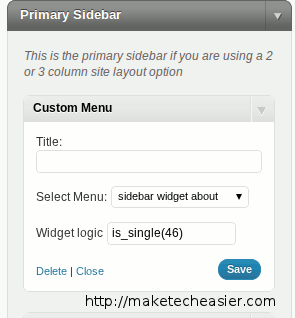
Widget Logic es menos intuitivo que Conditional Widget, pero le brinda la flexibilidad de definir dónde debe aparecer el widget. Widget Logic hace uso de la Etiquetas condicionales de WordPress para determinar dónde debe aparecer el widget. Por ejemplo, si desea que el widget aparezca en una publicación con ID de publicación 46, coloque la etiqueta condicional is_single(46) en el campo Lógica del widget.

3. Widgets de sección
La forma en que funcionan los widgets de sección es ligeramente diferente a los dos anteriores, pero también es el más poderoso entre los tres. Además de la lógica condicional, los widgets de sección también le permiten crear una barra lateral con pestañas sin tener que escribir un solo código.
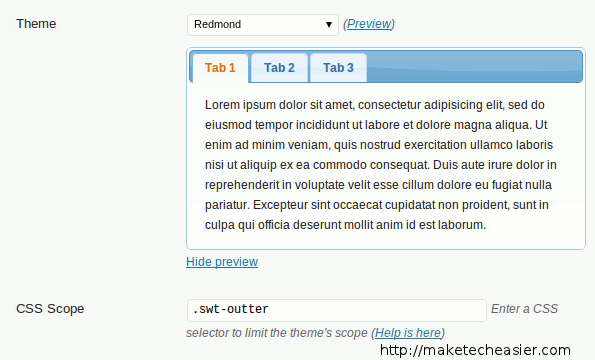
Después de la instalación, vaya a «Temas -> Widget de sección». Aquí es donde puede personalizar la apariencia de la interfaz con pestañas. Viene con 25 temas de interfaz de usuario para que elijas. Si ninguno de ellos te llamó la atención, incluso puedes definir tu propio estilo.

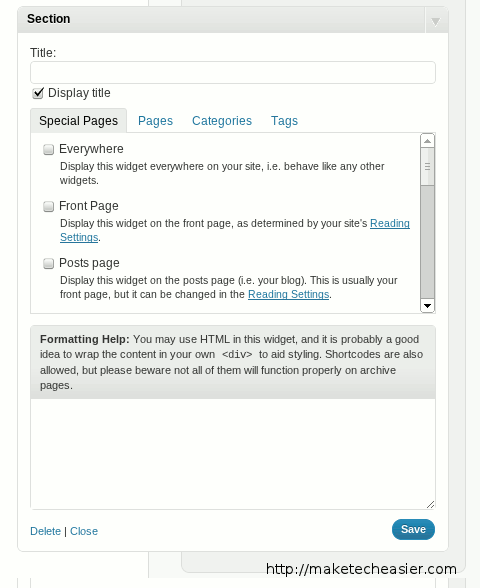
En la sección Widget, en lugar de agregar una lógica condicional a todos y cada uno de los widgets, deberá agregar el widget «Sección» a la barra lateral respectiva para que aparezca. Cada widget de Sección viene con dos partes. La parte superior es donde define la condición (qué página/categoría aparecerá) y la parte inferior es el código HTML para mostrar.

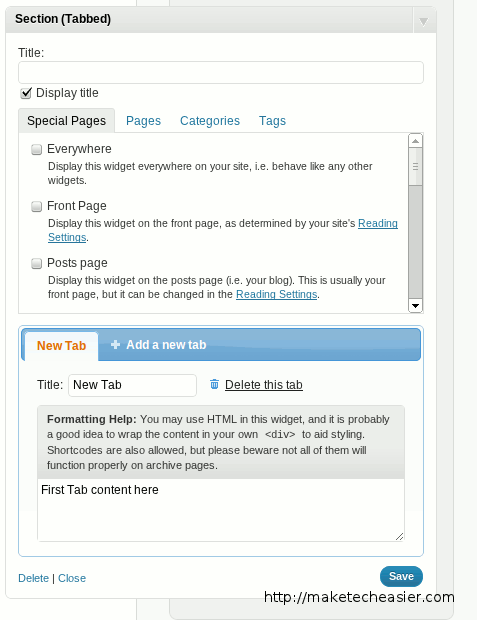
Para agregar un widget con pestañas, arrastre y suelte el widget «Sección (con pestañas)» en la barra lateral respectiva. Del mismo modo, la sección superior es donde define la lógica y la parte inferior es donde crea pestañas y le agrega contenido.

Si bien Section Widget es muy poderoso, tiene una advertencia: no se integra con otros widgets. Si tiene un widget personalizado (por ejemplo, el menú personalizado) que desea mostrar condicionalmente en su blog, no podrá hacerlo con el Widget de sección.
¿Qué método utiliza para agregar widgets condicionales a su sitio de WordPress?