El editor de publicaciones en WordPress, como su nombre lo indica, está destinado a permitirle editar publicaciones y contenido. De forma predeterminada, no le permite agregar clases de CSS personalizadas. Si desea agregar estilos o clases CSS personalizados, la única forma es cambiar al modo «Texto» y agregarlo al código HTML.
Dado que WordPress es tan personalizable, hay formas de facilitarle la vida agregando opciones de estilo personalizadas al editor de publicaciones de WordPress. Con estas opciones personalizadas, puede aplicar los estilos CSS con solo unos pocos clics. Ya no tiene que cambiar al modo de texto o recordar todas las clases de CSS que se incluyen en sus publicaciones para que se vean mejor.
Hay un par de formas en que puede agregar opciones de estilo personalizado al editor de publicaciones de WordPress. El primero es usar un complemento gratuito y el segundo es agregar un fragmento de código. Ambos métodos funcionan de manera muy similar, así que siga el que le resulte más cómodo.
Nota: antes de continuar, asumo que conoce HTML y CSS básicos y puede entender cosas como clases CSS, elementos de nivel de bloque, elementos HTML, atributos, etc.
1. Usar un complemento
La forma más fácil de agregar opciones de estilo personalizado en el editor de publicaciones de WordPress es usar un complemento llamado TinyMCE Custom Styles.
Lo bueno de este complemento es que crea automáticamente una hoja de estilo de editor donde puede agregar estilos CSS personalizados. Esto es muy útil cuando desea ver los estilos de interfaz relacionados con enlaces, imágenes, formularios, botones, etc., aplicados dentro del editor de publicaciones.
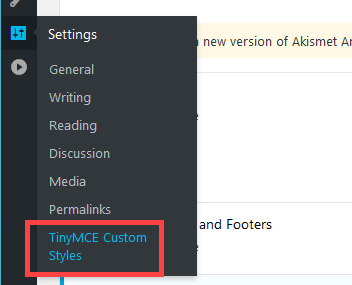
1. Para comenzar, descargue, instale y active Estilos personalizados de TinyMCE como cualquier otro complemento de WordPress. Después de la activación, vaya a la página de configuración del complemento navegando a «Configuración -> Estilos personalizados de TinyMCE».

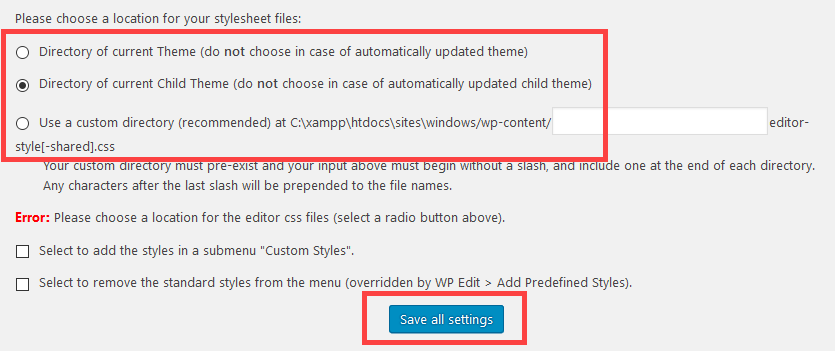
2. De inmediato, el complemento mostrará un mensaje de error que le pedirá que elija dónde desea colocar el archivo de la hoja de estilo del editor. Dependiendo de su tema, puede elegir entre tres opciones. Lea atentamente esas opciones y elija la que sea adecuada para usted. En mi caso, elegí la segunda opción porque estoy usando un tema hijo de Génesis personalizado. Haga clic en el botón «Guardar todas las configuraciones» para guardar los cambios.

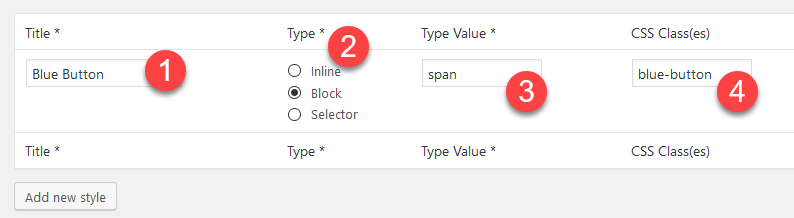
3. Desplácese hacia abajo y haga clic en el botón «Agregar nuevo estilo». Ahora, ingrese el nombre del estilo, seleccione un tipo (es decir, en línea, bloque o selector), ingrese el valor del tipo y luego la clase CSS.

4. En el lado derecho no olvides seleccionar si el elemento es un “Wrapper” o no. Si selecciona esta opción, el estilo creará un nuevo elemento de nivel de bloque alrededor del elemento de nivel de bloque seleccionado en el editor de publicaciones.
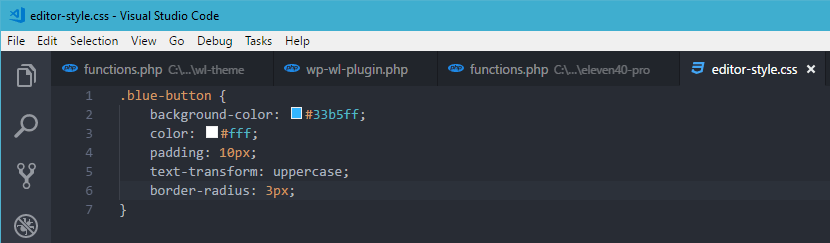
5. Si lo desea, puede incluso agregar directamente estilos CSS personalizados haciendo clic en «Agregar nuevo estilo» que aparece en la categoría «Estilos CSS». Sin embargo, le recomiendo que agregue esos estilos en el archivo «editor-style.css» ubicado en su directorio de temas (si ha seleccionado la segunda opción como yo en el segundo paso). Hace que sea fácil de manejar.

6. Una vez que haya terminado, haga clic en el botón «Guardar todas las configuraciones» que aparece al final de la página.
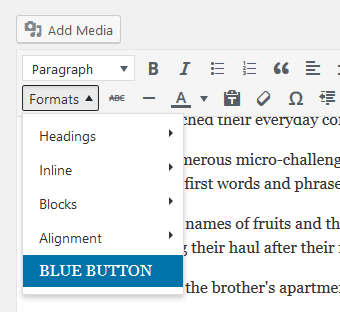
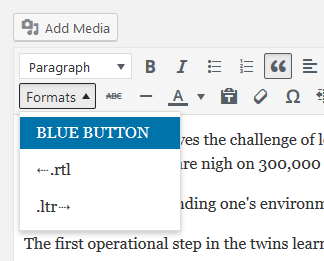
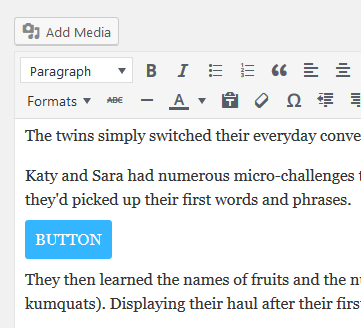
7. Eso es todo. A partir de ahora, verá un nuevo menú desplegable llamado «Formatos» en el editor de publicaciones. En ese menú desplegable, puede encontrar la opción de estilo personalizado recién agregada junto con otras preconfiguradas. Para usar el estilo, simplemente haga clic en él y el código CSS necesario se agregará automáticamente al editor de publicaciones. Ves ese código en el modo de texto.

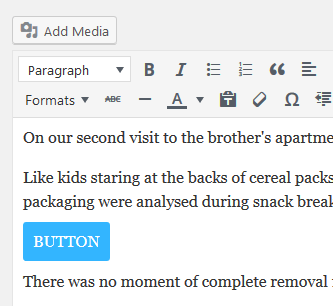
8. Si agregó los estilos requeridos al archivo editor-style.css, esos estilos se reflejarán en el editor de publicaciones cuando use la opción de estilo del menú desplegable.

En el futuro, si deshabilita o elimina el complemento, la hoja de estilo del editor no se eliminará. Sin embargo, ya no puede acceder a las opciones personalizadas en el editor de publicaciones.
2. Método Manual
Si no le gusta usar un complemento, puede lograr lo mismo agregando un fragmento de código simple a su archivo «funciones.php». Esto tiene dos partes: una es para agregar el botón a la barra de herramientas para insertar código CSS, y la segunda es hacer que el estilo CSS viva en el editor de publicaciones.
Agregue botones de estilo CSS personalizados a la barra de herramientas
Agregue lo siguiente al final de su archivo «functions.php». Este código es en realidad proporcionado por WordPress sí mismo.
// Callback function to insert 'styleselect' into the $buttons array
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Register our callback to the appropriate filter
add_filter( 'mce_buttons_2', 'my_mce_buttons_2' );
// Callback function to filter the MCE settings
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats=array(
// Each array child is a format with it's own settings
array(
'title' => '.translation',
'block' => 'blockquote',
'classes' => 'translation',
'wrapper' => true,
),
array(
'title' => '⇠.rtl',
'block' => 'blockquote',
'classes' => 'rtl',
'wrapper' => true,
),
array(
'title' => '.ltr⇢',
'block' => 'blockquote',
'classes' => 'ltr',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
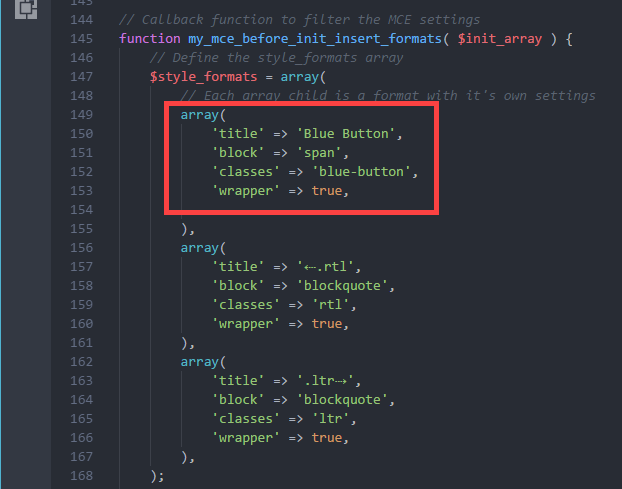
Debe personalizar el código para reflejar sus opciones de estilo. En el código anterior, cada matriz es una opción de estilo independiente. Ingrese el título de su estilo junto a «título», el tipo de bloque junto a «bloque», la clase de CSS junto a «clases» y, si el elemento es un envoltorio, escriba «verdadero» junto a «envoltorio». Si no es así, escriba «falso».
Cada vez que desee agregar una nueva opción de estilo, simplemente duplique la matriz y modifique los campos. En mi caso, llené la primera matriz para reflejar mi opción «Botón azul».

Una vez que haya terminado con la personalización, guarde y cargue el archivo «functions.php» modificado en su servidor.
Crear hoja de estilo del editor
Cree un archivo con el nombre «editor-style.css». Ahora, agregue estilos CSS relevantes que le gustaría ver en el editor de publicaciones. No olvide que las clases CSS que está creando en el archivo «editor-style.css» deben coincidir con las clases CSS en el código de opciones de estilo anterior.
Ahora, abra el archivo «functions.php» de su tema y agregue el siguiente código.
//Add custom editor stylesheet
function mte_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'mte_add_editor_styles' );
Cargue el archivo «editor-style.css» y «functions.php» en su servidor. Eso es todo lo que hay que hacer. A partir de ahora, puede usar las opciones de estilo personalizado del editor de publicaciones de WordPress.

Puede ver los estilos aplicados en tiempo real.

Comente a continuación compartiendo sus pensamientos y experiencias con respecto al uso de los métodos anteriores para agregar opciones de estilo personalizado en el editor de publicaciones de WordPress.
