Si está configurando un sitio de WordPress para sus clientes (o amigos), desea hacer todo lo posible para que WordPress sea fácil de usar para ellos y sin que puedan realizar grandes cambios que puedan dañar el sitio.
Si su objetivo es crear un sitio que satisfaga las necesidades de los usuarios, querrá simplificarlo y eliminar todas las funcionalidades superfluas. Una configuración efectiva debería evitar naturalmente cualquier error de usuario de WordPress. Examinemos sus opciones para evitar un error de WordPress y al mismo tiempo facilitar el uso de su cliente.
1. Limite las cuentas de administrador
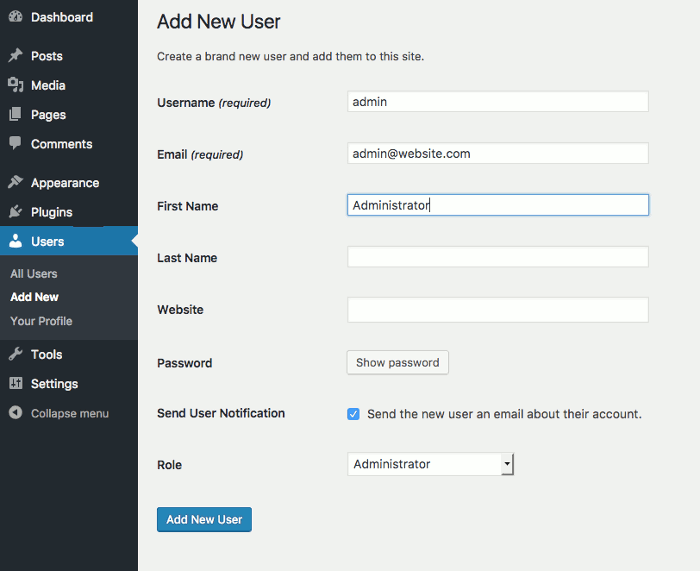
Algunos miembros del equipo o clientes pueden ser expertos en el uso de WordPress, mientras que otros no. El rol de administrador de WordPress otorga poder y responsabilidad a quien asuma ese puesto. Si un cliente o usuario no es un usuario competente de WordPress, debe limitar su responsabilidad a la de un editor. Configure una cuenta de administrador separada para ellos; esto les impide hurgar en partes sensibles del sitio.

Puede tener credenciales de administrador hasta que el cliente pueda administrar la cuenta. Alternativamente, puede darle al cliente credenciales tanto de administrador como de editor. Si elige lo último, permítales guardar el inicio de sesión de administrador más confidencial solo para los momentos en que necesitan realizar funciones administrativas de alto nivel.
Limitar las cuentas de administrador es bueno para la seguridad y otras vulnerabilidades operativas. También hace que la interfaz de usuario del panel sea menos abrumadora para los nuevos usuarios de WordPress.
2. Desactiva las opciones del personalizador de temas
Los temas principales pueden ofrecer opciones de personalización que están en disonancia con sus temas secundarios. Esta disonancia debido a las opciones de personalización del tema puede hacer que los códigos se rompan, o que estas opciones de personalización simplemente no se utilicen en el tema secundario.

usando el tema API de personalización para WordPress, es fácil eliminar las opciones de personalización del tema principal agregando un código (como el que se muestra a continuación) al archivo “functions.php” de su tema. Cada línea en el fragmento a continuación coincide con una opción de personalización de tema. Puede deshabilitar cualquier línea de personalización descomentando esa línea.
# Remove customizer options.
function mte_remove_customizer_options( $wp_customize ) {
// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register', 'mte_remove_customizer_options', 30 );
3. Use solo los elementos del menú del tablero relevantes
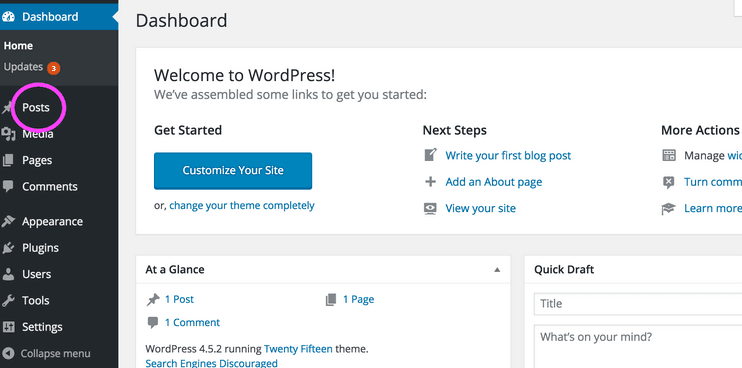
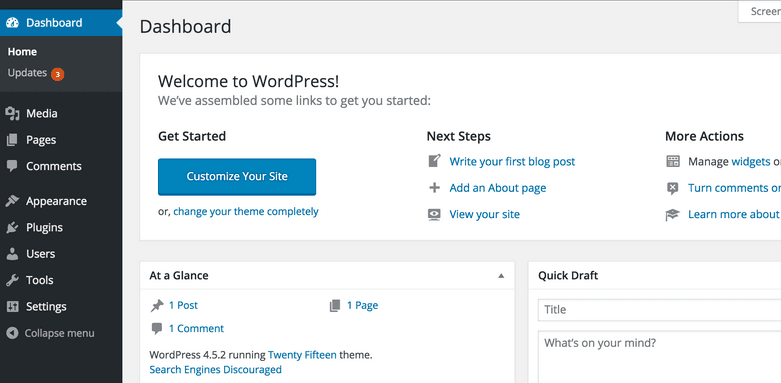
No todos los sitios web de WordPress realizan las mismas funciones. En algunos casos, un sitio puede no necesitar un blog. Podemos reducir el desorden eliminando la cantidad de menús en el tablero, ya que esto hace que el tablero sea menos confuso para los usuarios. En el ejemplo aquí, no se necesita un menú Publicar, por lo que agregaríamos el fragmento de código a continuación a «functions.php» para ocultar esa funcionalidad.
Cada línea de fragmento de código a continuación coincide con un menú de tablero específico. Es posible que los nombres de archivo que se usan a continuación no siempre coincidan con el nombre de menú particular que se usa en su tablero; solo use las líneas comentadas a continuación como una referencia rápida.
function mte_custom_menu_page_removing() {
// remove_menu_page( 'index.php' ); //Dashboard
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
// remove_menu_page( 'themes.php' ); //Appearance
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Users
// remove_menu_page( 'tools.php' ); //Tools
// remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'mte_custom_menu_page_removing' );
Antes de ocultar el menú Publicar, se parece a la siguiente imagen.

Después de ocultar el menú Publicar, se ve como la siguiente imagen.

Eliminar el menú Publicar no es lo mismo que revocar los permisos de usuario. Un usuario puede acceder directamente al menú de Publicaciones ocultas utilizando directamente la URL. Ocultar menús de esta manera es excelente para eliminar el desorden del tablero. Sin embargo, si prefiere evitar que los usuarios accedan a este menú, querrá modificar roles de usuario. El fragmento de código a continuación debe agregarse al gancho de activación de un complemento. (Esto solo necesitaría ejecutarse una vez).
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );
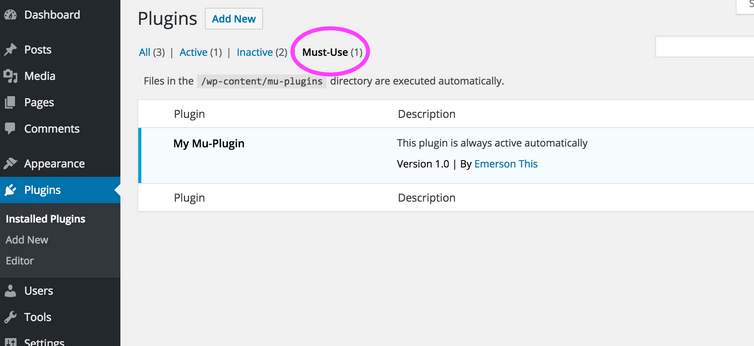
4. Configure y use un directorio de complementos mu
Muy pocos desarrolladores han oído hablar del directorio «mu-plugins». Su directorio mu-plugin es una ubicación alternativa para instalar complementos. El prefijo «mu» significa «debe usar». Los complementos instalados en el directorio mu-plugin no se pueden deshabilitar accidentalmente en el tablero y no es necesario activarlos manualmente, se activan automáticamente.

Los complementos instalados en el directorio mu-plugins se cargan antes que otros complementos. Esta preferencia por cargar primero los complementos «de uso obligatorio» es beneficiosa para los complementos vitales del sitio web. Los complementos que deben estar presentes para que su sitio funcione sin problemas deben usarse en el directorio mu-plugin. Otro beneficio de usar el directorio de complementos mu es que el contenido agregado permanece activo independientemente de que no se modifique ni de los cambios o alteraciones del tema.
Como el directorio mu-plugin no viene con WordPress, tendrás que crearlo tú mismo dentro de tu carpeta «wp-content».
Sin embargo, hay una limitación. WordPress ignora los códigos dentro de un subdirectorio y solo buscará archivos «mu-plugins» en el nivel superior. Para eliminar esta limitación, creará un archivo PHP que se encuentra en la parte superior de sus «complementos mu»; el código de un subdirectorio hermano se cargaría usando ese archivo PHP.
Otra limitación de mu-plugin es que no recibirá notificaciones de actualización. Por esta razón, trate los complementos de mu como un lugar para códigos importantes en los que su cliente no debería tener que pensar. los Códice ofrece más información sobre mu-plugins.
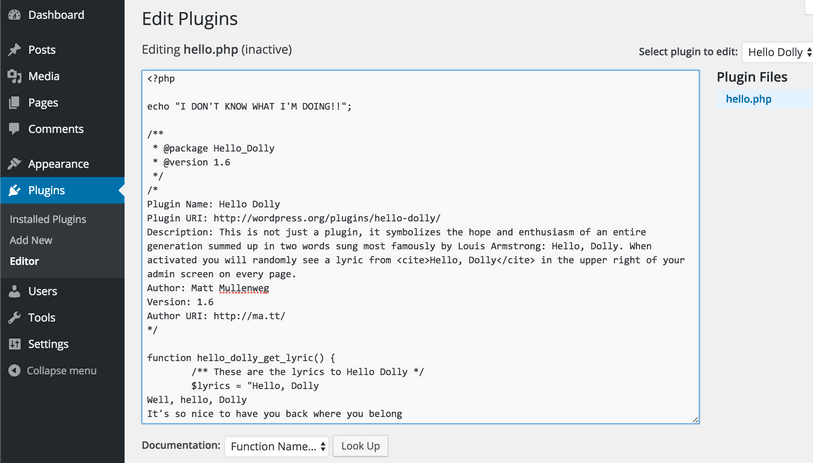
5. Desactive los editores de complementos y temas de su sitio
No es profesional editar el complemento y los archivos de tema de un sitio de WordPress en vivo directamente desde el tablero. Puede llevar a que el sitio se rompa. La edición en vivo de su sitio también lo expone a los piratas informáticos. Para deshabilitar la edición en vivo de temas y complementos, coloque este código en el archivo «wp-config.php» de su sitio. Este código deshabilita los editores de temas y complementos.
define( 'DISALLOW_FILE_EDIT', true );

Terminando
En resumen, puede reducir la probabilidad de errores de los usuarios de WordPress al limitar las cuentas de administrador, desactivar las opciones del personalizador de temas, usar solo los elementos del menú del tablero relevantes, configurar y usar un directorio de complementos mu y desactivar los editores de complementos y temas de su sitio. Nos encantaría ver sus comentarios sobre estos consejos. Deje sus comentarios a continuación.