Google ha estado enfatizando la importancia del contenido móvil en los últimos años. Si usted es un webmaster, es muy importante que su sitio web esté optimizado para dispositivos móviles, a menos que no le preocupe el tráfico proveniente de dispositivos móviles, que fácilmente podría representar el 30% del tráfico total.
Un factor importante del dispositivo móvil es su pantalla pequeña (en comparación con una computadora de escritorio), razón por la cual el diseño web receptivo se ha convertido en una solución popular para hacer que el sitio web se muestre bien en varios tamaños de pantalla. Otro factor que los webmasters han pasado por alto es el soporte para gestos. La mayoría, si no todos, los dispositivos móviles en estos días hacen un uso extensivo de acciones gestuales (deslizar, pellizcar, tocar dos veces, etc.), mientras que la mayoría de los sitios web todavía utilizan la forma convencional de apuntar y hacer clic con el mouse para navegar por el sitio. En este artículo, le mostraré cómo puede agregar fácilmente soporte de gestos a su sitio de WordPress.
Tocca.js es un javascript muy simple que puede detectar acciones de gestos como «tocar», «tocar dos veces», «deslizar hacia arriba», «deslizar hacia abajo», «deslizar hacia la izquierda». A menos que sea un desarrollador, no sabrá qué hacer con él. Aquí es donde entra en juego el complemento Gestures. Hace uso de la secuencia de comandos Tocca.js y agrega soporte de gestos a su sitio.
Uso
1. Descargar gestos desde su página de Github. Extraiga el archivo y cargue la carpeta en su directorio de complementos de WordPress.
2. Active el complemento en la sección Complementos de WordPress.
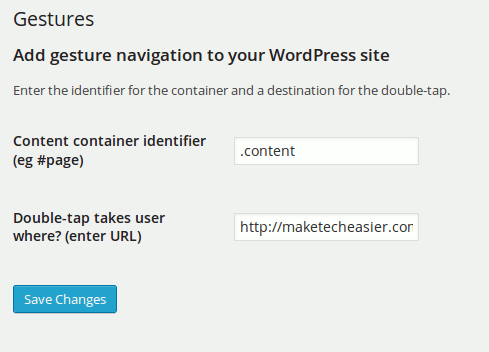
3. Vaya a «Configuración -> Gestos». Aquí es donde puede configurar los ajustes.

El campo «Identificador de contenedor de contenido» es el área del sitio donde desea que se active el gesto. Por lo general, se establece en el div de contenido principal. Por ejemplo, para nuestro tema, el contenido principal reside bajo el class="content" div, así entraremos .content en el campo Identificador de contenedor de contenido.
Para el siguiente campo, ingrese la URL a la que se redirigirá al usuario cuando haga doble clic en el sitio. Esto generalmente se establece en la página de inicio del sitio.
4. Una vez que haya terminado, haga clic en «Guardar cambios». Eso es todo. Ahora puede cargar su sitio en su dispositivo móvil y probar la acción de deslizar hacia la izquierda/derecha.
Cosas a tener en cuenta
1. El complemento Gestos depende de la etiqueta anterior/siguiente en el encabezado de su tema para funcionar. Se sabe que algunos temas eliminan estas etiquetas, ya que no son útiles en la mayoría de los casos. También se sabe que WordPress SEO y varios otros complementos eliminan estas etiquetas. Si no puede hacer que Gestures funcione, probablemente esta sea la razón.
Una de las formas de abordar esto es volver a agregar la etiqueta anterior/siguiente en el encabezado de su tema. Para hacer esto, abra el archivo functions.php en su carpeta de temas y agregue esta línea al final.
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head',50 );
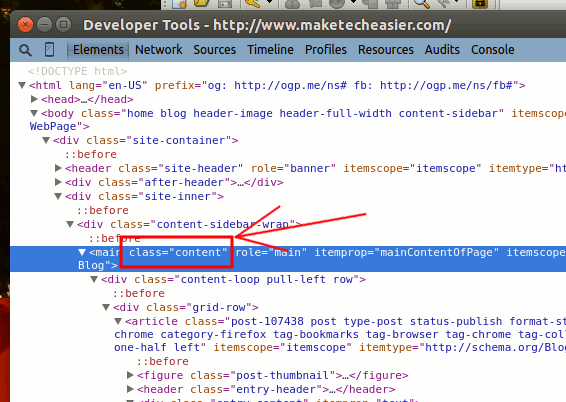
2. Si no está seguro del identificador del contenedor de contenido para su tema, puede utilizar las Herramientas para desarrolladores en Google Chrome para encontrar el div del contenedor. En Google Chrome, haga clic derecho en el área de contenido principal y seleccione «Inspeccionar elemento». Aparecerá la ventana Inspector y resaltará la ubicación actual en la que haga clic. Desplácese hacia arriba para encontrar su div principal. Lo más probable es que ese sea el contenedor que estás buscando.

3. Para probar la acción del gesto en el escritorio, simplemente haga clic y mantenga presionado el mouse y arrastre hacia la izquierda o hacia la derecha. Esto es equivalente a deslizar el dedo hacia la izquierda y hacia la derecha en el móvil.
Eso es todo. Pruébelo y háganos saber si esto funciona para usted.
