Aunque hay muchos proveedores de almacenamiento en la nube, Dropbox lidera el grupo con sus API y características innovadoras. Además del almacenamiento en la nube, puede usar Dropbox para muchos propósitos. Una de las funciones que admite Dropbox es alojar páginas web estáticas en el almacenamiento en la nube y ponerlas a disposición del mundo. Si es un novato o solo desea alojar páginas HTML estáticas, puede utilizar su cuenta de Dropbox.
1. Usando KISSr
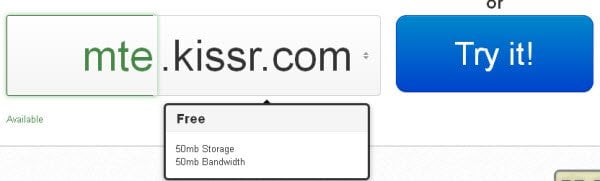
besor es un servicio que le permite alojar sitios web estáticos utilizando Dropbox como servidor web. La ventaja de KISSr sobre otros competidores discutidos en este artículo es que le permite registrarse y usar un nombre de dominio personalizado adecuado en lugar de usar subdominios o URL largas. Simplemente vaya al sitio de KISSr, ingrese el nombre que desea para su sitio (deberá comenzar con un subdominio) y luego haga clic en el botón grande Pruébelo.

La mayor desventaja de usar KISSr es que, aunque esté usando Dropbox como backend, limitará el almacenamiento general y el ancho de banda de su cuenta.
2. Usando DropPages
DropPages es una aplicación web que se conecta a su cuenta de Dropbox para crear un sitio para usted. El beneficio de usar DropPages es que no restringe el uso del espacio como KISSr y le brinda un subdominio (sunombre.droppages.com) para acceder a su sitio. Siga los pasos a continuación para crear su sitio web con DropPages.
1. Ir a https://my.droppages.com
2. Esto le pedirá que inicie sesión en su cuenta de Dropbox. Haz clic en el botón «Iniciar sesión» y dale permiso para acceder a tu cuenta de Dropbox.

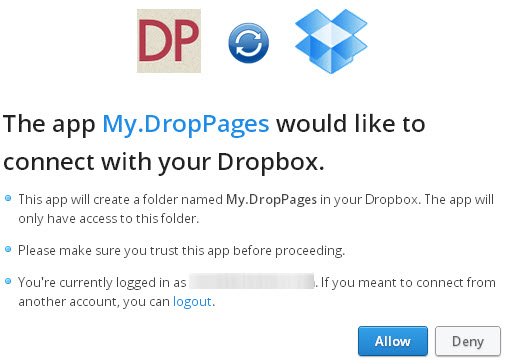
3. Después de iniciar sesión en su cuenta, aparecerá una pantalla donde puede presionar el botón Permitir para continuar. Presionar el botón Denegar cancelará el proceso de registro.

4. Ahora haga clic en el botón «Crear un nuevo sitio» e ingrese el nombre de su sitio, por ejemplo, mte.droppages.com
5. También puede preconstruir temas de páginas HTML.
3. Uso de Site44
Site44 es otro servicio muy similar a DropPages. Ya tenemos un tutorial sobre cómo usar Site44 para alojar sus páginas web usando Dropbox como back-end.
4. Crear la carpeta pública manualmente
Aunque puede usar los servicios enumerados anteriormente para crear su sitio en Dropbox, pero si no quiere pasar por el proceso de registro y no quiere administrar su sitio a través de otra persona, simplemente puede seguir esta guía para crear el suyo propio. alojamiento en Dropbox sin usar ninguna herramienta.
Cree una carpeta llamada «Público» (si aún no está allí) en su cuenta de Dropbox. A continuación, deberá visitar esta página para habilitar la carpeta pública en su cuenta. Ahora cree otra carpeta llamada «sitio» dentro de la carpeta pública. Coloque todas sus páginas HTML dentro de la carpeta «sitio».

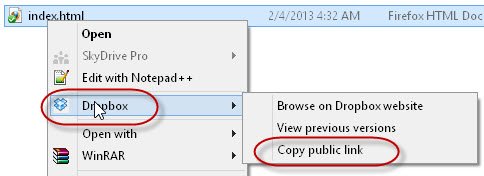
La carpeta «sitio» actuará como la carpeta raíz de su sitio estático. Puede hacer clic derecho en cualquier archivo y obtener el enlace público en el menú de Dropbox. El enlace se puede compartir con otras personas. La persona que tenga el enlace podrá abrir la página web.
Los enlaces de Dropbox son bastante largos y no se pueden recordar. Si tiene un nombre de dominio, puede redirigir fácilmente todas sus páginas alojadas en Dropbox a su propio dominio. Esto depende de si su host admite la dirección URL desde el panel de control o no. Si el host no lo admite, puede redirigir las páginas utilizando el archivo .htaccess.
Cree el archivo .htaccess en la carpeta raíz de su dominio e ingrese la siguiente información:
RedirectMatch 301 /site(.*) https://dl.dropbox.com/u/1234567/site/$1
Deberá cambiar el «/ sitio» si está usando otro nombre para la carpeta del sitio. También deberá reemplazar la URL pública de Dropbox con su propia URL pública personal. Obtenga la URL de Dropbox haciendo clic derecho en cualquier archivo en la carpeta Pública y luego seleccione «Obtener enlace público» en el menú de Dropbox.

Permítanme explicar lo que hace el comando anterior. Redirigirá todas las URL que contengan «yoursite.com/site/xyz.html», donde xyz.html es el nombre de la página alojada en Dropbox. Por ejemplo, agregué un archivo llamado index.html en mi carpeta «sitio» en mi cuenta de Dropbox. Ahora, cada vez que quiera abrir index.html, tendré que ingresar «https://mysite.com/site/index.html». Puede colocar cualquier cantidad de archivos en la carpeta del sitio. Podrá acceder a esos archivos utilizando el método anterior.
Espero que esto haya sido útil para usted y me gustaría agradecerle por leer. Si te ha gustado este artículo, deja un comentario útil y compártelo con tus amigos.