¿Utiliza numerosos widgets en su blog de WordPress? ¿Alguna vez ha deseado poder agregar títulos de widgets de WordPress? Si es así, estás de suerte gracias a un complemento de WordPress llamado Widget Title Links.
Con este simple complemento de WordPress, puede crear títulos de widgets de WordPress en los que se puede hacer clic en solo unos pocos pasos. Estos enlaces de título realmente pueden ser útiles, como enlaces a sus perfiles de redes sociales, enlaces a publicaciones o páginas de blogs, enlaces a otros sitios web y más.
Aquí le mostramos cómo obtener enlaces en los títulos de sus widgets.
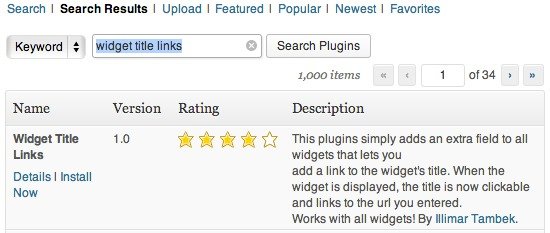
1. Instale y active el Enlaces de títulos de widgets complemento desde el tablero de WordPress (complementos -> agregar nuevo -> complementos de búsqueda).

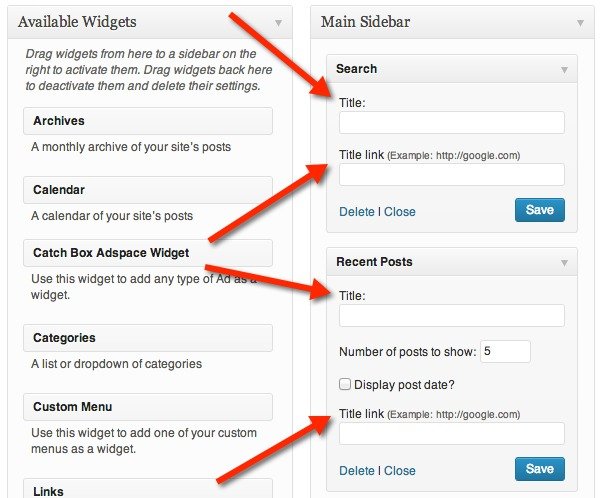
2. Ahora ve a tus widgets (menú de apariencia -> widgets). Puede agregar un nuevo widget a su barra lateral o editar un widget que ya haya habilitado.
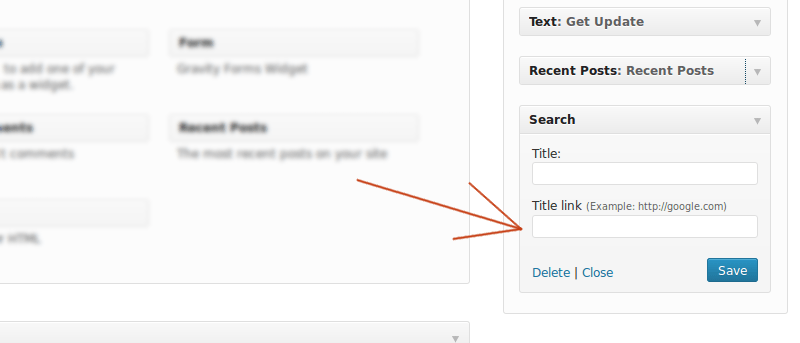
3. Notará que todos sus widgets ahora tienen dos nuevos cuadros de texto: título y enlace de título. En caso de que se lo pregunte, algunos widgets ya tienen un cuadro de título incluido, pero los que no tienen ahora tendrán un lugar para ingresar un título.

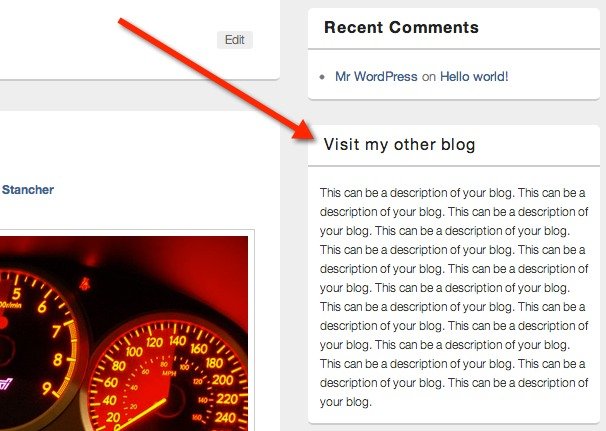
4. Como puede ver, debe ingresar un título para acompañar sus enlaces; puede tener un título sin un enlace, pero no puede tener un enlace sin un título. Cuando haya terminado, haga clic en «guardar» y debería ver sus nuevos enlaces en los que se puede hacer clic en su blog.

Dependiendo del tema de su blog, los títulos de los widgets de WordPress en los que se puede hacer clic pueden o no ser reconocibles. Si sus visitantes no pueden darse cuenta de que se trata de un enlace, entonces probablemente querrá hacer algunos ajustes de CSS.