El arte de contar historias podría haber comenzado mucho antes de que el homo sapiens pudiera hablar. Evoluciona con nosotros y se adapta a las herramientas disponibles. Las historias que solían contarse y transmitirse oralmente de una generación a otra adoptaron la evolución literal de los libros escritos a mano, a la impresión en masa, al procesamiento digital de textos y, recientemente, a Internet. Desde el punto de vista de la evolución humana, parece que no hemos aprovechado todo el potencial de todas las tecnologías disponibles que tenemos hoy. Si bien los videos ya han comenzado sus campañas de dominación del mundo virtual, la mayoría del contenido de la web todavía está en texto.
El contenido web moderno debe ser interactivo e incorporar varios medios junto con un buen texto sin formato. Algunas herramientas pueden ayudarnos a mejorar nuestra narración de historias. Y si eres usuario de WordPress, puedes utilizar el ¡Anímalo! complemento para agregar animaciones CSS3 geniales a su contenido.
¿Cuáles son las posibilidades?
Junto con HTML5, CSS3 es el acrónimo relacionado con el diseño web moderno. En pocas palabras, CSS es el componente web que permite a los usuarios controlar la apariencia de la página web, como el diseño, la posición, la fuente, el color, etc. Su última encarnación, CSS3, es lo suficientemente inteligente como para permitir a los usuarios crear imágenes y animaciones usando códigos.

Afortunadamente, no es necesario que sea un codificador para utilizar CSS3 en su sitio de WordPress. ¡Anímalo! El complemento le permite aplicar animaciones CSS3 a publicaciones, widgets y páginas con solo hacer clic en un botón en el editor. Además, los usuarios pueden controlar los disparadores. Por ejemplo, pueden aplicar animación al desplazarse, hacer clic y pasar el mouse, y agregar diferentes desplazamientos de desplazamiento en bloques de animación individuales. El complemento también viene con toneladas de características, como:
- Más de 50 animaciones de entrada, salida y buscador de atención
- Proporciona función de retraso y control de duración en la animación para crear una buena secuencia de animación.
- Permita que los usuarios apliquen la animación infinitamente o un número fijo de veces
- Opción para agregar clases de CSS personalizadas al bloque de animación individual
- Opciones para habilitar o deshabilitar animaciones en Smartphones y Tablets
¿Qué puedes hacer con Animate It! ¿enchufar? Puede agregar interactividades simples a sus artículos, crear atractivas páginas de ventas, profundizar las emociones de sus ficciones o incluso crear una poderosa presentación comercial si lo desea. Solo recuerde no exagerar, ya que bombardear a su visitante con animación ilimitada no es la mejor manera de obtener lectores leales.
Primeros pasos con Animate It!
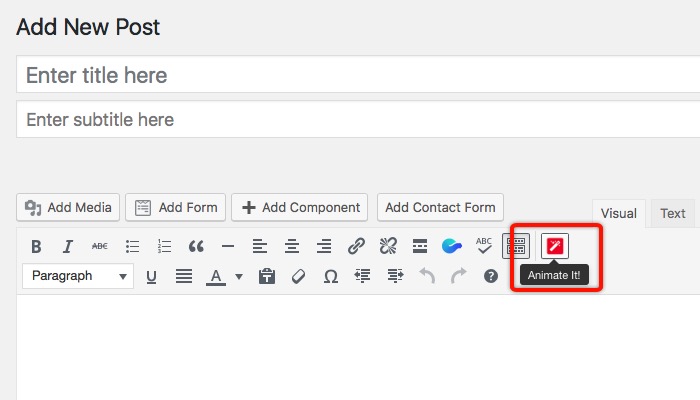
Después de instalar y activar el complemento, puede encontrar el botón para agregar animación en el «Editor de WordPress». Este botón solo aparecerá en el modo visual, pero si ha aprendido los comandos, es posible insertar los códigos desde el modo de texto sin formato (más sobre esto más adelante).

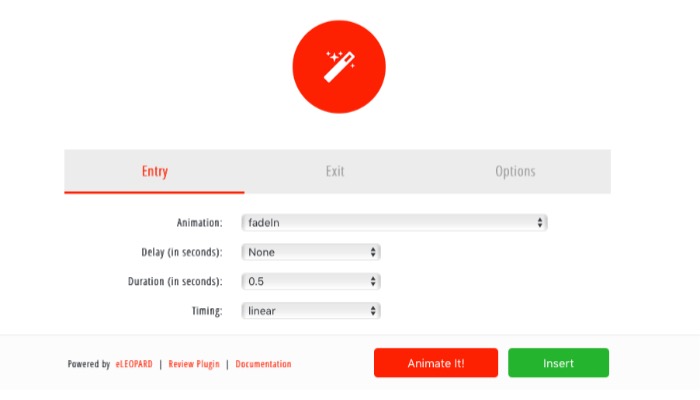
Después de presionar el botón, obtendrá una ventana de opciones. Hay tres pestañas que le permiten personalizar la animación. La primera pestaña es «Entrada». Este es el lugar para agregar la animación que entrará en la pantalla en ciertas condiciones. Cuatro opciones desplegables te ayudarán a ajustar los efectos de animación.
- Animación es el lugar para elegir qué tipo de animación quieres.
- Demora le ayudará a ajustar el tiempo antes de que comience la animación.
- Duración se trata de cuánto tiempo se reproducirá la animación de principio a fin. Cuanto mayor sea el número, más lenta será la animación.
- Momento es la proporción de la animación a reproducir a la vez. Por ejemplo, el efecto «easeIn» reproducirá la animación más lentamente al principio y más rápido hacia el final.
Puede ver las combinaciones de efectos jugando con el botón «¡Animarlo!» botón. Si el resultado es de tu agrado, puedes presionar el botón “Insertar” para usarlo en tu contenido.

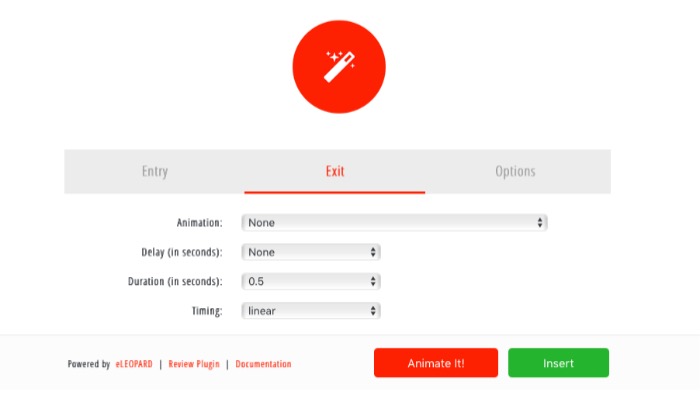
La pestaña de “Salir” es más o menos similar a la de Entrada, pero para añadir una animación que hará que salga de la pantalla. Al combinar los dos, puede agregar un objeto que aparecerá en la pantalla y luego desaparecerá.

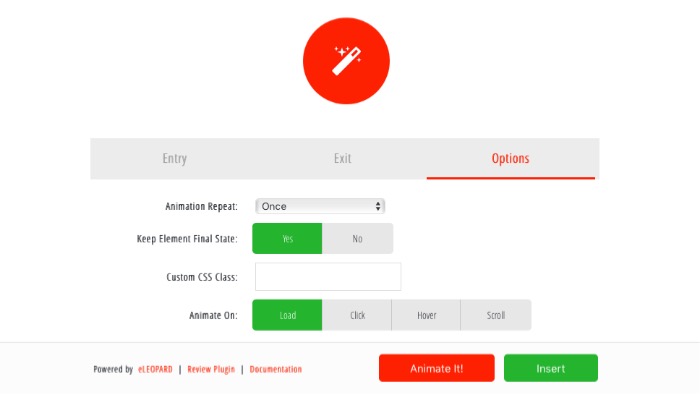
La pestaña «Opciones» es donde controla la configuración general de la animación. Aquí puede configurar la animación para que se reproduzca en un bucle o solo una vez, mantener el estado final del elemento, agregar un código CSS personalizado y configurar el activador que iniciará la animación. Específicamente sobre el activador, la configuración «Animar activado», puede elegir Desplazarse, por ejemplo, y la animación solo comenzará si el área ya está visible en la pantalla.

Agregar su contenido
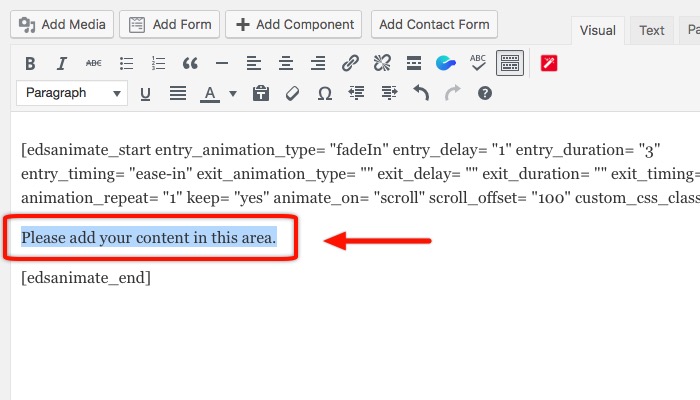
Después de presionar el botón «Insertar», verá algunas líneas de códigos abreviados agregados a su área de contenido. Estos shortcodes son los que controlarán la animación. Y dado que son solo códigos con valores, puede agregar los códigos manualmente si es bueno con los códigos y lo desea. Sin embargo, otras personas deberían quedarse con Animate It! botón.
También verá una línea de texto que dice: «Agregue su contenido en esta área». Aquí es donde puede agregar los elementos que desea animar. Puede ser texto, imágenes, íconos, logotipos, audios, videos o incluso otros códigos cortos. Intenté agregar un código abreviado de efecto tipeado generado con el complemento Typed Js, y el resultado es excelente.

Si hay algo que podría decir sobre el uso de Animate It! complemento, sería «¡Experimento!» Juega con él y prueba diferentes combinaciones para obtener el resultado que deseas. Es divertido. Y aquí está el resultado que obtuve en menos de un minuto. ¡Combiné el Animate It! complemento con el complemento Typed Js.

¿Crees que es hora de agregar elementos interactivos a tu contenido web? ¿Estás planeando probar el plugin? ¿Usas diferentes complementos para la animación? Por favor, comparta usando los comentarios a continuación.
