Si usted es un desarrollador web profesional o alguien que mantiene su(s) propio(s) sitio(s) web, lo más probable es que haga la mayor parte de su trabajo en una computadora de escritorio o portátil. Lo cual tiene sentido, ya que hay una gran cantidad de excelentes herramientas de desarrollo web para varios sistemas operativos.
Pero, ¿qué sucede si necesita realizar algunos cambios en un sitio o diseño y está lejos de esa computadora de escritorio o portátil? ¿Y qué haces cuando estás usando una tableta o un dispositivo como un Chromebook? Dado que está desarrollando para la web, no hay ninguna razón por la que no pueda recurrir a la web para obtener ayuda.
Vale la pena echarle un vistazo a uno de los muchos editores de código basados en web que existen. Van desde editores simples hasta entornos de desarrollo integrado (IDE) completos.
Echemos un vistazo a cuatro editores en línea para desarrolladores web.
1. código
códey es un editor muy simple pero muy efectivo. Le permite conectarse a sus servidores web y crear y editar archivos en esos servidores.
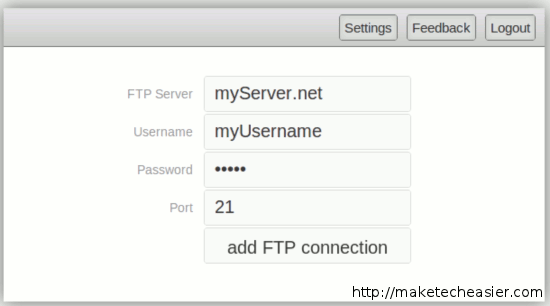
Después de registrarse e iniciar sesión, se le solicitará la información de inicio de sesión de FTP para su servidor web.

Si mantiene varios sitios, puede agregar más de un servidor.
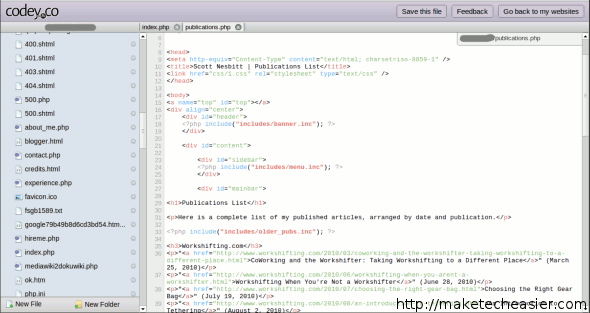
La interfaz de edición de Codey es bastante sencilla. En el panel de navegación de la izquierda, puede crear un nuevo archivo o seleccionar el archivo que desea editar de una lista. Notará que no hay una barra de herramientas que le proporcione etiquetas o elementos de acceso con un solo clic. Necesitas hacer toda tu codificación a mano.

2. Cambiar de turno
ShiftEditar es un IDE flexible para el desarrollo web. También puede usarlo para escribir en texto plano o Textil.
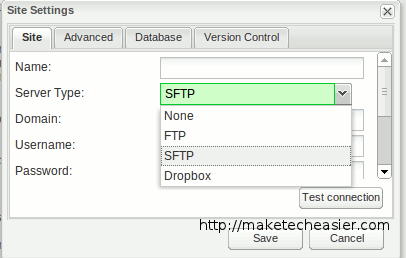
Puede obtener archivos en ShiftEdit de varias maneras:
- Creando nuevos archivos
- Cargar archivos desde su disco duro
- Importación de un archivo de sitio de DreamWeaver
- Conexión a un servidor web a través de SFTP
- Abrir archivos que están almacenados en Dropbox

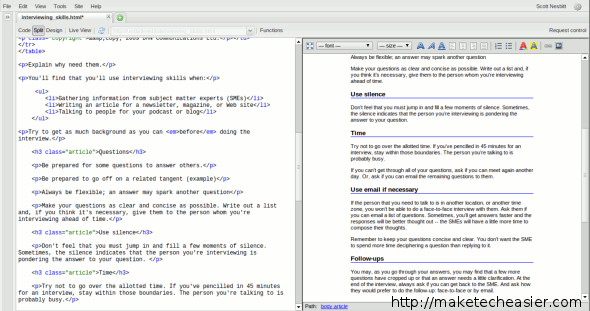
Al igual que con Codey, debe codificar a mano con ShiftEdit. Bueno, no siempre. ShiftEdit también tiene una vista de diseño que actúa como un editor WYSIWYG. En realidad, ofrece una buena representación de cómo se verá una página web.

ShiftEdit tiene dos versiones: una versión gratuita y una primera edición eso le dará más funciones y le costará $ 5 (USD) por mes.
3. Solo edita
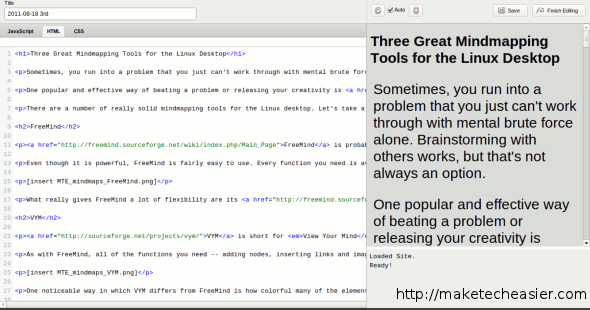
Mentir en algún lugar entre Codey y ShiftEdit es SoloEditar. Con JustEdit, puede escribir Javascript, código HTML5 y CSS y ver los cambios a medida que escribe.

La interfaz de edición es muy básica. Debe codificar a mano, pero hay tres pestañas, una para Javascript, HTML y CSS. El panel de vista previa a la derecha muestra cómo se ven los tres juntos.
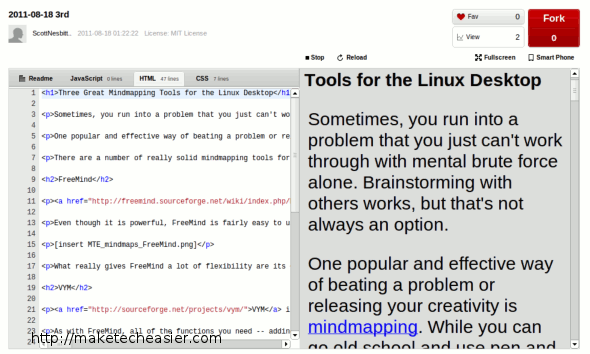
Una característica útil de JustEdit es la vista de teléfono inteligente. Como sugiere el nombre, le da un vistazo de cómo se verá su página o sitio cuando se vea con un teléfono inteligente.

JustEdit también tiene otra característica interesante: la capacidad de bifurcar un proyecto. Puede tomar su código, hacer una copia y luego usarlo como base para otro proyecto. También puede bifurcar el código que otros han compartido y hacer un trabajo derivado o simplemente aprender de lo que otros han hecho.
4. Ejecutar código
Si realiza algún tipo de desarrollo en C#, Javascript o PHP, es posible que desee dar Ejecutar código una mirada cercana
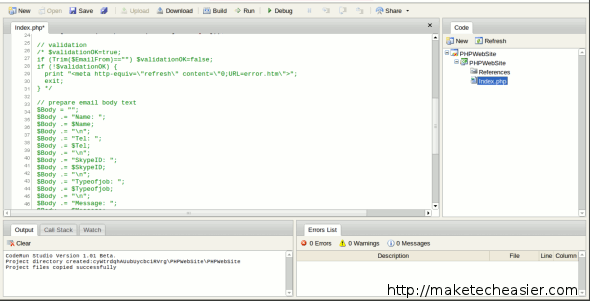
CodeRun se asemeja a un IDE de escritorio tanto en su apariencia como en sus funciones. Tu trabajo se construye alrededor de la metáfora del proyecto. CodeRun crea el esqueleto del proyecto y tiene un panel de administración de proyectos que le permite agregar y eliminar archivos de un proyecto, copiar y cargar archivos y ver archivos en una ventana del navegador web.

Puede ejecutar su código, compilarlo e incluso descargar un proyecto completo a su disco duro como un archivo .zip.
CodeRun lo mantiene honesto al verificar sus errores de dos maneras. Primero, hay una lista de errores en tiempo real en la parte inferior de la ventana de la aplicación. Y hay un depurador incorporado. El depurador puede ser lento pero hace un buen trabajo.
Pensamientos finales
Estar lejos de tu computadora y tus herramientas no significa que no puedas trabajar en tus proyectos de desarrollo web. Si recurre a la propia web y utiliza las potentes y flexibles herramientas disponibles, no tendrá que perder el ritmo. Puede trabajar y hacer las cosas, sin importar dónde se encuentre.
Autor de la foto: ppdigital
