El contenido es el rey, dicen, pero la apariencia es la reina. Y eso no puede ser más cierto en el estado actual de las propiedades web. Tener un diseño llamativo ayudará a los propietarios de sitios web a captar la atención de sus visitantes. Además del diseño bien pensado, la combinación armoniosa de colores y las hermosas fuentes, una de las formas que los propietarios de sitios web pueden usar para obtener la atención instantánea de un visitante es usar textos en movimiento, como una máquina de escribir. Si eres un usuario de WordPress, puedes lograr este efecto fácilmente usando un complemento llamado j mecanografiado.
Nota: dado que el efecto es texto en movimiento, y es difícil describir la «genialidad» usando palabras o una imagen estática, decidí usarlo en mi proyecto de sitio web personal, y puedes ver el resultado allí.
Instalación y configuración del complemento
Instalar un complemento en WordPress es muy fácil, especialmente para aquellos que han jugado con la plataforma por un tiempo. Todo lo que tiene que hacer es iniciar sesión en su área de administración y usar el menú «Complementos -> Agregar nuevo» en la barra lateral izquierda. Busque «Typed Js» en el repositorio de complementos, luego instálelo y actívelo.

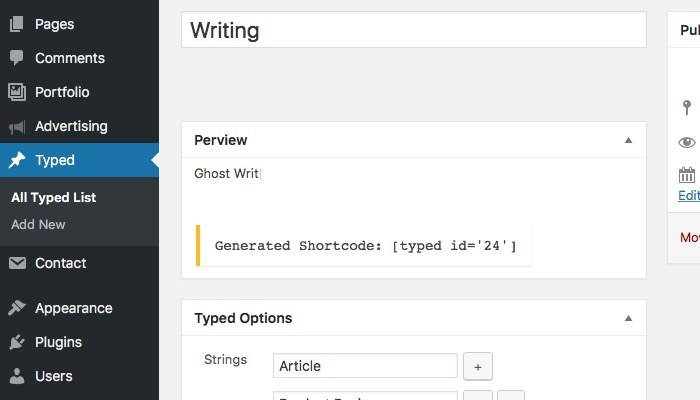
Ahora está listo para agregar un nuevo efecto Typed Js. El proceso es más o menos similar a agregar una nueva publicación. Primero, vaya al menú «Escrito -> Agregar nuevo» en la barra lateral izquierda, luego asigne un nombre a su nuevo efecto Escrito.
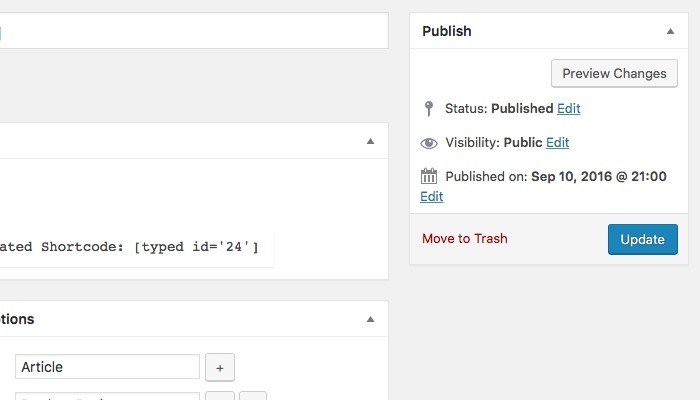
¡Importante! Preste atención al «Código abreviado generado». Es la cuerda entre el «[square brackets].” Copie todo, incluidos los corchetes, e inserte el código abreviado en cualquier lugar donde desee que aparezca. Un conjunto diferente de cadenas tendrá un código abreviado diferente.

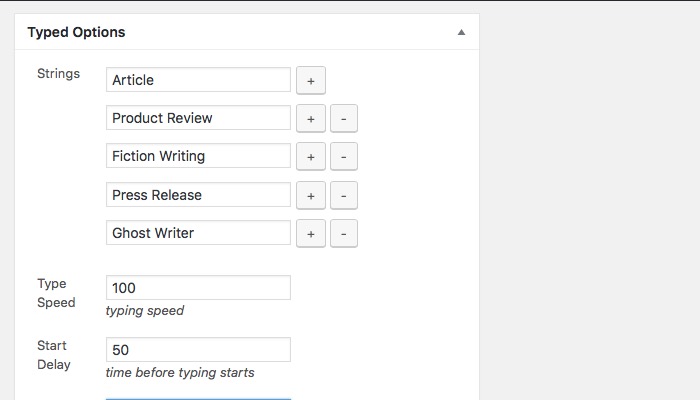
Desde las «Opciones escritas» puede agregar las cadenas de palabras/frases/oraciones que desea que aparezcan en el orden que prefiera. Use el botón «Más (+)» para agregar una nueva cadena y el botón «Menos (-)» para eliminar una entrada.

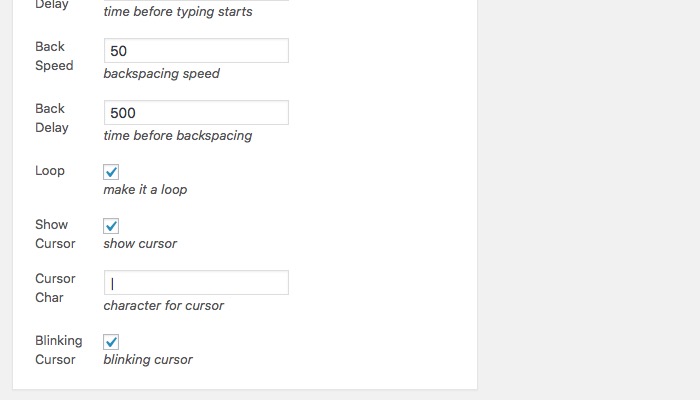
Debajo de las cuerdas se encuentran los distintos ajustes para ajustar la apariencia del efecto. Puede personalizar la velocidad de escritura, el retraso de inicio, la velocidad de retroceso y el retraso de retroceso. Todos los números están en milisegundos. También puede configurar las cadenas para que aparezcan en un bucle, mostrar el cursor, elegir un carácter como cursor y hacerlo parpadear.

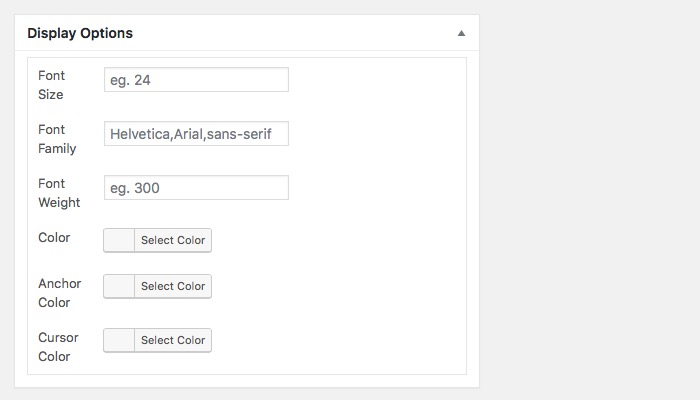
Otra cosa que puede ajustar es la pantalla, como la fuente y el color.

Y una vez que haya terminado con todas las configuraciones, presione «Publicar» o «Actualizar».

Usando el efecto en tu WordPress
Como se mencionó anteriormente, para usar el efecto Escrito, debe copiar el código abreviado y pegarlo donde desea que aparezca. Para mi sitio web, lo usaré en la página de destino que generé con SiteOrigin Page Builder.
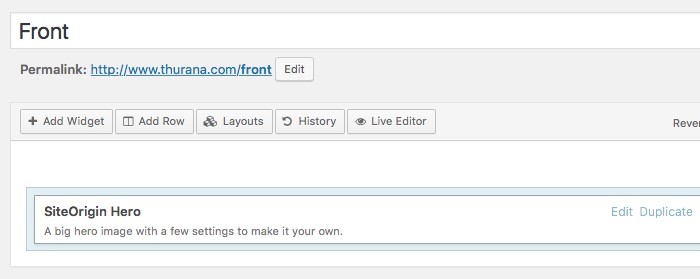
Primero, creo una nueva página a través de «Páginas -> Agregar nuevo». Luego cambio a la pestaña «Generador de páginas», agrego una nueva «Fila», la configuro en una columna y agrego el widget «SiteOrigin Hero» dentro de la fila.

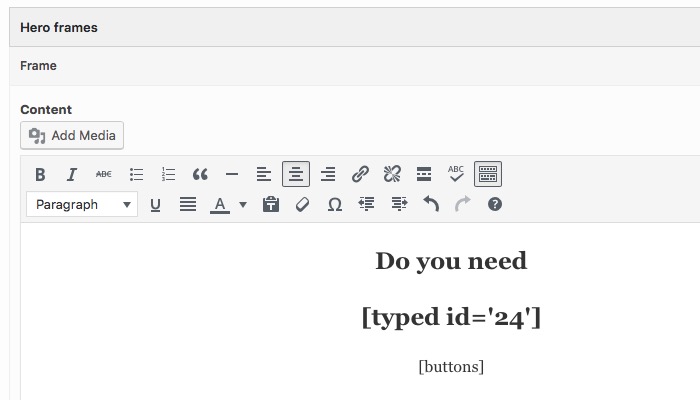
Luego abro el marco y edito el contenido de la misma manera que lo hago con las publicaciones habituales de WordPress. Inserto el shortcode que se generó en el post anterior.

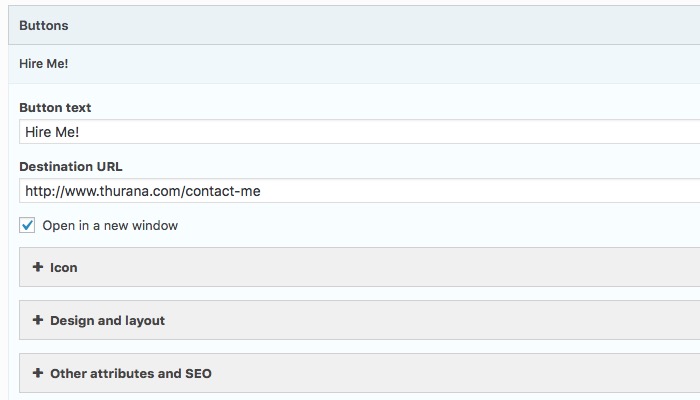
Para completar el diseño, agrego y personalizo un «botón» que se vinculará a la página «Contácteme» previamente configurada para que un visitante que necesite mis servicios pueda ponerse en contacto conmigo.

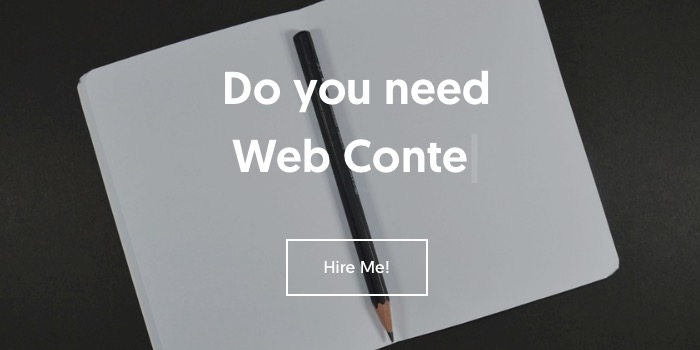
Y aquí está el resultado final. Si desea ver un ejemplo del efecto en acción en tiempo real, puede visita mi sitio.

Puede crear tantos elementos Typed Js como desee, luego copiar y pegar los códigos abreviados e insertar el efecto en cualquier lugar dentro de las publicaciones o páginas. Aunque sería genial, no puedes usar el efecto en el título. Lo intenté.
¿Qué opinas sobre el efecto Typed Js? ¿Puedes verte usándolo en tu(s) sitio(s) de WordPress? Comparta sus pensamientos y opiniones utilizando los comentarios a continuación.