Cuando se trata de salpicar color en la pantalla, hay algunas formas de hacerlo con la codificación. Hex, RGBA y HSLA son tres de los sistemas de códigos de colores más utilizados.
Probablemente te hayas encontrado con códigos hexadecimales y RGB en el pasado, pero HSL, a pesar de ser más legible para los humanos, puede que aún no haya estado en tu radar. Cada forma de escribir los colores tiene sentido en diferentes situaciones, y todo lo que necesita es una comprensión básica de cada tipo para tomar una decisión informada. Aquí explicaremos las diferencias entre RGB, HEX y HSL.
¿Qué es RGB (rojo, verde, azul)?

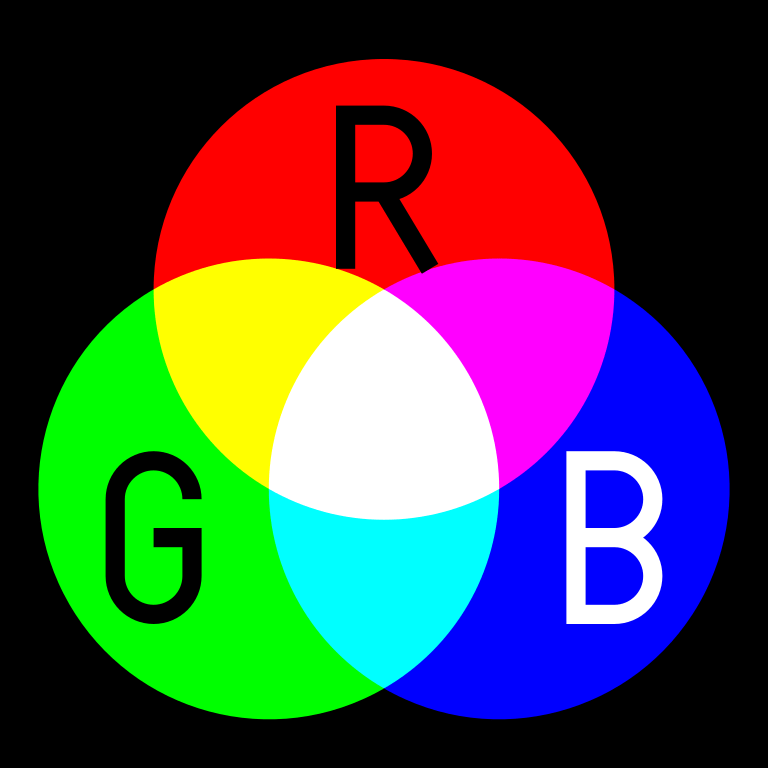
Tiene sentido comenzar con los valores RGB, ya que Rojo, Verdey Azul son los tres colores que las pantallas pueden usar para producir prácticamente cualquier otro color. Hace esto usando «mezcla de colores aditivos», pero no es necesario profundizar en la ciencia de eso para comprender RGB.

rgb(255, 0, 0) es rojo, ya que la R está al máximo. Si establece la G o la B en 255, obtendrá el verde completo o el azul completo. Ajústelos todos a 255 a la vez y obtendrá blanco (la suma de todos los colores), mientras que al ponerlos a cero se vuelve negro. Si agrega un cuarto valor (el canal alfa, entre 0 y 1) también puede obtener transparencia: rgba(0, 0, 0, .5) se traduce en un negro semitransparente.
Es simple, sí, pero en realidad no es tan intuitivo. El balance RGB puede cambiar un poco incluso si solo está cambiando el tono de un color, lo que hace que sea muy difícil para los humanos realizar ajustes manuales sin algún tipo de generador RGB (de los cuales, afortunadamente, hay muchos).
¿Qué son los códigos de color hexadecimales?

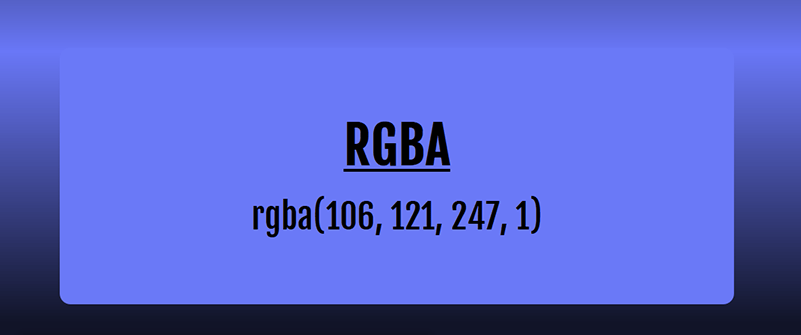
Los hexágonos son solo una forma diferente de escribir valores RGB. Algo como #6a79f7 (azul aciano) mapas directamente a rgb(106, 121, 247). 6a es el rojo79 es el verdey f7 es el azul.
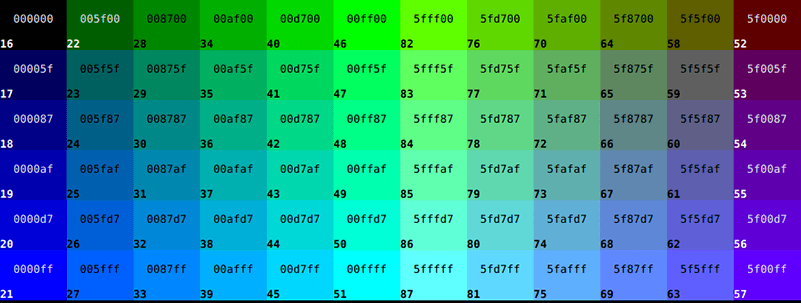
Primero, debes saber que en el sistema de color hexadecimal, las letras «af» representan los números diez a quince. En segundo lugar, es hexadecimal, lo que significa que todo está en base 16. 21 es 2 * 10 + 1 en base 10, pero en hexadecimal seria 2 * 16 + 1. Simplemente multiplique el primer número por 16 y agregue el segundo número, ¡así de fácil! 6a = 6 * 16 + 10 o 106. 79 = 7 * 16 + 9 o 121.

Si bien las matemáticas son divertidas, obviamente hacen que los códigos hexadecimales sean aún más molestos para los humanos que los RGB, aunque son fáciles de copiar y pegar y pueden tener combinaciones memorables de letras y números.
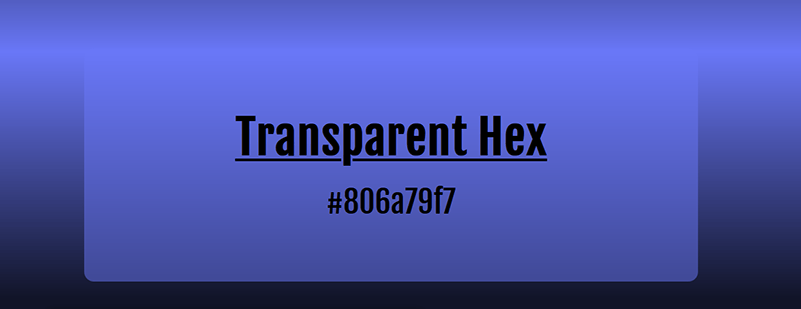
También puede agregar transparencia a los códigos hexadecimales poniendo un valor equivalente a un porcentaje de 255 al principio, así: #806a79f7. 80 en hexadecimal = 126, que está cerca del 50% del valor máximo de 255.
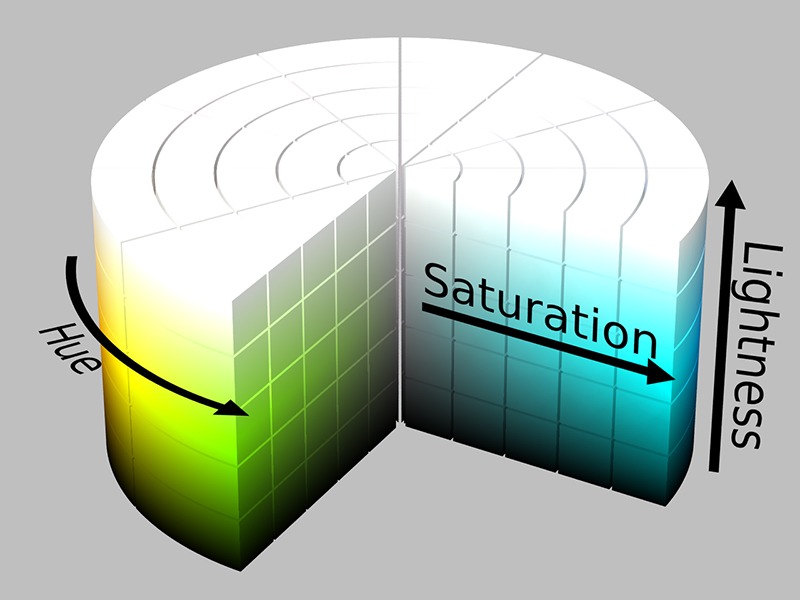
¿Qué es HSL (tono, saturación, luminosidad)?

HSL se diseñó básicamente para la legibilidad humana y está ganando popularidad, particularmente como una alternativa RGB. Funciona así:
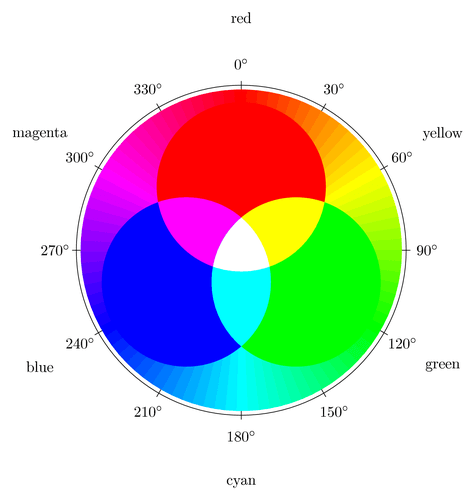
Matiz significa color, y utiliza los grados de la rueda de colores para indicarte en qué color estás. Si conoce la rueda de colores y las posiciones de estos colores principales, debería poder decir que el 45 se verá naranja y el 270 se verá morado con solo pensarlo por un segundo.

- 0 = rojo
- 60 = amarillo
- 120 = verde
- 180 = cian
- 240 = azul
- 300 = magenta
Saturación es esencialmente cuán colorido es el color. 0% de saturación significa que el color será solo un tono de gris, mientras que 100% significa que se mostrará con toda su fuerza. Si desea silenciar su color o hacer que resalte un poco más, puede cambiar este valor.
Ligereza le dice qué tan oscuro o brillante es el color. 0% de luminosidad significa que su color será negro, independientemente de la configuración de Tono o Saturación, y 100% de luminosidad lo hará blanco. Como habrás adivinado, el 50% te da el color más preciso.

Con esa información, debería poder saber al instante qué hsl(0, 100%, 50%) medio. ¡Es solo rojo! ¿Quieres un rojo más oscuro y rico? Probar 0, 70%, 40%. Tal vez quieras eso, pero en azul? ¡Simplemente cambia 0 a 240 y lo tienes! También tiene transparencia, funciona como RGB: solo agregue un cuarto valor (entre 0 y 1), así: hsla(240, 70%, 40%, .5).
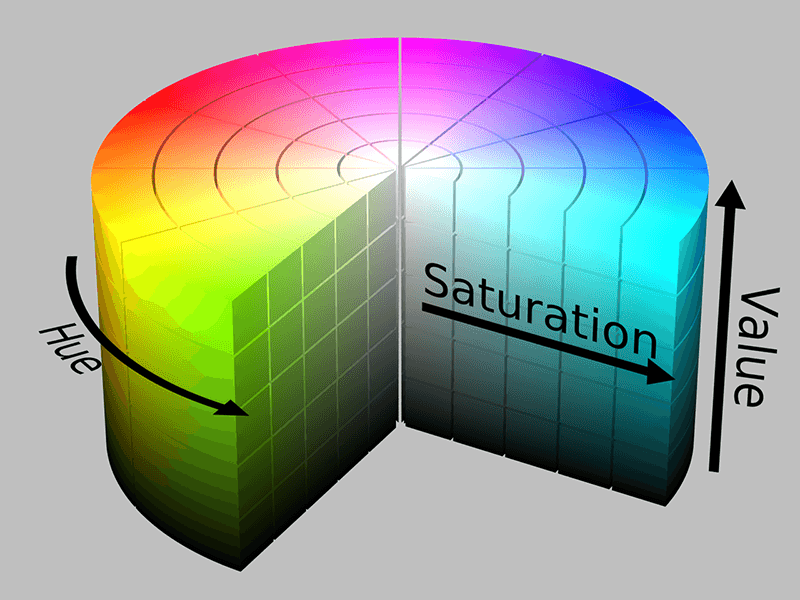
VHS/HSB y HSI

¿Qué? ¿Más modelos a color? ¿Cuando termina? Para la mayoría de las personas que trabajan con colores en computadoras, ya se acabó. Hex, RGB y HSL son, con mucho, las formas más comunes de anotar los colores. Sin embargo, si está en un campo que involucra muchas imágenes y colores, como el diseño gráfico o el aprendizaje automático en imágenes, es posible que se encuentre con personas que usan uno de estos modelos de color más esotéricos, o incluso uno de los otros que no se enumeran aquí.
HSB significa «Brillo de saturación de tono» y HSV significa Valor de saturación de tono. En realidad, son solo nombres diferentes para el mismo modelo, y su mayor diferencia con HSL es cómo definen la saturación. HSI (Intensidad de saturación de tono) tiene algunas diferencias menores con respecto a HSB/HSV, pero no se usa mucho, por lo que es probable que no lo vea mucho en la naturaleza.
¿Qué modelo de color debo usar?
Generalmente, elegir un modelo de color es una decisión de diseño bastante menor, pero las cosas buenas se hacen con muchas decisiones pequeñas. En general, los códigos hexadecimales facilitan copiar y pegar y son excelentes en situaciones en las que los humanos probablemente no estarán muy involucrados. RGB/RGBA es decente para la legibilidad y se usa mejor cuando sería bueno si un humano pudiera modificar la transparencia. Si un ser humano necesita cambiar manualmente el color, vaya con HSL/HSLA. Aparte de eso, es más o menos una cuestión de preferencia, aunque la gente del equipo HSL tiende a ser más inteligente y más guapa.
Créditos de la imagen: HSL Color Sólido Cilindro Saturación Gris, Color aditivo, Tabla de colores XTerm, HSL y VHS, Munsell 1943
