Mejorar la velocidad de carga de su sitio web puede tener un efecto dramático en el éxito de su sitio. Los tiempos de carga más rápidos mejoran la experiencia del usuario, las clasificaciones de SEO, las tasas de conversión, el tiempo en el sitio, reducen las tasas de rebote y aumentan la participación.
Puede verificar la velocidad de su sitio utilizando las herramientas de prueba de velocidad del sitio web. Estas herramientas analizan elementos como el tiempo de prueba hasta el primer byte o el tiempo que tarda un navegador en comenzar a recibir información. También verifican los tiempos de carga totales, los tamaños de página y la cantidad de solicitudes. Estas herramientas identifican scripts, fuentes y complementos que causan problemas de tiempo de carga (HTML, JavaScript, CSS) e imágenes grandes que crean cuellos de botella.
Nota: cuando utiliza una prueba de velocidad de un sitio web por primera vez, el tiempo de búsqueda de DNS suele ser más lento. Puede ser beneficioso para usted ejecutar las pruebas varias veces y usar el promedio de los resultados.
Aquí hay algunas herramientas gratuitas que puede usar para determinar la velocidad con la que se carga su sitio web.
1. Prueba de página web
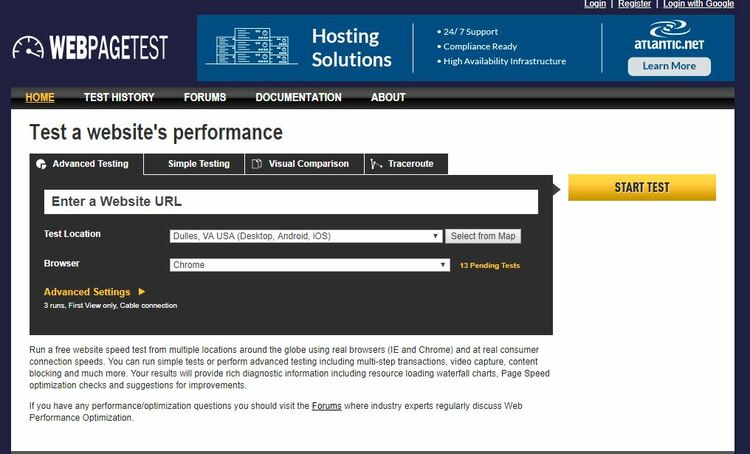
Prueba de página web tiene lo que ellos llaman «una primera vista y una vista repetida». Ejecutan la prueba más de una vez para tener en cuenta los resultados sesgados que provienen de un tiempo de primera búsqueda lento que se mencionó anteriormente.

En WebPageTest, puede elegir entre cuarenta ubicaciones diferentes y veinticinco navegadores diferentes para ejecutar su prueba. Asigna una calificación de la A a la F para seis categorías diferentes: Tiempo del primer byte, Mantener vivo habilitado, Comprimir transferencia, Comprimir imágenes, Caché de contenido estático y Uso efectivo de CDN.
Para un sitio de prueba gratuito, WebPageTest tiene características más avanzadas como una captura de video de la prueba, deshabilitar JavaScript, ignorar certificados SSL y suplantar cadenas de agentes de usuario.
2. Optimización de velocidad de página de Varvy

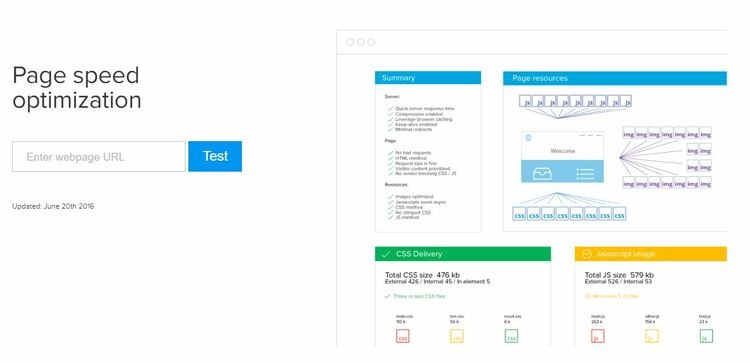
Optimización de velocidad de página de Varvy divide sus informes en cinco secciones, incluido el diagrama de recursos, la entrega de CSS, el uso de JavaScript, los problemas de velocidad de página encontrados y los servicios utilizados. Este sitio hace un gran trabajo al proporcionar información que puede utilizar para optimizar aún más en función de los resultados de las pruebas. Los tutoriales cubren cosas como aprovechar el almacenamiento en caché del navegador y las rutas de representación críticas.
3. Clave CDN
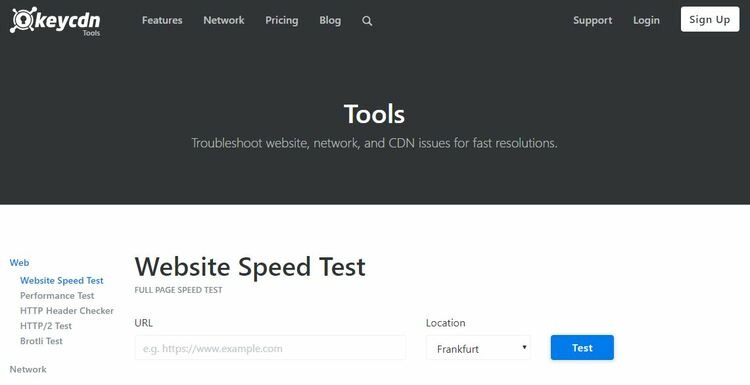
claveCDN tiene una herramienta de prueba de velocidad de sitio web rápida y liviana. Puede probar su sitio web desde catorce ubicaciones diferentes en todo el mundo.

La prueba de rendimiento web de KeyCDN tiene la opción de mantener privado el informe de su sitio o hacerlo público. La prueba es una de las pruebas más avanzadas en Internet porque puede verificar si su sitio web es compatible con HTTP/2.
Esta herramienta de prueba de velocidad también funciona muy bien en dispositivos móviles. El informe móvil tiene una categoría adicional de puntuación llamada «Experiencia del usuario». Este informe comprueba la configuración de la ventana gráfica, el tamaño de los objetivos táctiles, como botones y enlaces, y los tamaños de fuente.
Si necesita más funciones de las herramientas de prueba de velocidad, puede consultar estas herramientas premium:
4. Pingdom
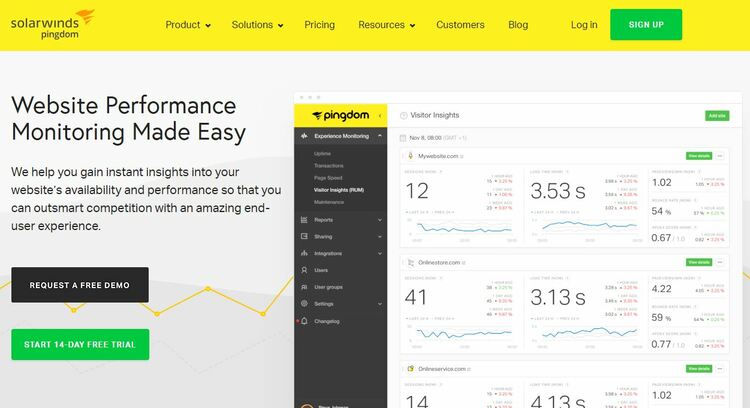
Pingdom es una de las herramientas más conocidas para las pruebas de velocidad de sitios web. Su descripción general proporciona información que otros servicios no suelen ofrecer. Estos incluyen el análisis del tamaño del sitio, el tamaño por dominio, la cantidad de solicitudes y qué contenido tiene la mayor cantidad de activos.

La organización del informe de Pingdom hace que sea fácil hojear o profundizar en la información. Los informes tienen cuatro secciones: desglose en cascada, grado de rendimiento, análisis de página e historial. Los resultados son fáciles de leer y tienen desgloses de rendimiento por letras y una lista de problemas a abordar.
5. GTmetrix
GTmetrix es muy fácil de usar y fácil de entender. El sitio verifica las métricas de PageSpeed e YSlow y otorga a su sitio una calificación de A a F. Los informes de GTmetrix brindan mucha información adicional para ayudarlo a solucionar los problemas que tiene su sitio. Los números de velocidad de la página se muestran en el contexto de las normas para otras páginas en Internet, por lo que puede ver dónde se encuentra su sitio web en comparación con otros sitios.

Los resultados se dividen en diferentes tipos, por lo que si no comprende todo sobre el desarrollo web, aún puede determinar dónde se encuentran sus problemas, ya sea en el entorno CSS, JavaScript o del servidor.
6. Tendencias alcistas
Tendencias alcistas es un servicio pago, pero ofrecen una prueba de velocidad del sitio web de forma gratuita. La prueba gratuita es bastante básica. Su gráfico de resultados en cascada se puede abrir como un acordeón para ver más información.

Hay 35 ubicaciones para elegir, y los informes bellamente diseñados clasifican la información en diferentes fuentes: propia, estadísticas, CDN, redes sociales, anuncios, primera parte en general y tercera parte en general.
Si tiene un sitio web y no obtiene el tráfico que le gustaría, pruebe la velocidad de su sitio desde una opción gratuita. Si encuentra problemas, es posible que desee consultar una versión paga para ayudarlo a mejorar la velocidad y obtener una clasificación más alta en Google.
