El navegador web suele ser la aplicación más utilizada en cualquier computadora. Pasamos tanto tiempo usando esta aplicación que sus funciones más utilitarias han prevalecido sobre el diseño. Sin embargo, los tres principales navegadores web (Chrome, Internet Explorer y Firefox) ofrecen la posibilidad de personalizar su navegador con temas exclusivos. De hecho, para la empresa, marca o sitio web que puede diseñar bien un tema, descubrirán que hay muchos beneficios al ofrecer a los fanáticos y seguidores otra vía de participación. El principal beneficio es (en promedio) un gran aumento en las visitas mensuales al sitio de aquellos que instalan su tema. Entonces, si está interesado en impulsar su marca en línea, aquí hay algunas cosas que puede considerar al diseñar un tema de Firefox personalizado para sus fanáticos y seguidores.
Consideraciones de diseño
Diseñar un tema de navegador puede ser muy desafiante. Esto se debe principalmente a que un navegador viene con una lista de restricciones de diseño que son tan únicas como el uso de la aplicación. Además de las cosas normales como fuentes, logotipos, tipos/tamaños de archivo, disponibilidad legal de imágenes y selección de color… debe preocuparse por un lienzo muy limitado, dimensiones complicadas y una serie de otros elementos únicos. Sin embargo, no se preocupe, esta tarea está lejos de ser imposible. Esperamos que esta pequeña guía te ayude en el camino.

Nota: A los efectos de esta publicación, nos concentraremos únicamente en los consejos para los temas del navegador Firefox, ya que ofrecen la mayor cantidad de «bienes raíces de diseño» de los tres principales navegadores. Esto ayudará a maximizar sus esfuerzos de marca. Además, cuando su diseño esté optimizado para Firefox, será fácil restar elementos y simplificar para otros navegadores con menos opciones.
1. Ten en cuenta las distintas versiones de Firefox
Por ejemplo: Firefox 4 muestra parte de los gráficos en la barra de título mientras que Firefox 3.6 y versiones anteriores no.
2. ¿Tenga en cuenta sus dimensiones?
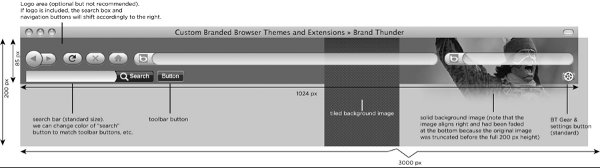
Verticalmente, tiene alrededor de 200 píxeles de altura disponibles para su diseño, de los cuales solo los 85 superiores serán visibles. Esto se debe a que tiene barras de utilidades, complementos, cuadros de búsqueda y marcadores que se interponen en el camino. Esto significa que los diseños que dependen del espectador para ver la imagen completa pueden no funcionar. Como mínimo, tendrá que prestar mucha atención a cómo todos estos obstáculos afectarán la forma en que el espectador ve su diseño. O, como veremos con más detalle a continuación, la mejor opción de diseño podría ser usar varias imágenes (ancladas a cada lado con un color sólido en el medio) o patrones/colores repetidos asociados con su marca que le permitirán un trabajo -alrededor de este problema de «desorden de funciones» y bienes raíces de diseño limitado.

3. ¿Los tamaños de archivo grandes pueden equivaler a un rendimiento lento?
Un método que puede elegir para superar los desafíos mencionados anteriormente es tomar una imagen grande y simplemente colocarla en todo el fondo. Esto funcionará. Sin embargo, esta solución tiene un escollo importante. Las imágenes/archivos grandes pueden llevar a un tema de navegador de rendimiento lento que, en el curso del uso, puede volverse más molesto que divertido para el usuario.
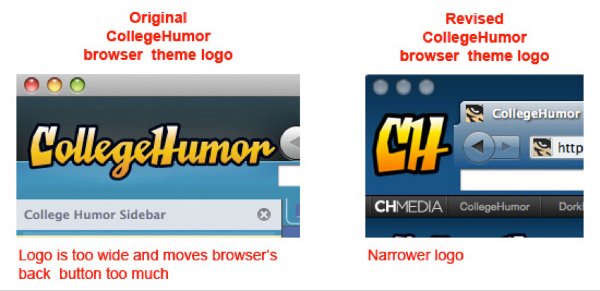
4. Concéntrese en la ubicación y el color del logotipo
??Probablemente, la solución de diseño más fácil y quizás la más elegante es concentrarse en mantener el logotipo destacado en la esquina superior izquierda (esto se puede vincular fácilmente al sitio de su marca para que los usuarios accedan rápidamente) mientras llena el resto del espacio con patrones repetitivos o imágenes más pequeñas ancladas en el medio o en uno de los lados. Estos archivos más pequeños harán que el tema del navegador funcione más rápido y lo librará de la necesidad de preocuparse por el desorden de funciones o el cambio de tamaño de la ventana, ya que los colores o patrones no necesitan verse en su totalidad para que el diseño funcione.

5. Elija sus tipos de archivo como lo haría con cualquier otro diseño web
Cuando diseñe un navegador, querrá usar los mismos tipos de archivos que usaría para cualquier otro proyecto web. Como los formatos .gif o .png. O si la transparencia no es un problema, también puede usar el formato .jpg.
6. Animación
La animación puede ser una forma divertida de agregar un poco de vida al tema de su navegador, como un resaltado en movimiento en un logotipo brillante. Sin embargo, es fácil atrasarse y molestar a su usuario con animaciones demasiado llamativas. Así que mantén esto al mínimo.
Nota: Firefox permite tanto Gifs como Pngs animados.
7. Mantenlo simple

Una consideración importante es que lo más probable es que el usuario esté mirando su diseño durante horas todos los días. Por lo tanto, es importante mantener un diseño simple y evitar colores o elementos que cansen la vista.