A estas alturas, creo que la mayoría de ustedes conocían la existencia del botón ME GUSTA de Facebook. Es un botón en el que puede hacer clic para expresar su interés (en Facebook) en la página o sitio en particular. Para hacer las cosas aún más interesantes, Facebook presentó un nuevo botón, conocido como el botón ENVIAR, que le permite enviar contenido a un amigo. Esto es similar a la función enviar un correo a un amigo, excepto que el «correo» irá directamente a la bandeja de entrada de Facebook de su amigo.
¿Cuál es la diferencia entre el botón LIKE y SEND?
Cuando hace clic en el botón ME GUSTA, se publicará en su muro y anunciará públicamente que le GUSTA un contenido en particular, ya sea la actualización de estado de su amigo, un artículo, una página de fans o incluso un sitio.
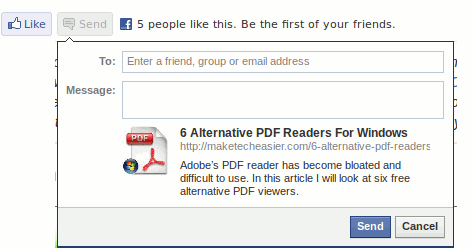
Cuando haga clic en el botón ENVIAR, aparecerá un cuadro de diálogo y podrá ingresar los nombres de sus amigos de Facebook y escribir un mensaje personal. Luego, el contenido se enviará a la bandeja de entrada de Facebook de su amigo.

Agregar el botón ENVIAR a su sitio de WordPress
Para agregar el botón ENVIAR, debe usar el código XFBML de Facebook en su sitio. La versión iFrame no funciona en absoluto. Si no ha agregado el código XFBML, siga las instrucciones aquí para implementarlo en su sitio.
A continuación, copie el siguiente código y péguelo en su archivo de tema (debe estar dentro del ciclo) donde desea que aparezca el botón ENVIAR:
<div id="fb-root"></div><script src="https://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:send href="<?php the_permalink(); ?>" font="arial"></fb:send>
Para que el botón ENVIAR aparezca junto al botón LIKE, reemplace el código del botón LIKE existente con este código:
<div id="fb-root"></div><script src="https://connect.facebook.net/en_US/all.js#appId=12345678&xfbml=1"></script><fb:like href="<?php the_permalink(); ?>" send="true" width="450" show_faces="false" font="arial"></fb:like>
Recuerde reemplazar appId=12345678 con su propio ID de aplicación de Facebook.
Método alternativo: a través de complementos
Si tiene dificultades para comprender el método anterior, la mejor manera de implementar el botón ENVIAR de Facebook es a través de un complemento.
1. Instale el Botón Enviar de Facebook Complemento de WordPress.
2. Activa el complemento
Eso es todo. Este es un complemento simple que agrega automáticamente el botón ENVIAR a su publicación / página única. No requiere configuración.
Otros complementos que puede usar incluyen: Botón Me gusta de Facebook para tontos, Botón Enviar de Facebook Por Teknoblogo.com, Facebook Me gusta y Enviar (2 en 1)
¿Cuál es su opinión sobre el botón ENVIAR de Facebook? ¿Está agregando más valor a su sitio?
