Un número creciente de desarrolladores web se han cambiado a Firefox en los últimos meses impulsados por el lanzamiento de Firefox Quantum después de que mejoró el rendimiento para estar a la par con Google Chrome.
Aunque Firefox ofrece herramientas decentes para los desarrolladores de forma predeterminada con funciones innovadoras como su inspector CSS Grid, aún es posible agregar funciones más interesantes al navegador a través de su ecosistema de complementos.
Con eso en mente, aquí hay algunas extensiones que deberías probar si usas Firefox para el desarrollo web.
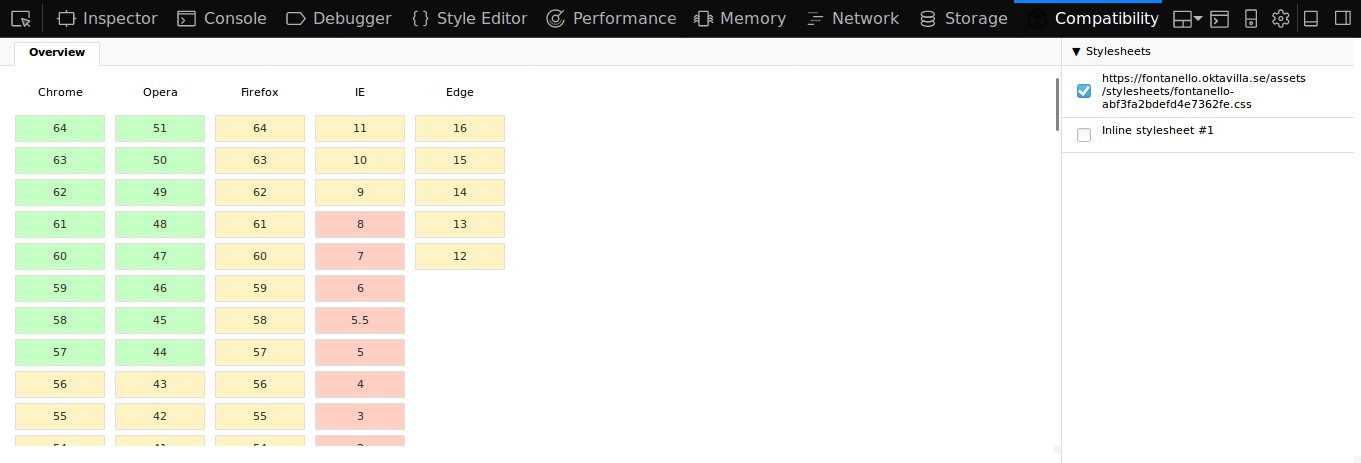
1. Informe de compatibilidad

Informe de compatibilidad lo ayuda a identificar posibles problemas de compatibilidad del navegador al desarrollar sitios web o aplicaciones web. Esto solo funciona para CSS en este momento.
Una vez que instale la extensión, se agregará un nuevo panel de «Compatibilidad» a las herramientas para desarrolladores. Desde allí, podrá ver cómo se espera que funcione un sitio determinado en cada uno de los principales navegadores.
Las versiones de navegador sin problemas de compatibilidad se muestran en color verde, las que tienen algunos problemas en amarillo y las que tienen varios en rojo. Puede profundizar en versiones específicas del navegador para ver las reglas CSS exactas que causan los problemas.
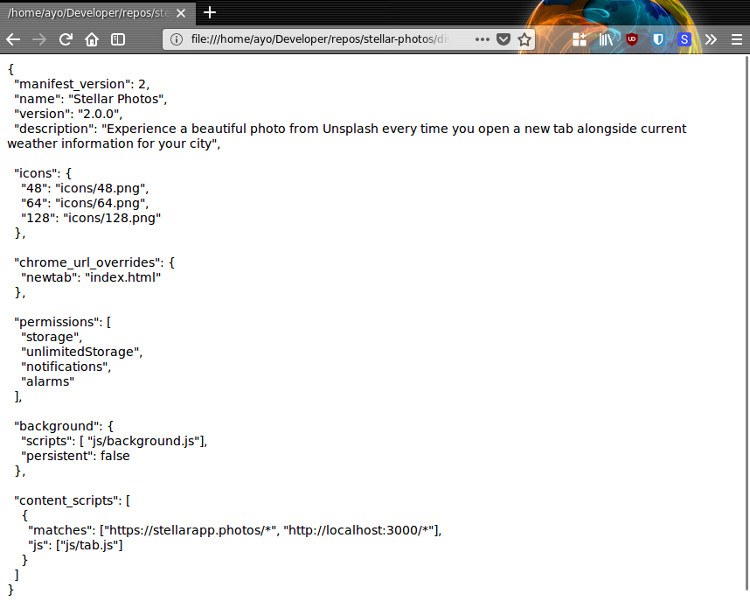
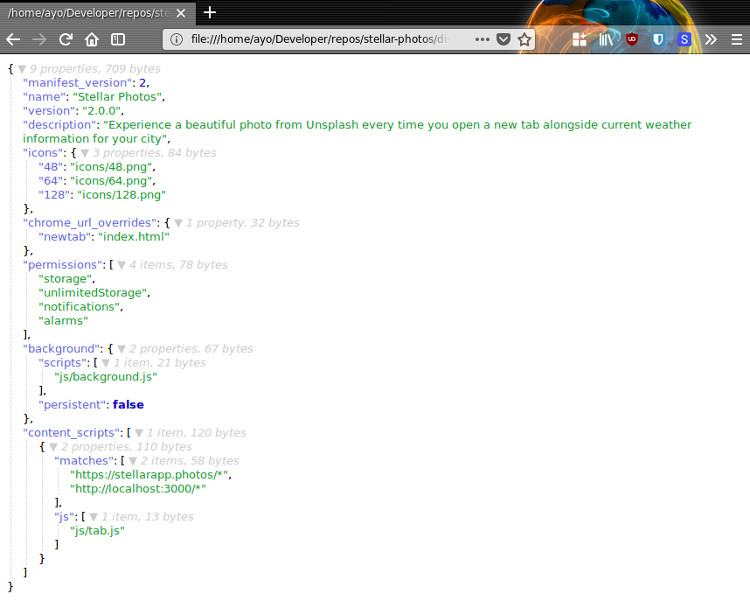
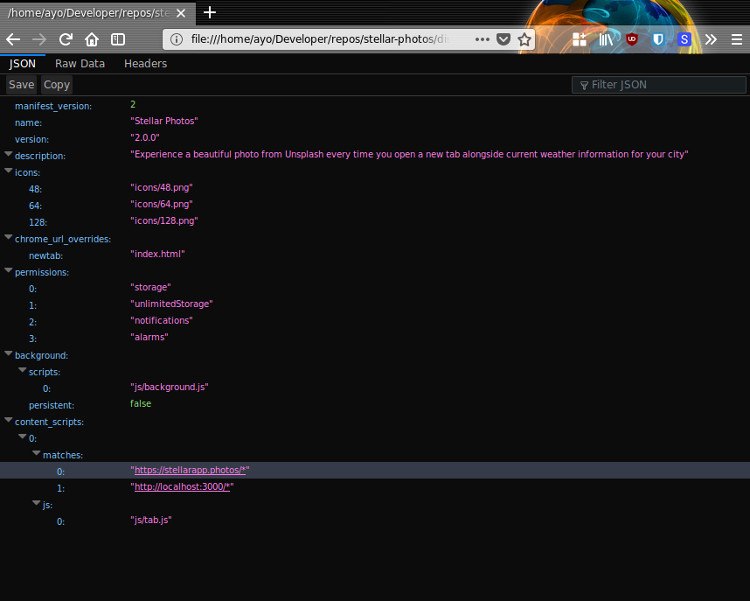
2. JSON Lite
Si trabaja con las API de JSON con frecuencia, puede que le resulte tedioso ver los datos de JSON en el navegador. Esto se debe a que el navegador no lo formatea correctamente de forma predeterminada, lo que dificulta su lectura.

JSON ligero soluciona ese problema al formatear las respuestas JSON y JSONP con el resaltado de sintaxis adecuado y una función de colapso de nodos que es útil cuando se inspeccionan grandes datos JSON.

Si no necesita todas las funciones que proporciona JSON Lite, puede habilitar el visor JSON integrado en Firefox escribiendo «about:config» en la barra de direcciones y luego buscando devtools.jsonview.enabled. Establézcalo en «verdadero» haciendo doble clic en la opción, luego cargue cualquier archivo JSON en su navegador para ver el resultado.

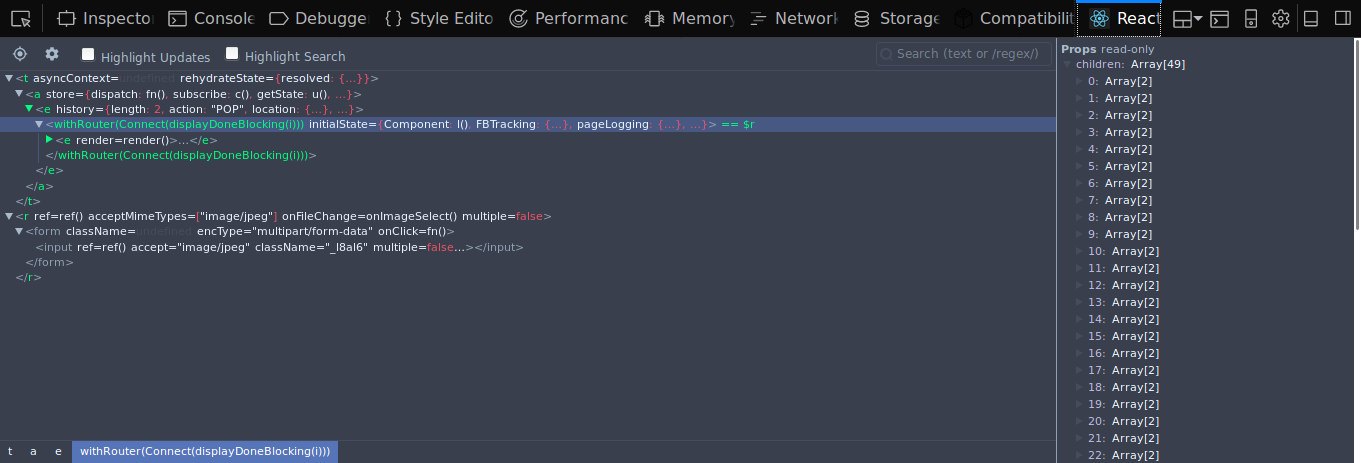
3. Reaccionar herramientas de desarrollo

React es una de las bibliotecas más populares hoy en día en el ecosistema de desarrollo web. Si desarrolla aplicaciones web con React, verá mucho valor en el uso su extensión de navegador para depurar su código.
Una vez que esté instalado, podrá examinar el código React en cualquier sitio web que lo use. El ícono del complemento aparecerá en la barra de herramientas del navegador, y también obtendrá una pestaña Reaccionar junto con los otros paneles de DevTools. El panel de React permitirá inspeccionar un árbol de React, incluida la jerarquía de componentes, accesorios, estado y más.
También puedes instalar Herramientas de desarrollo de Vue.js y Redux DevTools si desarrolla con cualquiera de las bibliotecas.
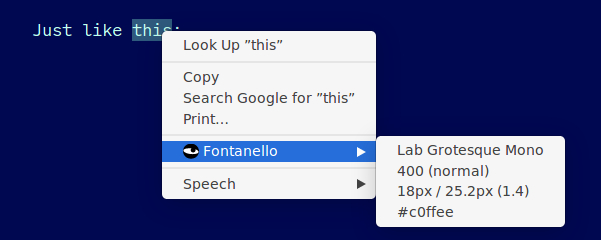
4. Fontanello

Fontanello proporciona una forma realmente rápida de identificar fuentes en cualquier sitio web. Con este complemento, ya no necesita abrir las herramientas de desarrollo solo para averiguar qué fuente usa un sitio web. Fontanello muestra los estilos tipográficos básicos de texto en el menú contextual del botón derecho del ratón en Firefox.
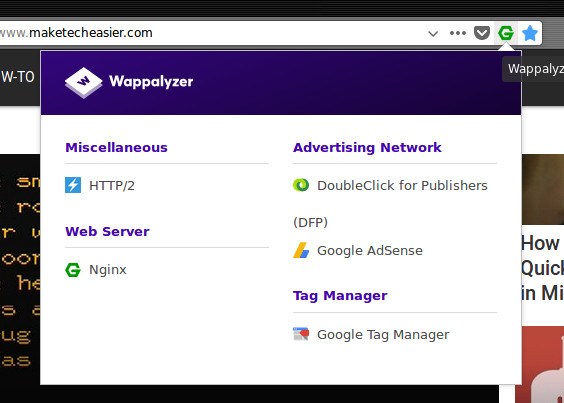
5. Wappalizador

¿Alguna vez te has preguntado qué tecnologías se utilizan para crear tus sitios web favoritos? Wappalyzer puede proporcionarle esta información en un solo clic. Puede detectar varios sistemas de administración de contenido, plataformas de comercio electrónico, servidores web, marcos de JavaScript, software de base de datos, herramientas de análisis y muchos más.
Terminando
Si está buscando potenciar su flujo de trabajo de desarrollo, no puede equivocarse con ninguna de las extensiones mencionadas anteriormente. No olvides compartir tus favoritos en la sección de comentarios a continuación.
Este artículo se publicó por primera vez en octubre de 2010 y se actualizó en marzo de 2018.
