P: Su sitio es muy útil para mí. ¿Podría decirme cómo incrustar publicaciones relacionadas como en su sitio en el mío? He probado muchas alternativas, ¿puedes decirme cómo agregas publicaciones relacionadas con miniaturas?
Si navega con frecuencia por la Web, notará que muchos blogs muestran miniaturas de imágenes para la sección Publicaciones relacionadas, tal como lo hicimos en Facilitar la tecnología. En WordPress, hay varias formas de hacerlo. Vamos a ver.
Usando un complemento
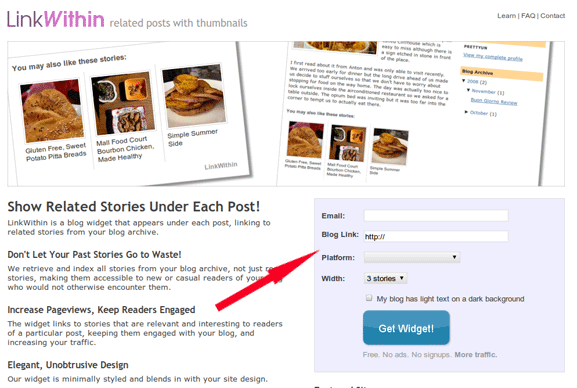
La forma más fácil de implementar la miniatura de la imagen (sin ningún tipo de codificación) es a través de un complemento. Enlace dentro es una de esas herramientas que puede utilizar. La ventaja de LinkWithin es que no ocupa espacio en el servidor ni ancho de banda (para almacenar las miniaturas) y hay pocas (o ninguna) configuraciones que se deben realizar.
Vaya a LinkWithin. Complete los detalles en la página principal.

Haga clic en Obtener widget. Luego será dirigido a una página donde puede descargar el complemento.
Instalar y activar el complemento. Su publicación relacionada con la miniatura aparecerá inmediatamente en su blog.

Tan bueno como puede ser, existen algunas desventajas y limitaciones al usar LinkWithin.
- existe un control limitado para el usuario final: no puede configurar qué miniatura de imagen mostrar para cada publicación.
- no puede ajustar el tamaño y el estilo del widget.
- no puede establecer la posición para que aparezca el widget. El valor predeterminado es que aparezca inmediatamente después de que finalice el contenido de la publicación, pero hay momentos en los que desea insertar información del autor o anuncios antes de la publicación relacionada. en este caso, esto no es útil.
Hackear el archivo del tema WP
La mejor manera de personalizar por completo la experiencia del usuario es acceder al archivo del tema y piratear un poco. Esto requerirá algo de experiencia en codificación.
Primero, siguiendo las instrucciones aquí, active la función de miniaturas de publicación (solo aplicable en WP 2.9 y superior).
A continuación, instale y active el Sin embargo, otras publicaciones relacionadas enchufar. Lo que me encanta de esto es la capacidad de usar un sistema de plantillas para diseñar el contenido de la publicación relacionada.
En la carpeta del complemento YARPP, vaya a la carpeta yarpp-templates y copie el archivo «yarpp-template-thumbnail.php» en la carpeta de su tema.
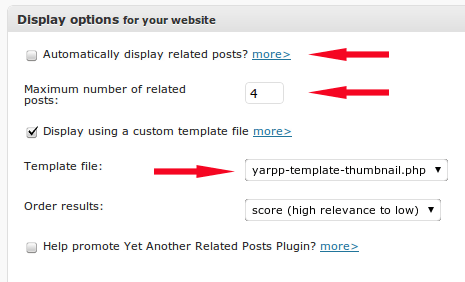
A continuación en la página de opciones de WordPress YARPP:
- desmarque la casilla «¿Publicaciones relacionadas mostradas automáticamente?»
- seleccione la cantidad de publicaciones relacionadas que desea mostrar
- elija yarpp-template-thumbnail.php de la lista desplegable del archivo de plantilla.

Abra “yarpp-template-thumbnail.php” en un editor de texto. Reemplace el código con lo siguiente.
<div class="related_posts">
<h3>Related Photos</h3>
<?php if ($related_query->have_posts()):?>
<ul>
<?php while ($related_query->have_posts()) : $related_query->the_post(); ?>
<?php if (function_exists('has_post_thumbnail')): if (has_post_thumbnail()):?>
<li>
<div class="related_thumbnail">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(); ?></a>
</div>
<div style="clear:both;"></div>
<div class="related_permalink">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a>
</div>
</li>
<?php endif; endif; ?>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>No related photos.</p>
<?php endif; ?>
</div>
Lo que hace este código es verificar si hay un conjunto de miniaturas para cada publicación relacionada. En caso afirmativo, mostrará la miniatura y el enlace permanente.
A continuación, en la carpeta de su tema, abra su archivo «single.php» y agregue la siguiente línea a la parte donde desea mostrar la publicación relacionada:
<?php if(function_exists('related_posts')) related_posts(); ?>
Por último, tenemos que hacer un poco de estilo. Copie y pegue el siguiente código de estilo en su archivo style.css.
.publicaciones relacionadas ul{ancho:100%; estilo de lista: ninguno; margen:0; relleno: 0; } .related_posts li { pantalla: en línea; flotador izquierdo; margen:0; relleno-izquierda:0; relleno-derecha: 10px; ancho: 140px; /* cambie este valor según su plantilla */ } .related_permalink{ width:140px;/* cambie este valor según su plantilla */ text-align:left; tamaño de fuente: 0,85 em; acolchado superior: 5px; } .related_thumbnail{ ancho:140px; /*cambia este valor de acuerdo con el tamaño de tu miniatura */ height:80px; desbordamiento: oculto; alineación de texto: centro; }
Eso es todo.
Credito de imagen: wuzhao.album