CSS significa hojas de estilo en cascada, que es un aspecto importante del diseño web moderno. Si eres diseñador web y sabes cómo diseñar temas de WordPress o plantillas de blogger, ya no puedes ignorar CSS. Sin embargo, si tienes un blog y quieres optimizar los archivos CSS para un mejor rendimiento y una carga más rápida, aquí tienes todas las herramientas que necesitas.
Cómo encontrar el archivo CSS de la plantilla de tu blog
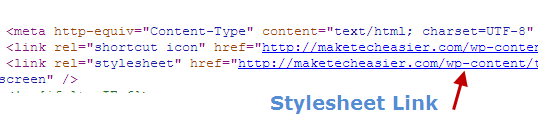
Si su blog está en WordPress, el archivo CSS se coloca idealmente en la carpeta de temas en wp-content/themes/yourtheme. Para conocer la ubicación exacta, abra su blog y verifique la fuente de la página. Encontrará un enlace al CSS de su tema como se muestra a continuación
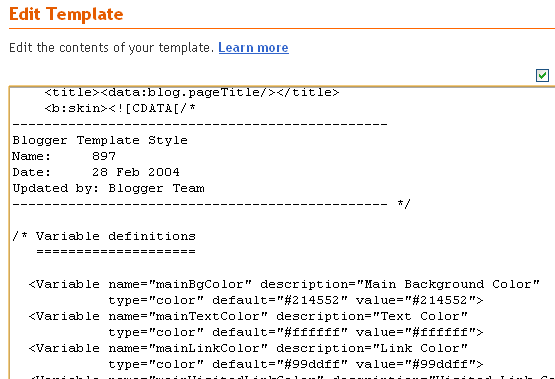
Si su blog está en Blogger, abra el panel de control de Blogger y vaya a la pestaña «Diseño». Seleccione «Editar HTML» y la casilla de verificación «expandir plantillas de widgets». A continuación, copie el código CSS en un archivo de bloc de notas definido justo después de la etiqueta del cuerpo de apertura.

Descargue una copia de ese archivo y realice las modificaciones descritas en este tutorial. Sería mejor si realiza una copia de seguridad de la hoja de estilo, ya que si algo sale mal, puede restaurar el diseño de su sitio utilizando la copia de seguridad.
Optimizar el código CSS
Formatea tu código CSS
El primer paso hacia la optimización de cualquier código CSS es el formato adecuado. Debe formatear cuidadosamente los elementos de estilo y los atributos para que sean fáciles de entender. Además, el código debe escribirse de modo que no se superponga con otras clases o ID. Formatear el código manualmente es un trabajo difícil y puede usar el Herramienta de formato CSS Para empezar.
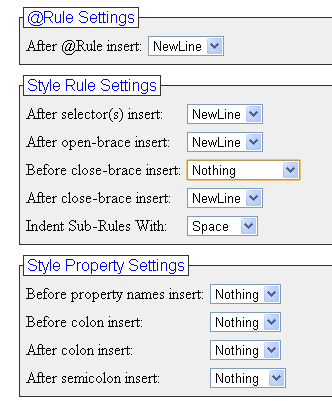
Copie la hoja de estilo a la que desea dar formato y péguela en el cuadro de texto. A continuación, seleccione las reglas de formato preferidas en el panel derecho.

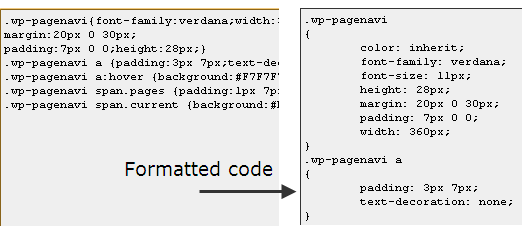
Por ejemplo: es posible que desee insertar una nueva línea después de la propiedad CSS de cada etiqueta div. También puede eliminar todos los espacios en blanco colocados después de un punto y coma. Establezca todas las reglas que desea que realice el programa y luego presione el botón «Formatear CSS». Se aplicarán todas las reglas especificadas y el código tendrá el formato que se muestra a continuación:

Optimizar CSS para eliminar redundancias
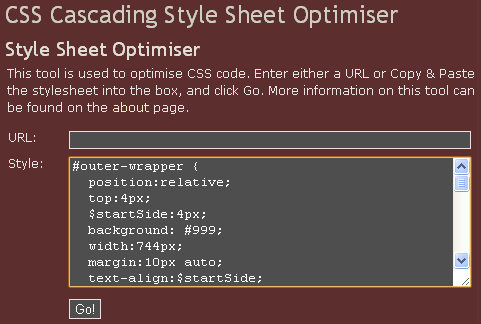
Ahora que ha formateado su código para que sea legible, es hora de optimizarlo. Ir Optimizador de CSS en línea y pegue el código completo en el cuadro de texto provisto. También puede ingresar la URL de su archivo CSS, si lo desea.

Esta herramienta se puede utilizar para los siguientes propósitos:
- convierta todos los valores de color RGB a hexadecimales, reduciendo así los gastos generales y aumentando la eficiencia.
- elimine todos los comentarios y espacios en blanco.
- optimice los valores de borde a las métricas modernas. Por ejemplo: el atributo border: 2px 5px 2px 5px se cambia a border: 2px 5px;.
- convertir valores absolutos en relativos. Por ejemplo: el atributo font-size:18px; se puede cambiar a tamaño de fuente: 2em;
- convierte múltiples atributos de fondo, fuente, margen, relleno, lista en un solo atributo.
Limpie su archivo CSS y reduzca el tamaño
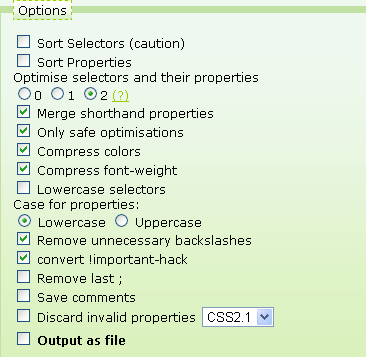
Ahora es el momento de limpiar su código CSS en busca de errores y reducir el tamaño del archivo. Reducir el tamaño de CSS es importante ya que afecta el tiempo de carga de las páginas de tu blog. Ir CSS limpio y pegue el código CSS que optimizó en el paso anterior. Seleccione el modo de compresión más alto y seleccione las opciones que se muestran a continuación

Clean CSS se basa en CSS ordenado y se puede utilizar para fusionar propiedades abreviadas, comprimir colores y pesos de fuente. Una herramienta similar para comprimir código CSS para una carga más rápida es Unidad CSS.
Algunos consejos
Los siguientes son algunos consejos y trucos que debe tener en cuenta al escribir el código CSS para la plantilla de su blog:
1. Utilice siempre hojas de estilo externas en lugar de pegar todo el código antes de la etiqueta.
2. Utiliza clases universales para evitar repeticiones. Por ejemplo: puede usar una clase simple div.floatleft{float:left;} para hacer flotar cualquier elemento a la izquierda en lugar de usar el mismo atributo en varias clases.
3. Use archivos CSS específicos del navegador para corregir errores. Eso significa que, si detecta un error que ocurre solo en un navegador en particular (generalmente Internet Explorer 6 o versiones anteriores), use una hoja de estilo separada para corregir ese error. Esto mantiene su hoja de estilo principal ordenada y limpia.
Para blogueros de WordPress: Además de optimizar el código CSS, debes comprobar cómo reducir el tiempo de carga de la página del blog y cómo debes limpiar la base de datos de WordPress.
¿Ya optimizaste el CSS de la plantilla de tu blog? ¿Cuáles son tus herramientas favoritas para optimizar el código CSS? Comparte tus ideas en la sección de comentarios.
