Los días del sitio web estático, asumiendo que las personas navegan en solo un pequeño puñado de resoluciones de pantalla, se han ido. Claro, todavía hay muchas personas que navegan por Internet en computadoras de escritorio y portátiles, pero ahora también hay muchos otros tamaños diferentes con los que lidiar. El auge móvil realmente ha cambiado las cosas. Dicen que los móviles en Internet están superando a los ordenadores de sobremesa y eso es una posibilidad real.
Los desarrolladores de sitios web tienen el trabajo divertido de asegurarse de que los sitios web funcionen bien tanto en resoluciones de escritorio como en pantallas de tamaño móvil. Hay maneras de hacer que esto suceda. El objetivo final es una experiencia de usuario fluida e impecable. Cualquier tipo de experiencia negativa puede alejar a un usuario, posiblemente para siempre. Veamos cuatro posibles soluciones que los administradores de sitios web están utilizando actualmente.
Complemento de WordPress
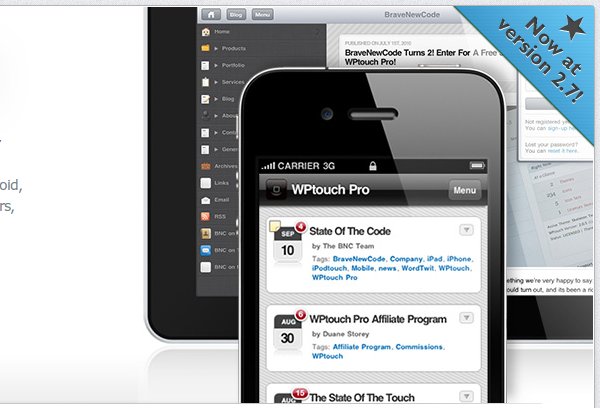
Dado que la cantidad de sitios web que se ejecutan en WordPress, independientemente de si están etiquetados como blogs, es enorme y está creciendo, la primera solución es un complemento de WordPress. En realidad, hay varios complementos para elegir. Hace varios años publicamos un artículo sobre MobilePress. Hay otro plugin muy popular llamado WPtouch Pro.

Si encuentra el complemento de WordPress correcto, redirigirá automáticamente a nuestros amigos móviles a una versión móvil atractiva de su sitio. Muchos de ellos ofrecen algunas opciones de personalización para que pueda asegurarse de que el sitio móvil refleje el aspecto del sitio de tamaño completo.
Diseño flexible
Muchos diseñadores de sitios web deciden hacer un diseño en lugar de dos. Pueden hacer que el sitio sea lo suficientemente flexible para verse bien en casi cualquier resolución. Por ejemplo, eche un vistazo a este sitio (expertogeek.com). ¡Intentalo! Cambie el tamaño de la ventana del navegador y vea los cambios que se producen a medida que la ventana se reduce. El diseño se ve bien hasta el tamaño del navegador de un teléfono móvil.

Este tipo de diseño puede ser complicado y contratar a un buen diseñador para que se vea y funcione bien podría ser la mejor ruta a seguir.
Aplicación movil
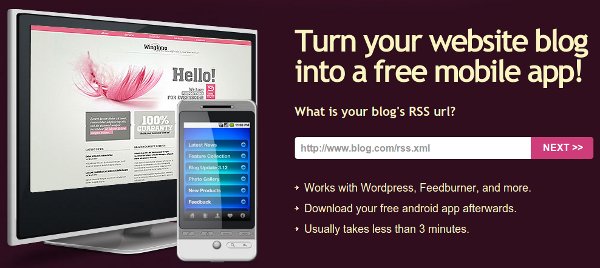
¿Sabías que también puedes convertir tu sitio web o blog en una aplicación móvil? Incluso puede tenerlos listados en iTunes y Google Play Store. Esta puede ser una buena manera no solo de hacer que su sitio sea compatible con dispositivos móviles, sino también de hacer correr la voz al mismo tiempo.

Hay varias opciones cuando se trata de sitios web que ofrecen el servicio de forma gratuita. Probar appsbar.com y libreblogapps.com.
Diseño personalizado
La última y última opción es contratar a alguien para diseñar una versión móvil de su sitio web desde cero. Pueden hacer cualquier cosa, desde tomar su diseño y reducirlo, configurar su sitio para redirigir a los usuarios de navegadores móviles al nuevo sitio, hasta volver a redactar la copia para que se ajuste mejor a una pantalla más pequeña.
Obviamente, esta puede ser la opción más costosa, pero con un equipo de diseño de su lado, tiene un servicio personalizado y alguien a quien recurrir cuando no funciona bien. Un buen ejemplo de un servicio que puede ayudar en esta capacidad es NotixTech. Pueden encargarse de hacer que su sitio sea compatible con dispositivos móviles, pero también pueden manejar cupones móviles, campañas de marketing y códigos QR.
Conclusión
La respuesta al enigma del sitio web compatible con dispositivos móviles realmente depende de su situación. En el artículo discutimos cuatro soluciones muy diferentes y cada una puede funcionar muy bien para diferentes circunstancias. ¿Cuál funciona para ti? Ah, ¿y qué otras soluciones se te ocurren?
