A medida que la web y las aplicaciones se vuelven más complejas, JavaScript y Node.js se vuelven cada vez más requisitos comunes en el repertorio de un desarrollador. Para mejorar su code-foo y minimizar los dolores de cabeza que encuentre, puede definir algunas funciones al principio de su código que realizan rápidamente tareas simples.
Tenga en cuenta que Javascript no es lo mismo que Java. Mira las diferencias aquí.
1. Mezclar valores en una matriz
Al igual que barajar una baraja de cartas, también puedes barajar los valores en una matriz tantas veces como quieras en JavaScript con esta frase:
const shuffleArray = (arr) => arr.sort(() => 0.5 - Math.random());
Siguiendo con la analogía del mazo de cartas, así es como se vería si quisiera barajar 52 valores:
let myarray = Array.from({length:52},(v,k)=>k+1);
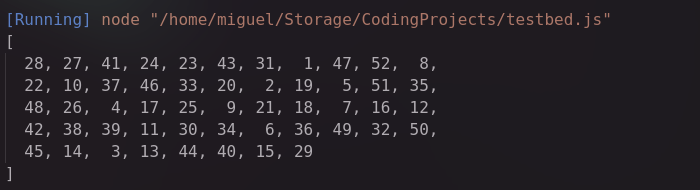
console.log(shuffleArray(myarray));
El código debería revelar valores mezclados aleatoriamente en la salida de su consola.

2. Comprobar si una fecha es un fin de semana o un día laborable
Al usar un operando de resto simple, puede verificar fácilmente si un día cae en fin de semana en JavaScript:
const isWeekend = (date) => date.getDay() % 6 == 0;
Si desea cambiar eso para verificar si el día en cuestión cae entre semana, simplemente invierta la última comparación:
const isWeekday = (date) => date.getDay() % 6 !== 0;
En el siguiente código, compruebo si hoy es fin de semana:
console.log(isWeekend(new Date()));
Como alternativa a definir por separado isWeekday o isWeekend variables, solo puede usar el NOT operando mientras expresa un if-then-else declaración para cualquiera de las dos variables así:
if(!isWeekend(new Date())) {
console.log("Today falls on a weekday.");
} else {
console.log("Today falls on a weekend.");
}

3. Cortar un número a un punto decimal específico
El resultado que proporciona a sus usuarios debe ser lo más simple posible y nada hace que su sitio o aplicación sea menos atractivo que ver una enorme cadena de números confusos. Para cortar puntos decimales menos significativos en un número y mostrárselo así al usuario, tome esta ingeniosa definición:
const decimalFormat = (n, places) => ~~(Math.pow(10, places) * n) / Math.pow(10, places);
Para probar esto, defino un valor numérico con una cantidad ridícula de lugares decimales y llamo a esta función rápida para reducirlo a dos lugares decimales.
let deciwow = 299.39542014592 console.log(decimalFormat(deciwow, 2));
El resultado debería ser menos molesto.

4. Convertir temperaturas
En JavaScript no existe una forma estandarizada de convertir Celsius en Fahrenheit, pero con dos simples frases, puede crear su propio estándar.
Para Celsius a Fahrenheit:
const cToF = (celsius) => celsius * 9/5 + 32;
Y para Fahrenheit a Celsius:
const fToC = (fahrenheit) => (fahrenheit - 32) * 5/9;
En mi ciudad, la temperatura es de -2 grados centígrados. Usando la conversión de Celsius a Fahrenheit, podemos averiguar qué significa esto para alguien que vive en los EE. UU.:
Esa expresión arroja una temperatura de 28,4 grados Fahrenheit.

5. Comprueba si alguien está usando el modo oscuro
Si desea que el contenido que muestra respete el esquema de color de la persona que usa su código, JavaScript incluye una forma de detectar si alguien está usando el modo oscuro para que pueda ajustar los colores en consecuencia. El método es un poco complicado de escribir, pero puede acortarlo usando esta línea:
const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
Aquí hay un ejemplo de un cheque usando esta variable:
if (isDarkMode) {
console.log("This screen is in dark mode.");
} else {
console.log("This screen is not using dark mode.");
}
Tenga en cuenta que este código solo funciona en JavaScript para navegadores. Node.js no implementa soporte para window.
6. Obtenga el promedio de una matriz de números
Cuando se trata de conjuntos de datos, JavaScript tiene una función útil adjunta a las matrices que le permite realizar la aritmética necesaria para obtener la suma total de todos los valores de una tabla en particular y luego dividir estos números por la longitud de la tabla. Para hacer esto elegantemente en una línea de código, solo necesita hacer esto:
const getAverage = (arr) => arr.reduce((a, b) => a + b, 0) / arr.length;
Aquí hago un conjunto de datos y extraigo el promedio de todos sus valores a través de la consola:
let dataset = [2, 14, 88, 204, 1515, 1294, 12, 144]; console.log(getAverage(dataset));
Usando este código, su salida debería ser 409.125.

7. Generar un UUID
Si desea recopilar estadísticas y datos de las personas que usan su aplicación (por ejemplo, generando una cookie), una de las mejores formas de hacerlo sin ser invasivo es generar un identificador único universal (UUID). JavaScript no incluye una manera fácil de generar UUID compatibles con RFC4122 (aunque Node.js tiene la uuid paquete npm que proporciona esta funcionalidad lista para usar).
En JS, puede mostrar un UUID recién creado para sus usuarios con esta expresión de una línea:
const genUUID = (a) => (a ? (a ^ ((Math.random() * 16) >> (a / 4))).toString(16) : ([1e7] + -1e3 + -4e3 + -8e3 + -1e11).replace(/[018]/g, genUUID));
Aquí, pruebo la salida:

8. Obtenga la cantidad de días entre dos fechas
Al determinar la antigüedad de un cierto valor (como la cuenta de un usuario), deberá calcular la cantidad de días que han pasado desde cierto punto. Aquí hay una simple línea que hace eso:
const ageDays = (old, recent) => Math.ceil(Math.abs(old - recent) / (1000 * 60 * 60 * 24));
Para un caso de uso de ejemplo, pretendemos que estamos evaluando la edad de un usuario que creó su cuenta el 28 de diciembre de 2012 y usamos esta declaración para obtener la cantidad de días entre esa fecha y hoy:
console.log(ageDays(new Date('2012-12-28'), new Date()));
Al momento de escribir esto, eso debería arrojar un resultado de 3298 días.

9. Genera un número aleatorio dentro de un rango
A veces, no basta con generar un número aleatorio. Es posible que solo necesite limitar las condiciones con las que se genera. Con este one-liner, generará números dentro de un cierto rango específico:
const rangeRandom = (low, high) => Math.floor(Math.random() * (high - low + 1)) + low;
Probar esto debería ser fácil:
console.log(rangeRandom(400, 20000));

Preguntas frecuentes
1. ¿Por qué utilizar UUID en las cookies?
Dado que las cookies son intrusivas por su propia naturaleza y ocupan espacio en la máquina de un usuario, debe tratar de ser lo más eficiente y no invasivo posible cuando utilice estos instrumentos para recopilar datos. El uso de un UUID proporciona un doble beneficio. Primero, minimiza el espacio ocupado en el almacenamiento basado en el cliente debido a que el identificador tiene solo 128 bits de longitud. En segundo lugar, depende de cualquier dato personal que pertenezca al usuario.
2. Recibo un error de «ventana no definida» en Node.js cuando detecto el modo oscuro. ¿Qué debo hacer?
Node.js no puede realizar llamadas a módulos del lado del cliente porque no tiene la misma relación cliente-servidor intrínseca que tiene JavaScript. El resumen de detección de modo oscuro en este artículo está diseñado específicamente para JavaScript basado en navegador.
3. ¿Este código es universal para todos los navegadores?
El código JavaScript usa un intérprete que se supone que funciona universalmente. Si bien teóricamente funciona en todos los navegadores, la forma en que interpretan su código puede diferir ligeramente, especialmente con software muy antiguo. En el caso de todas las frases ingeniosas expresadas aquí, todas deberían arrojar los mismos resultados, independientemente del navegador en el que el usuario ejecute el código. Sin embargo, tenga en cuenta que algunas funciones que utiliza en JavaScript en general podrían no funcionar en navegadores como Pale Moon, Internet Explorer o versiones de navegadores de principios de la década de 2000 que se están desarrollando activamente en la actualidad.
Credito de imagen: Vista lateral de perfil de buen chico barbudo por 123RF