
Cuando hace clic con el botón derecho en cualquier página web en Safari en Mac, los botones Ver código fuente de página e Inspeccionar elemento no se muestran. Para verlos, debes activar el menú Desarrollar. Te mostraremos cómo hacerlo.
Una vez que haya habilitado el menú Desarrollar, al hacer clic con el botón derecho en un espacio vacío en cualquier sitio web, aparecerán los botones Inspeccionar elemento y Ver fuente de página. Estos le permiten echar un vistazo al código fuente de cualquier sitio web, lo cual es útil para cosas como descargar imágenes de sitios web y depurar código o averiguar cómo se ve detrás de cualquier sitio (para diseñadores web).
Cómo activar el menú Desarrollar en Safari en Mac
Puede activar fácilmente el menú Desarrollar en Safari siguiendo algunos pasos. Abra Safari en su Mac y haga clic en el botón «Safari» en la barra de menú.

Luego seleccione «Preferencias». Alternativamente, puede usar el atajo de teclado Comando + (coma). Esto también abrirá las preferencias de Safari.

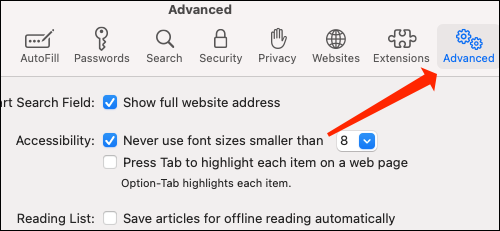
Vaya a la pestaña «Avanzado».

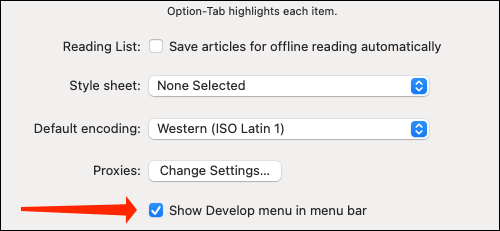
Marca la casilla «Mostrar menú de desarrollo en la barra de menú».

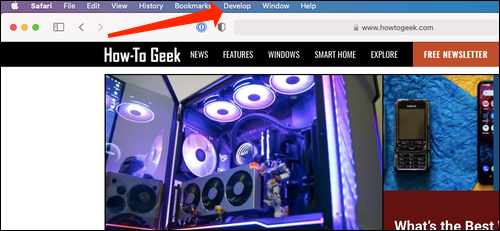
Ahora aparecerá el menú Expandir entre los marcadores y la ventana en la parte superior.

Además de poder ver la fuente de la página, esto le dará acceso a funciones enfocadas en el desarrollador, como deshabilitar JavaScript en cualquier sitio web.
Cómo ver la fuente de la página en Safari en Mac
Una vez que haya habilitado el menú Desarrollar, hay varias formas de ver la fuente de la página en Safari.
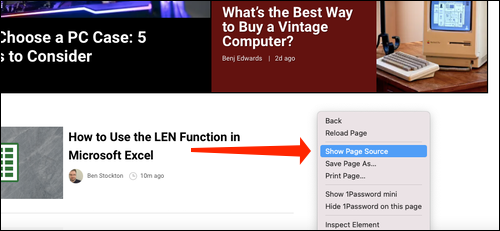
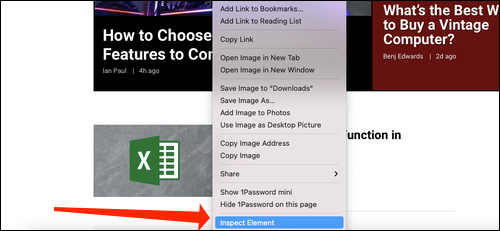
Abra cualquier sitio web en Safari y haga clic con el botón derecho en el espacio vacío de la página. Ahora seleccione «Mostrar fuente de la página». También puede acceder a este menú utilizando el método abreviado de teclado Opción + Comando + u.

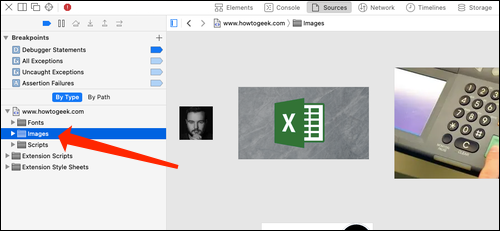
Si está buscando imágenes u otros medios de cualquier página web, Safari le facilita encontrarlos. En el panel izquierdo, verá varias carpetas como Imágenes, Fuentes, etc. Haga clic en la carpeta «Imágenes» para encontrar rápidamente las fotos que necesita.

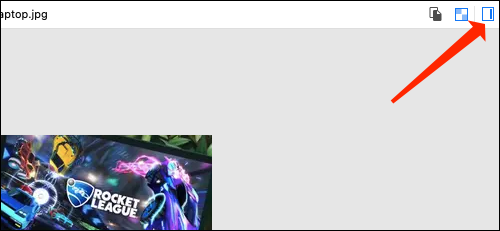
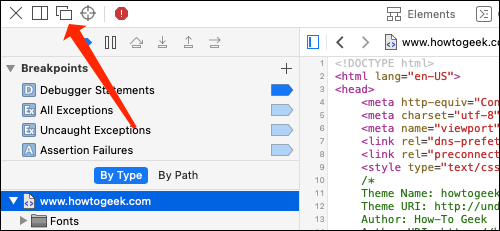
Después de seleccionar una imagen, puede ver fácilmente sus detalles abriendo la barra lateral de detalles. El botón para abrirlo se encuentra en la parte superior derecha de la consola, justo debajo del icono de engranaje. También puede abrirlo con Opción + Comando + 0 atajo.

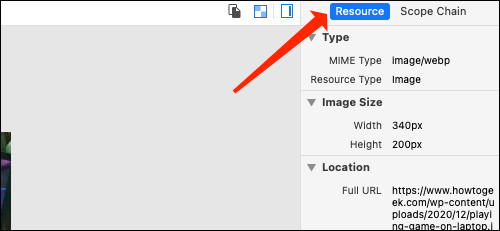
Haga clic en «Recurso» en la parte superior de la barra lateral de detalles para ver detalles, como el tamaño de la imagen y su URL completa.

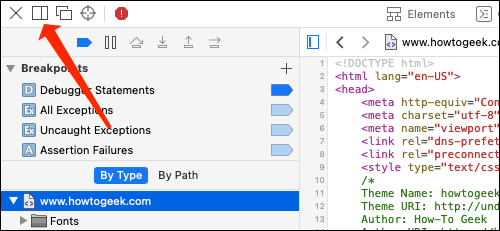
También puede cambiar fácilmente la posición de la consola de origen de la página. Hay dos botones en la parte superior izquierda de esta consola, junto al botón X. Haga clic en el icono del rectángulo para mover la consola a otro lado de la ventana del navegador.

Si desea abrir la consola de origen de la página en una ventana separada, puede hacer clic en el icono de dos rectángulos. Esto separará la consola y la abrirá en una ventana separada.

Para verificar el código de un elemento específico en la página, puede hacer clic derecho en ese elemento y seleccionar «Inspeccionar elemento». Esto lo llevará directamente al código del artículo que seleccionó.

Cuando haya terminado de mirar el código, haga clic en el botón X para cerrar la consola de origen de la página y volver a navegar por Safari. También puede averiguar cómo ver la fuente de la página de un sitio web en Google Chrome aquí.