Los paquetes de BitNami son una excelente manera de probar una aplicación específica, pero su uso no se limita solo a las «pilas» que se proporcionan. Con unos pocos pasos adicionales, puede usar plataformas base como LAMP para implementar y probar rápidamente todo tipo de aplicaciones basadas en web.
Instalación de la Plataforma
Si prestó atención a los consejos del artículo anterior, instaló una de las pilas de «Infraestructura» e instaló una aplicación como SugarCRM como módulo encima. Si no, tome el último «LAMPStack» aquí y ejecute el proceso de instalación.
Una vez que lo haya completado, inicie y detenga su Stack para asegurarse de que todo haya ido bien.
Preparación de la pila LAMP para una nueva aplicación
Además de instalar y configurar la aplicación en sí, los módulos de BitNami toman algunos pasos adicionales para integrar esa aplicación en la plataforma base:
- Crean la estructura de directorio correcta en la carpeta de instalación de BitNami para contener todos los archivos, incluido un logotipo/icono y una descripción.
- Cambian el archivo de configuración principal de Apache para incluir su nueva aplicación
- Por último, instalan un archivo de configuración en la carpeta de su aplicación para dirigir nuevas solicitudes
Tendremos que hacer esto manualmente en su lugar.
1. Crea una estructura de directorios
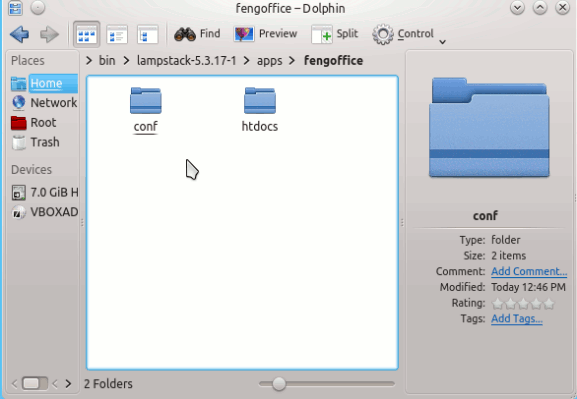
Dentro del directorio donde instaló BitNami, encontrará una carpeta de «aplicaciones»: aquí es donde colocará su aplicación. Pero primero, deberá crear algunos directorios propios:
Cree una nueva carpeta «miaplicación», donde «miaplicación» es el nombre de lo que está instalando. Instalaré a nuestro viejo amigo FengOffice para esto, así que el mío se llama «fengoffice». Dentro de este directorio, cree otros dos: «conf» (que contiene los archivos de configuración) y «htdocs» (que contendrá los archivos y carpetas de la aplicación).

2. Crear los archivos de configuración
Deberá crear un archivo de configuración que le indique al servidor web dónde se encuentra la aplicación (en lenguaje Apache, estamos creando un «alias»). Pegue lo siguiente en un archivo de texto y reemplace el directorio de su aplicación según sea necesario:
Alias /[your app's directory/ "/full/path/to/your/apps/directory/htdocs/"
Alias /[your app's directory "/full/path/to/your/apps/directory/htdocs"
<Directory "/full/path/to/your/apps/directory/htdocs">
Options Indexes MultiViews
AllowOverride All
Order allow,deny
Allow from all
</Directory>The first two lines are important – they tell the server where to go whether or not you leave the last “/” off the URL. Save this file as “[your app’s name].conf” en el directorio “conf” que creó anteriormente.
3. Edite los principales archivos de configuración de Apache
Finalmente, deberá editar el archivo «/path/to/bitnami/apache2/conf/httpd.conf» para que reconozca la nueva aplicación. Agregue la siguiente línea al final de este archivo y guárdelo:
Include "/path/to/bitnami/[your app's name]/conf/myphpapp.conf"
4. Descomprima e instale su aplicación
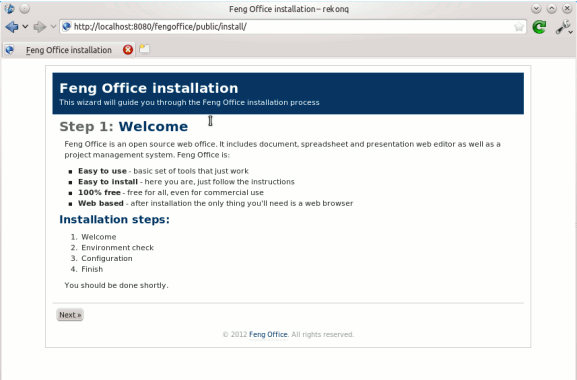
El paso final es descargar/descomprimir los archivos de su aplicación y colocarlos en la carpeta «/apps/[your app’s name]/htdocs/” directorio. Ahora, inicie/reinicie la pila. Podrá ver su aplicación yendo a la siguiente URL:
https://localhost:[port Bitnami uses - it shows this when you start it up]/apps/[your app's name]/

La imagen de arriba muestra FengOffice ejecutándose en la pila LAMP que instalé para este artículo. Dependiendo de la aplicación, es posible que deba realizar la rutina de instalación habitual. Para hacer esto, tuve que abrir «https://localhost:8080/apps/fengoffice/public/install/» como se describe en nuestro artículo anterior. Un poco de trabajo extra, pero una vez que lo domines, ¡podrás poner todo tipo de aplicaciones para probar en poco tiempo!
