Puede llamarlo ingenioso, puede llamarlo atractivo visual, pero el efecto de paralaje en el diseño web llegó para quedarse. Es un elemento que le dará a su sitio el factor “WOW”. Si bien el efecto existe desde hace algún tiempo, y hay muchos sitios que lo han implementado en su diseño, sigue siendo genial.
Si está listo para unirse al movimiento y agregar el efecto a su sitio de WordPress, esté atento.
¿Qué es el paralaje?
Para aquellos que no están familiarizados con el término, el diccionario define la palabra “parallax” como “el efecto por el cual la posición o dirección de un objeto parece diferir cuando se ve desde diferentes posiciones.”
En el mundo del diseño de sitios web, el paralaje es una técnica en la que las imágenes de fondo se mueven a una velocidad diferente, generalmente más lenta que las imágenes de primer plano. El propósito es crear una ilusión de profundidad (efecto 3D falso) en un entorno 2D.
La aplicación de paralaje ha existido desde la década de 1980 en el mundo de los juegos, pero los diseñadores web comenzaron a incorporar el efecto ampliamente en 2011 usando HTML5 y CSS3.
Primer camino: temas de WordPress
Si eres un usuario de WordPress, la forma más fácil de tener el efecto de paralaje en tu sitio es usar un tema de WordPress con el efecto incorporado. Cambia el tema y listo.
Hay toneladas de temas de WP listos para paralaje, tanto gratuitos como de pago. Una búsqueda rápida en Google y en el repositorio de temas de WordPress le dará más opciones que nunca podrá manejar.
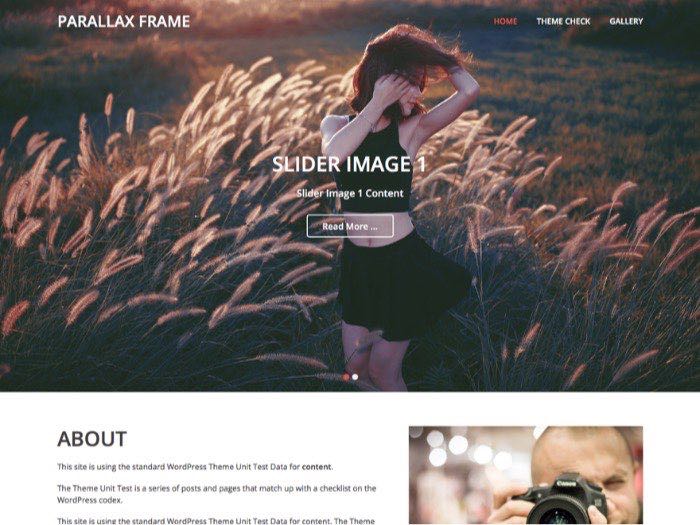
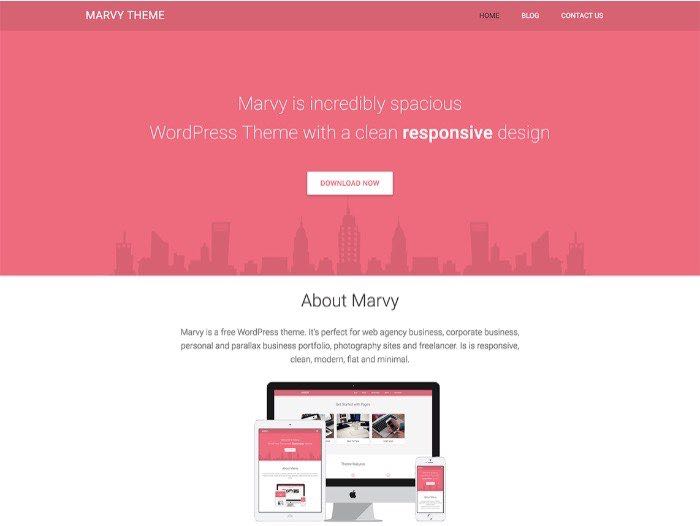
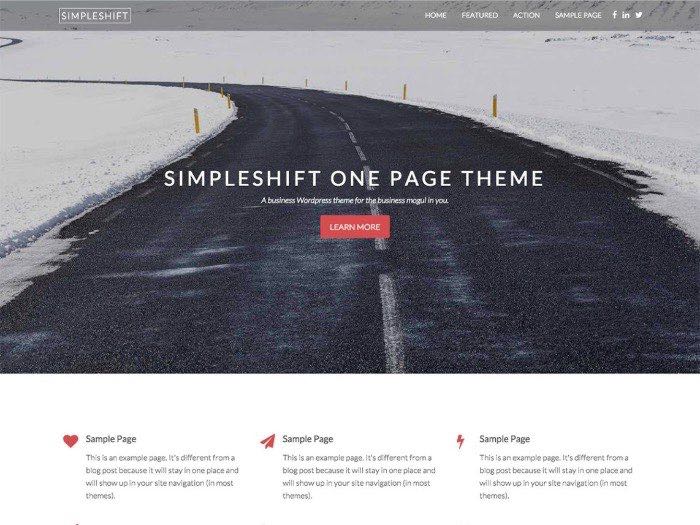
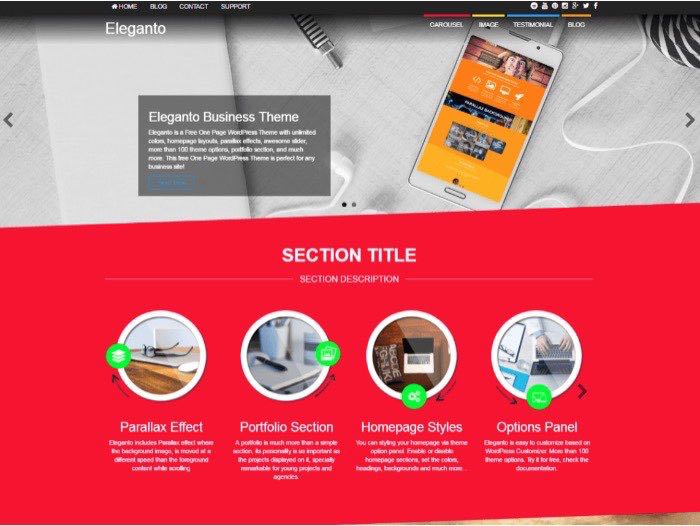
Si desea probar algunos de los temas, aquí hay algunos ejemplos recién sacados del repositorio. Dado que es imposible probar y comparar todos los temas listos para paralaje disponibles y mostrarle solo los mejores, estos se eligieron únicamente en función de la subjetividad de mi gusto visual personal.

2. Marvy

3. SimpleShift

4. Elegante

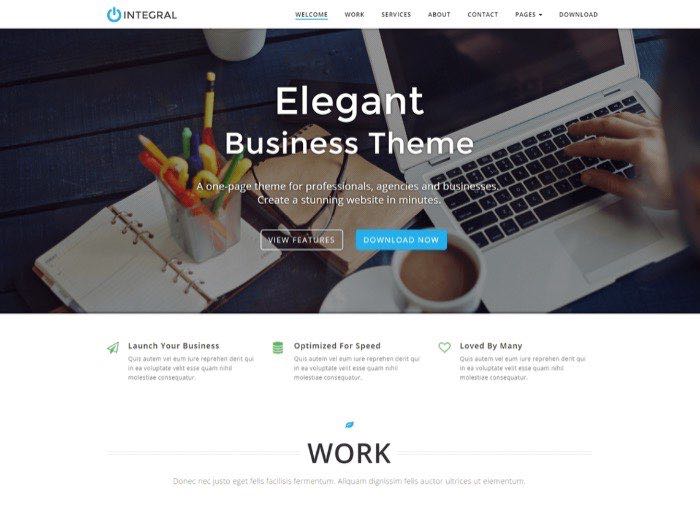
5. Integral

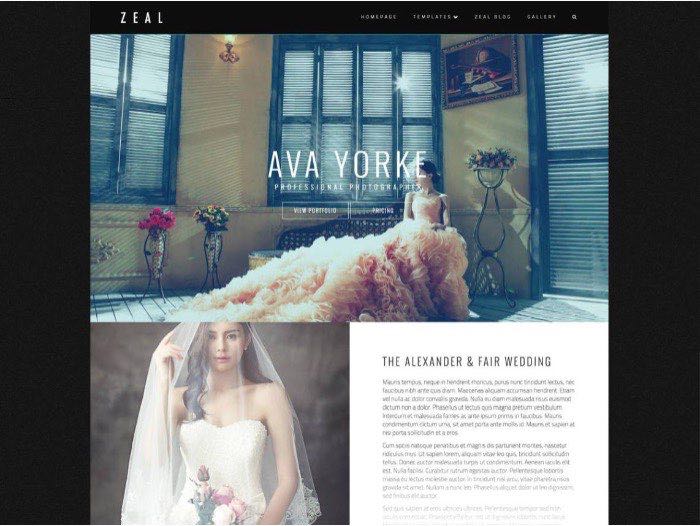
6. Celo

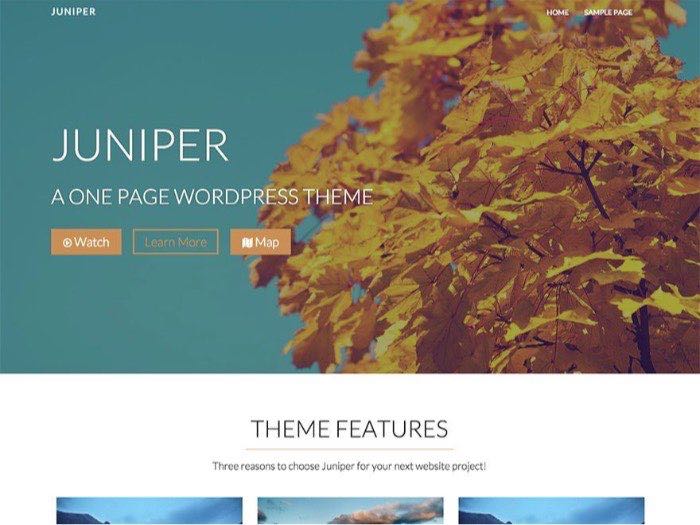
7. Enebro

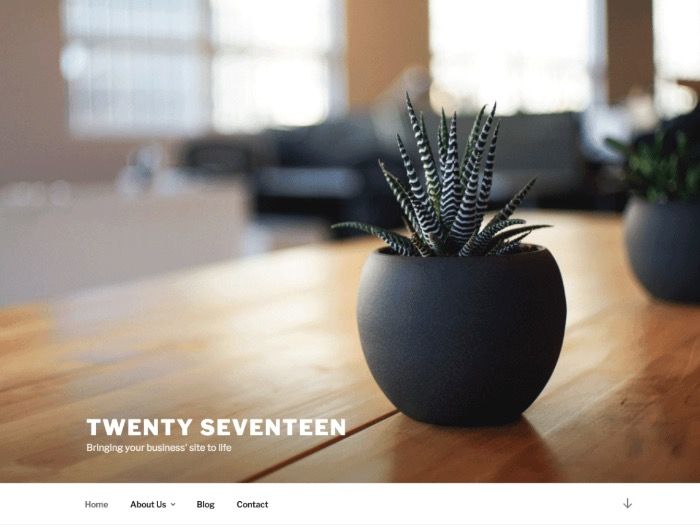
8. Y no olvides el último tema oficial de WordPress, veinte diecisietetambién admite un encabezado de paralaje.

Estos temas suelen tener uno o algunos marcadores de posición específicos para el efecto de paralaje, y todo lo que necesita hacer es cargar la imagen de fondo en esas ubicaciones. Pero esta simplicidad también es una desventaja porque tienes poco espacio para improvisar.
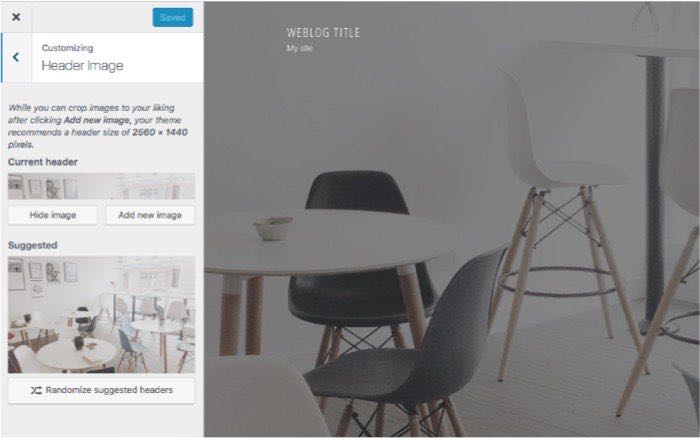
Cada tema es diferente, pero generalmente puede personalizar la imagen de paralaje de fondo a través del menú «Apariencia -> Personalizar» y elegir el menú específico de acuerdo con la configuración del tema.

Segundo Camino: Complementos de WordPress
Si desea aplicar el efecto a las áreas de su elección, debe usar complementos. Aunque el número no es tan grande como el de los temas, todavía hay muchos complementos de paralaje de WordPress que puedes probar. Aquí hay algunos de ellos del repositorio de complementos: Pergamino de paralaje, Fácil control deslizante de paralaje de WordPress, cbParallax, Paralaje ML, Deslizador de paralaje MG, Deslizador fácil de paralaje WPy Motor de historias de Esopo.
La mayoría de estos complementos le permitirán crear elementos de paralaje e insertarlos en publicaciones, páginas o cualquier otra área compatible utilizando códigos abreviados. También hay algunos que crean los elementos directamente en el lugar donde quieres que aparezca el paralaje.
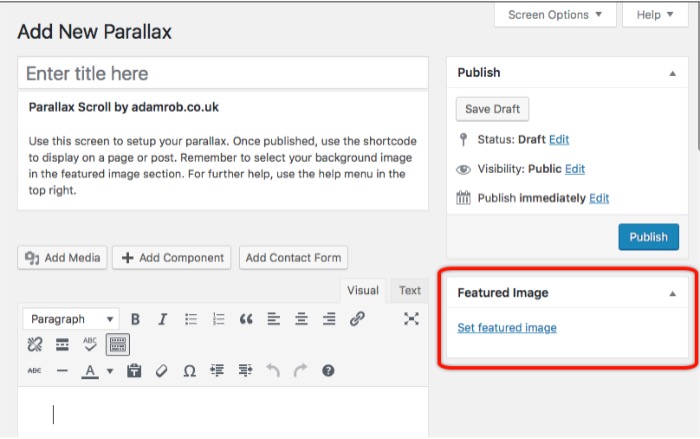
En Parallax Scroll, por ejemplo, puede crear un nuevo paralaje similar a la creación de una nueva publicación. La interfaz de edición también se ve similar. Para agregar la imagen de fondo de paralaje, use la opción «Establecer imagen destacada». El título y el contenido de la publicación son opcionales.

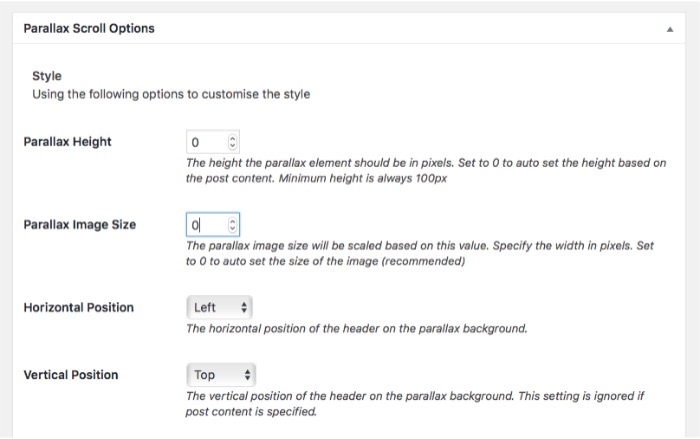
Hay muchas opciones con las que puede jugar debajo del cuadro de contenido, pero también son opcionales.

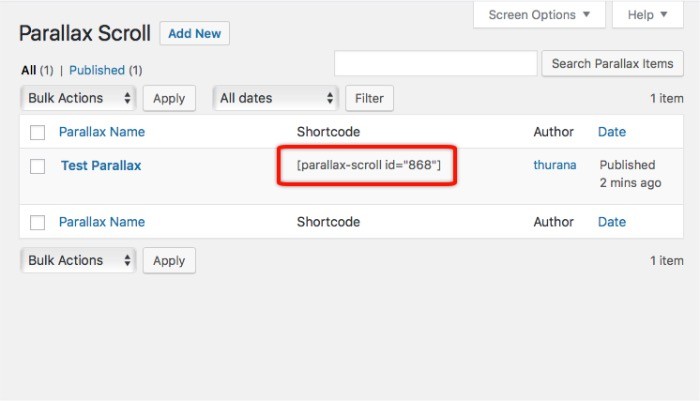
Después de presionar el botón «Publicar», obtendrá un código abreviado. Inserte este shortcode en cualquier lugar compatible (publicaciones, páginas, widgets, etc.) y tendrá el efecto de paralaje.

Tenga en cuenta que incluso si puede ajustar muchas cosas en las opciones, el resultado final del paralaje dependerá en gran medida de los temas que utilice. Si el tema admite ancho completo, entonces el elemento de paralaje puede aparecer en todo su esplendor. Si no, puedes aceptar lo que la vida te ha dado con los brazos abiertos, o puedes intentar hackear tu apariencia preferida usando CSS y JavaScript.
Un pequeño truco para agregar a tu arsenal: nadie dijo que no podías combinar el tema y el complemento. Usar más de un complemento también es legal. Podría, por ejemplo, usar Twenty Seventeen para su tema e instalar Aesop Story Engine más Parallax Scroll como condimento adicional para su receta web.
Ahora puede emprender un viaje de paralaje y sorprender a sus visitantes en el camino.
